圖牀工具(上傳組件)的使用
介紹
我們一般都會有寫博客的想法,寫博客的話最好是需要圖文結合的,而 markdown 是支持插入圖片的,markdown 的圖片支持以下三種方式:本地圖片、網絡圖片、base 64,這裏我們使用網絡圖片的方式,我們需要做以下準備工作:
- 阿里雲賬號:阿里雲的 oss 對象存儲每個月有 5G 的免費流量,還贈送了一個域名用來訪問圖片;
- 圖牀上傳工具:集成了 oss 對象存儲功能,並且可以映射本地目錄到遠程目錄(可以簡單理解爲 git 的目錄映射)
oss 對象存儲
對象存儲(Object Storage Service,簡稱OSS),是阿里雲對外提供的海量、安全和高可靠的雲存儲服務。我們使用阿里雲的 oss 服務存儲圖片。我們需要先登錄阿里雲,我是直接通過支付寶賬號登錄的。
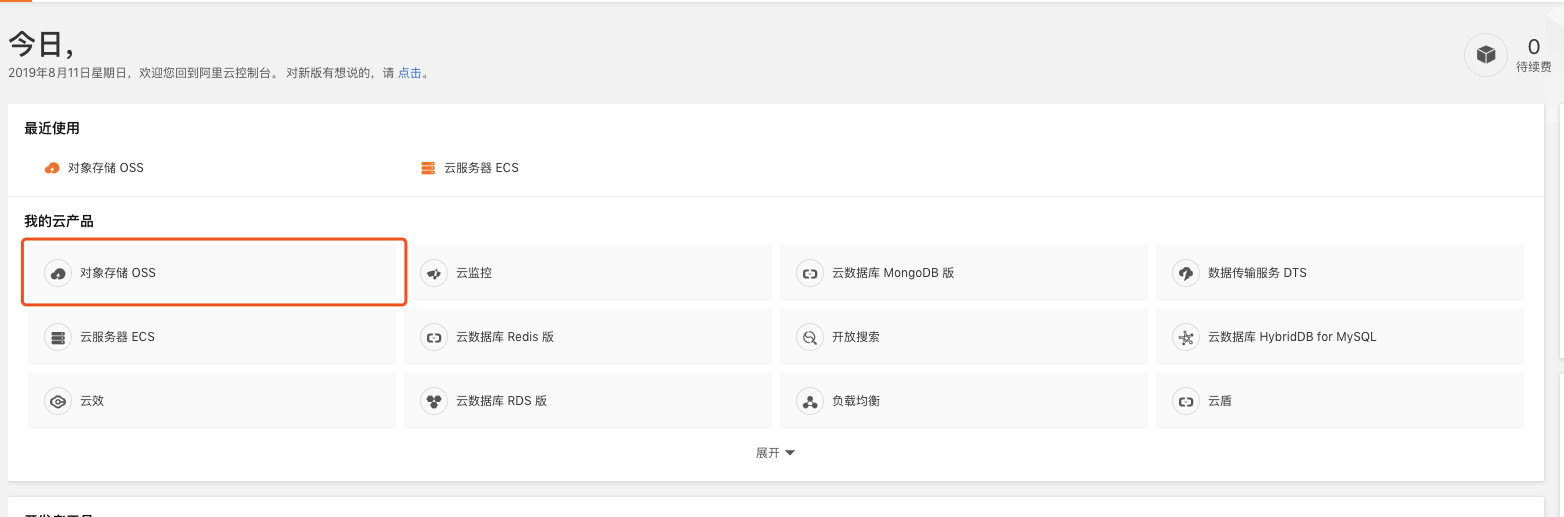
(如果沒有進入控制檯,則點擊此處進入控制檯)阿里雲的控制檯頁面應該是這樣的,我們點擊進入對象存儲 OSS(如下圖)

進入到控制檯後,我們需要創建一個 bucket(空間)來承載我們的圖片,點擊此處新建

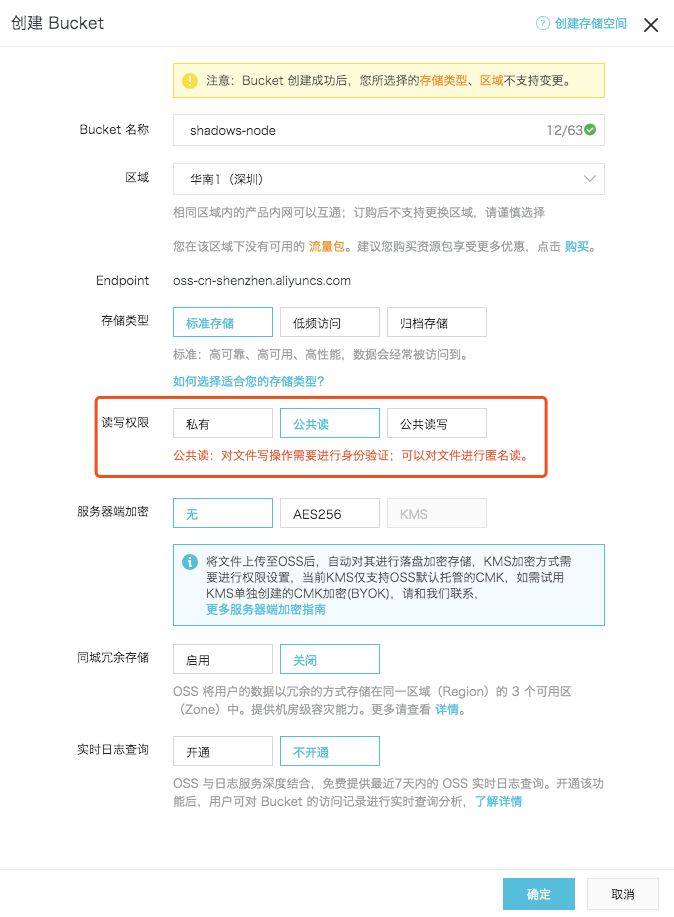
在新建時,Bucket 名稱需要具有唯一性(該參數在圖牀工具需要用到),我一般是使用一個前綴來區分,並沒有其他限制。區域的話,根據自己需要來選擇即可(區域參數也在圖牀工具需要用到),這裏我使用的是深圳節點。重點是讀寫權限,我們需要設置爲公共讀,這樣我們的圖片才能通過被外網正常訪問,如下圖

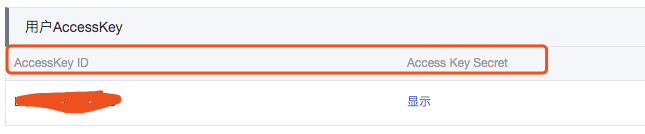
接下來我們需要新建一個 Access Key,在這個界面我們可以拿到 AccessKey ID 和 Access Key Secret ,這兩個參數在圖牀工具中也會用到。(如下圖)

到此步爲止,我們的 oss 對象存儲空間就創建好了,下一步我們開始配置圖牀工具。
圖牀工具
首先將圖牀上傳工具下載到本地,然後使用 npm install 進行依賴的安裝。
我們需要新建 config/config.json 文件進行 oss 的配置
{
"oss": {
"region": "", // bucket 所在的 region,例如深圳的節點爲 oss-cn-shenzhen,可在阿里雲查詢 oss 對應的 region(第一步的參數)
"accessKeyId": "", // 阿里雲 oss 提供的 accessKeyId(第一步的參數)
"accessKeySecret": "", // 阿里雲 oss 提供的 accessKeyId(第一步的參數)
"bucket": "", // 阿里雲 oss 的 bucket(第一步的參數)
"localResourceDir": "", // 讀取的本地圖片文件夾;default: images
"allowFile": "" // 允許的圖片格式,用逗號隔開;default: png,jpg
}
}配置文件創建完成後,我們需要創建本地的圖片存放目錄,文件夾的名稱就是配置文件中的 localResourceDir, 如果沒有配置該參數的話,默認讀取的是根目錄下的 images 文件夾。
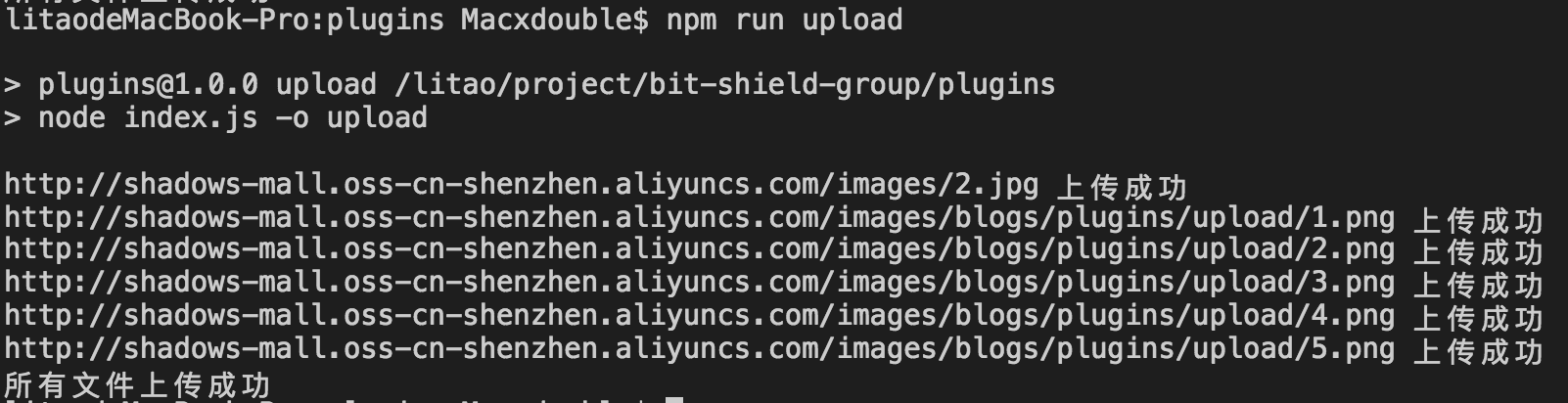
這裏以本文示例,在第一步中使用的四張圖片地址分別是http://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/1.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/2.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/3.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/4.png
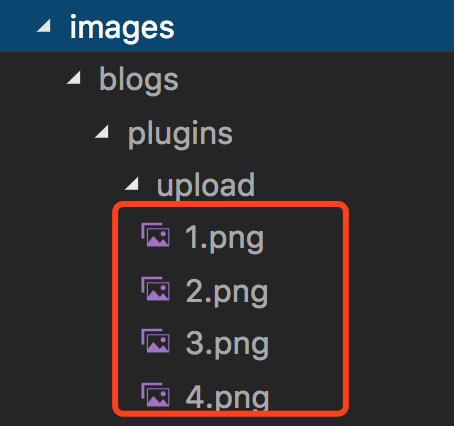
其中,http://shadows-mall.oss-cn-shenzhen.aliyuncs.com/ 是阿里雲提供的一個子域名,而後面的 images/blogs/plugins/upload/1.png 則是本地目錄的映射,對應關係如下圖

我們在按照路徑放置圖片後,執行 npm run upload 命令進行上傳,控制檯會返回上傳後的路徑,如下圖

直接使用控制檯輸出的路徑,就可以使用圖片了!
