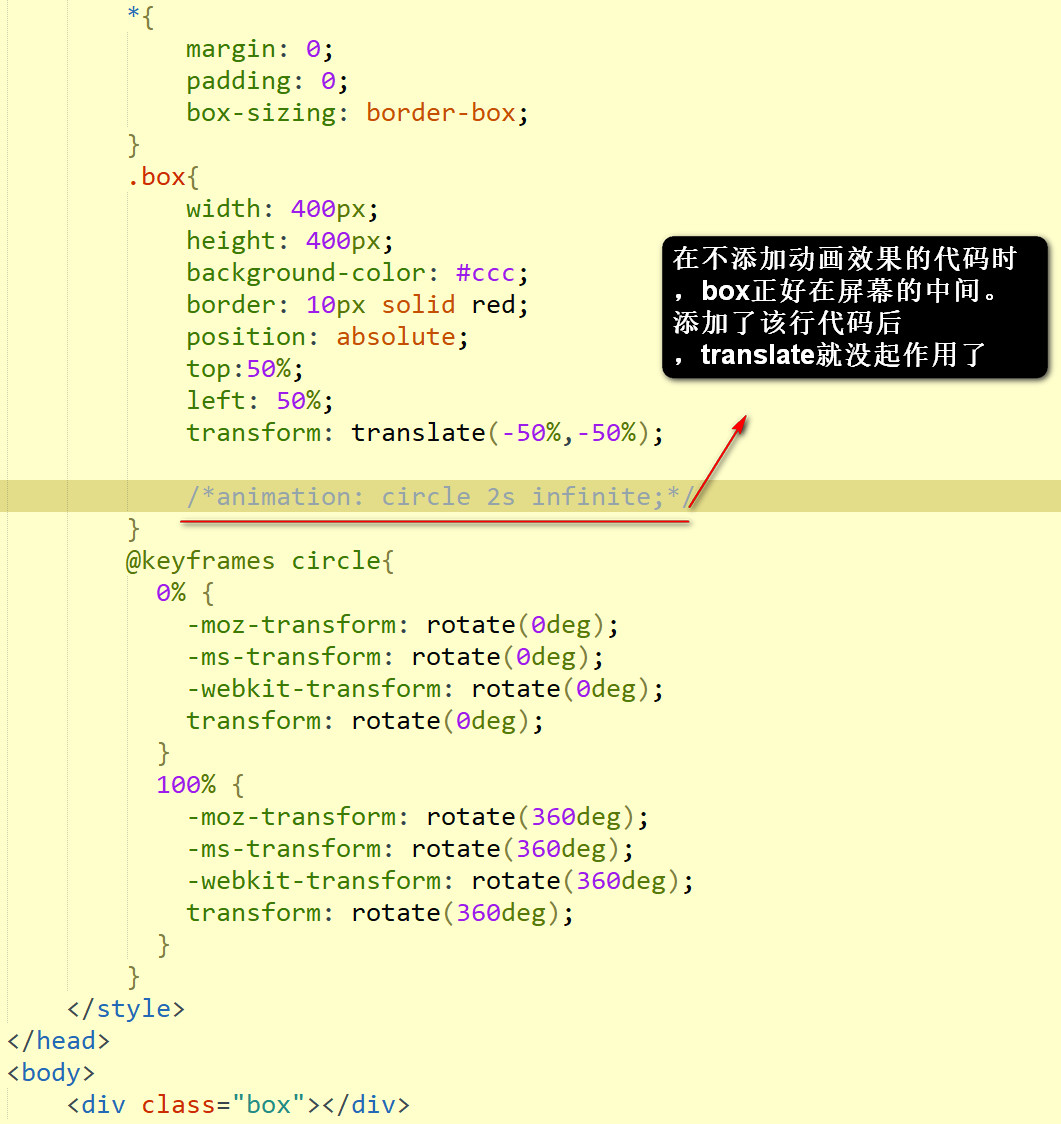
代碼:
那麼該問題解決?
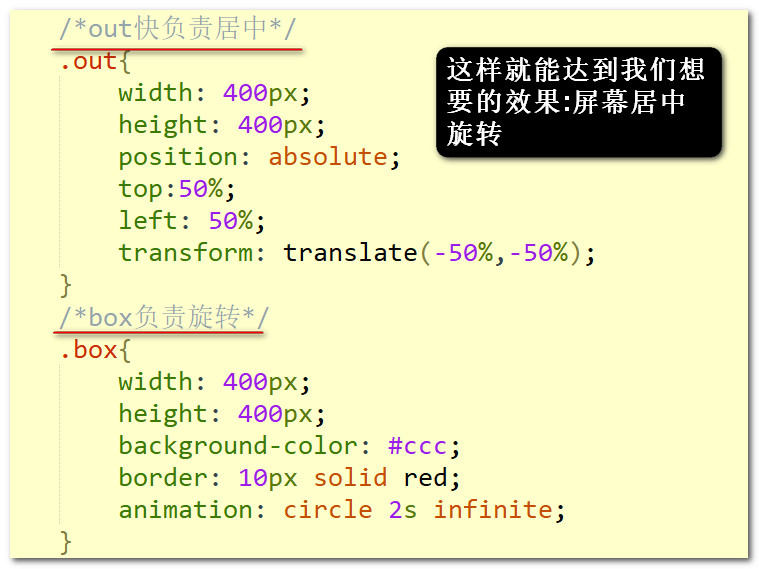
解決的思路就是,既然animation和translate一起使用時會有問題,那就分開,所以就給box外面再套一層div就行了,
把兩個屬性分別給兩個div,沒有什麼是多加一層解決不了的問題
<div class="out"> <div class="box"></div> </div>
總結:
1 添加層div來解決問題的思路很重要
代碼:
那麼該問題解決?
解決的思路就是,既然animation和translate一起使用時會有問題,那就分開,所以就給box外面再套一層div就行了,
把兩個屬性分別給兩個div,沒有什麼是多加一層解決不了的問題
<div class="out"> <div class="box"></div> </div>
總結:
1 添加層div來解決問題的思路很重要
絕對定位 + margin,讓明確寬高的盒子水平垂直居中於窗口 <!DOCTYPE> <html> <head> <meta charset="UTF-8"> <meta name="vie
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="wi