前言
數據庫配置
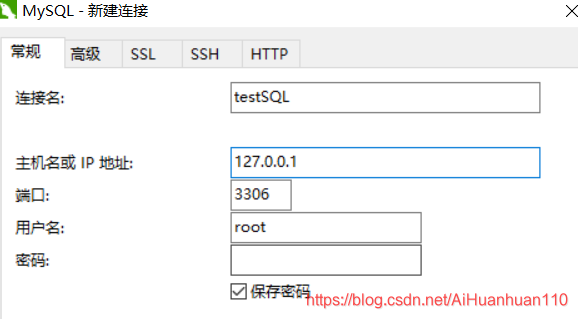
- 新建MySQL連接(參數可以自己配置,後面會用到)
![在這裏插入圖片描述 在這裏插入圖片描述]()
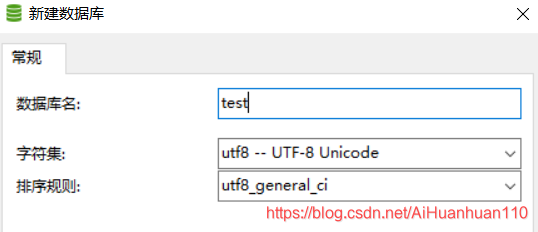
- 新建數據庫
![在這裏插入圖片描述 在這裏插入圖片描述]()
- 新建數據表
![在這裏插入圖片描述 在這裏插入圖片描述]()
Node服務端
目錄結構如下:

- 新建文件夾server
-
初始化
- 在server文件夾下打開命令窗口
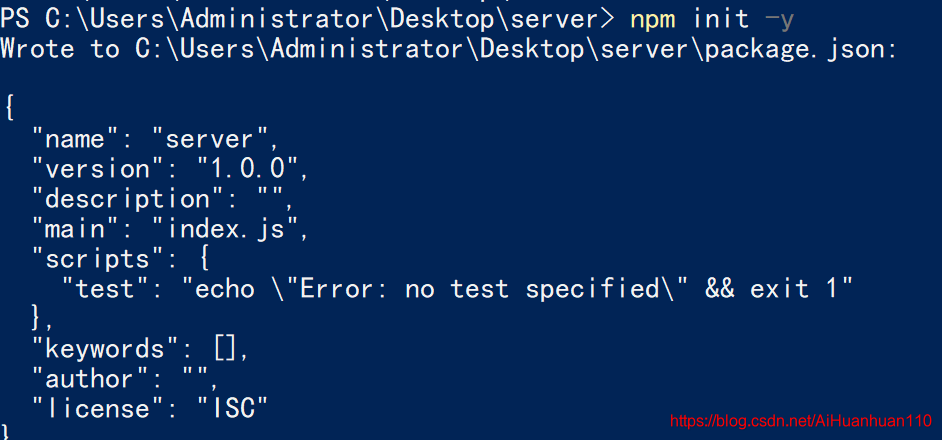
- 輸入命令行
npm init -y![在這裏插入圖片描述 在這裏插入圖片描述]()
-
utils/DBHelper.js --> 有mysql連接配置,與上面對應
// 數據庫連接助手 const mysql = require('mysql'); class DBHelper{ // 獲取數據庫連接 getConn(){ let conn = mysql.createConnection({ // 數據庫連接配置 host:'127.0.0.1', port:'3306', user:'root', password:'', database:'test' // 數據庫名 }); conn.connect(); return conn; } } module.exports = DBHelper; -
sqlMap.js --> SQL語句,供api調用
// sql語句 var sqlMap = { user: { // 添加用戶 add: 'insert into user(name, age) values (?, ?)', // 查詢用戶 select: 'select * from user where name like "%"?"%"' } } module.exports = sqlMap; -
api/userApi.js --> 用戶api
const express = require('express'); const router = express.Router(); const DBHelper = require('../utils/DBHelper'); const sql = require('../sqlMap'); // 增加用戶 router.post('/addUser', (req, res) => { let sqlStr = sql.user.add; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name, params.age], (err, result) => { if (err) { res.json(err); } else { res.json(result); } }); conn.end(); }); // 查詢用戶 router.post('/selectUser', (req, res) => { let sqlStr = sql.user.select; let params = req.body; let conn = new DBHelper().getConn(); conn.query(sqlStr, [params.name], (err, result) => { if (err) { res.json(err); } else { res.json(result) } }); conn.end(); }); module.exports = router; -
index.js --> 服務器入口文件
// node後端服務器 const http = require('http'); const badyParser = require('body-parser'); const express = require('express'); const userApi = require('./api/userApi'); let app = express(); let server = http.createServer(app); app.use(badyParser.json()); app.use(badyParser.urlencoded({ extended: false })); // 後端api路由 app.use('/api/user', userApi); // 啓動監聽 server.listen(8888, () => { console.log(' success!! port:8888') }) - 使用命令行
npm install -S mysql安裝mysql包,然後使用命令行node index.js啓動服務。![在這裏插入圖片描述 在這裏插入圖片描述]()
Vue前端文件
- 使用命令行
vue create vue-node-demo創建項目,vue-cil2創建項目 參考這個 -
這裏不是正式項目,直接在
HelloWorld.vue進行編輯:<template> <div class="hello"> <form action=""> 姓名:<input type="text" name="username" v-model="userName"><br> 年齡:<input type="text" name="age" v-model="age"><br> <button type="button" @click="addUser">提交信息</button> </form> <form action=""> <input type="text" v-model="keywords" placeholder="輸入姓名查詢"> <button type="button" @click="selectUser">查詢</button> </form> </div> </template> <script> import axios from 'axios' export default { name: 'HelloWorld', props: { msg: String }, data(){ return{ userName:'', age:'', keywords:'' } }, methods:{ addUser(){ // let name = this.userName; let age = this.age; axios.post('/api/user/addUser',{ name,age }).then(res=>{ alert('信息添加成功'); }).catch(err=>{ console.log(err) }) }, selectUser(){ let name = this.keywords; axios.post('api/user/selectUser',{ name }).then(res=>{ let data = res.data[0]; this.userName = data.name; this.age = data.age }).catch(err=>{ console.log(err) }) } } } </script>
設置代理處理跨域
不進行設置會報404的錯誤。因爲直接訪問8888端口訪問不到,這裏需要設置代理服務器。
vue-cli3創建的項目設置
在根目錄新建文件 vue.config.js
module.exports = {
devServer: {
proxy: { // 設置代理
'/api': {
target: 'http://127.0.0.1:8888', // 請求的目標服務器接口
changeOrigin: true, // 在本地會創建一個虛擬服務端,然後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
pathRewrite: { // 重寫請求
'^/api': '/api' // 替換target中的請求地址,也就是說在請求http://127.0.0.1:8888/XXXXX這個地址的時候直接寫成/api即可。
}
}
}
}
}vue-cli2創建的項目設置
// 路徑:config/index.js
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8888',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}演示
來看一下效果(用來演示,沒有做樣式處理):
- 命令行輸入
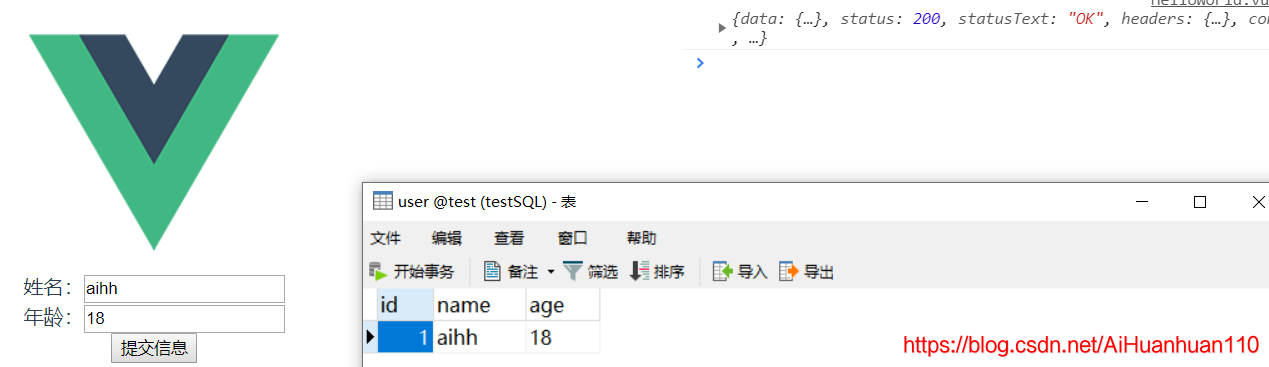
npm run serve運行開發環境,vue-cil2創建的項目輸入npm run dev - 填寫信息,點擊提交按鈕,刷新數據庫,就能看到數據已經寫入到數據庫。
![在這裏插入圖片描述 在這裏插入圖片描述]()
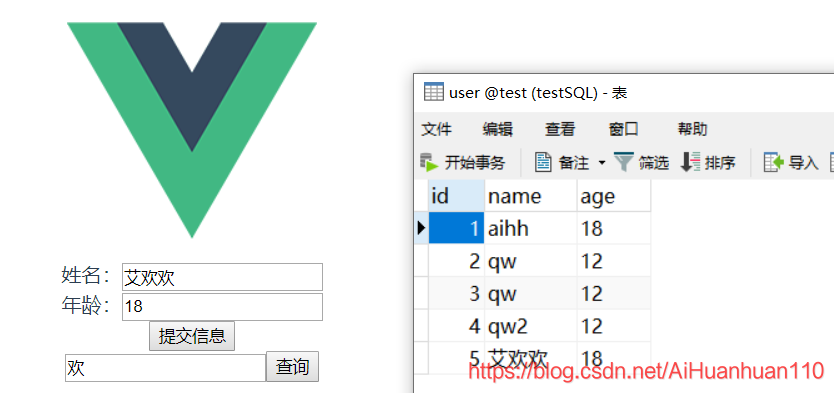
- 輸入關鍵字,查詢結果成功渲染到上面的表單中。(前提是數據庫中有這個數據)
![在這裏插入圖片描述 在這裏插入圖片描述]()
最後
- demo 已上傳 Github
- vue項目實戰,貓眼移動端 ,從0開始搭建完整項目