代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="scripts/jquery-1.7.1.min.js"></script>
<script>
$(function () {
$("#btnright").click(function () {
$('#selectleft option:selected').appendTo('#selectright');
});
$('#btnleft').click(function () {
$('#selectleft').append($('#selectright option:selected'));
});
$('#btnleftall').click(function () {
$('#selectleft').append($('#selectright option'));
});
$('#btnrightall').click(function () {
$('#selectleft option:selected').appendTo('#selectright');
});
});
</script>
<meta charset="utf-8" />
</head>
<body>
<select multiple='True' id="selectleft">
<option>北京</option>
<option>廣州</option>
<option>深圳</option>
<option>上海</option>
<option>太原</option>
</select>
<input type="button" id="btnleft" value="<"/>
<input type="button" id="btnright" value=">" />
<input type="button" id="btnleftall" value="<<" />
<input type="button" id="btnrightall" value=">>" />
<select multiple="True" id="selectright"></select>
</body>
</html>
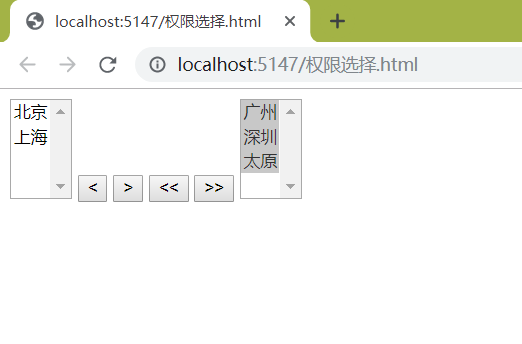
效果圖: