npm設置和查看倉庫源
nrm是切換npm源很簡單方便的工具,跟其他工具一樣,第一步進行全局安裝:
npm install nrm -g
nrm 幾條常用的命令:
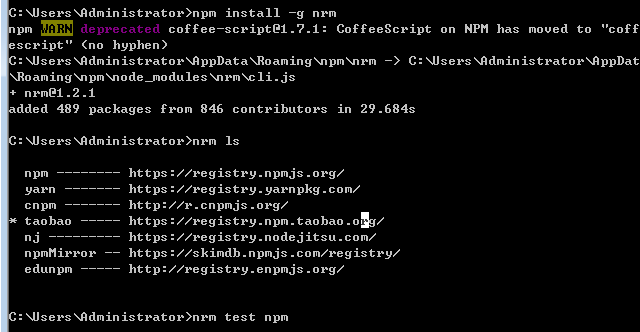
nrm ls //查看可選的源列表:
npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
- taobao - https://registry.npm.taobao.org/ (前面*號表示正在使用的源)
nrm test //查看每個源的響應時間(僅做參考):
npm ---- 758ms
cnpm --- 212ms
- taobao - 105ms
nrm use taobao //切換源(前面*號表示正在使用的源)
nrm add //添加源
nrm del //刪除源
用nrm use切換源後,查看是否切換成功,可以使用nrm ls查看
在使用npm命令時,如果直接從國外的倉庫下載依賴,下載速度很慢,甚至會下載不下來,我們可以更換npm的倉庫源,提高下載速度。
此處以淘寶鏡像爲例,如果公司有本地倉庫,將地址修改爲公司倉庫地址即可。
可以通過以下方式進行修改:
臨時使用
//本次從淘寶倉庫源下載
npm --registry=https://registry.npm.taobao.org install
使用cnpm命令代替npm
使用cnpm命令代替npm
// 安裝cnpm命令,不會改變npm的源
npm install -g cnpm --registry=https://registry.npm.taobao.org
//使用
cnpm install
修改npm的源
設置npm的源,可以設置多個源,但是隻有一個是生效的
//設置淘寶源
npm config set registry https://registry.npm.taobao.org
//設置公司的源
npm config set registry http://127.0.0.1:4873
//查看源,可以看到設置過的所有的源
npm config get registry
修改npm配置文件
編輯 ~/.npmrc 加入下面內容
registry = https://registry.npm.taobao.org
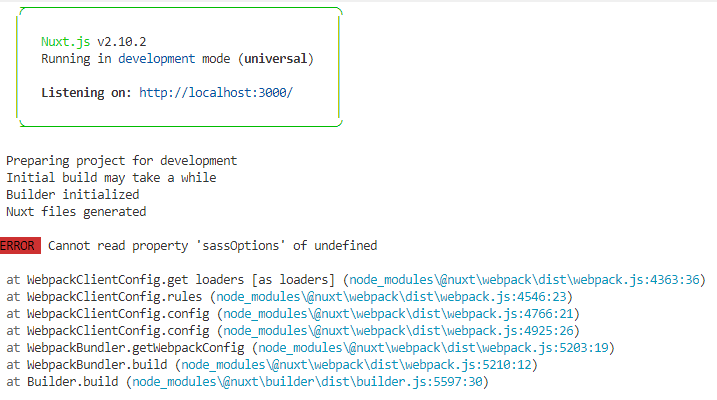
Cannot read property 'sassOptions' of undefined
nuxt項目:BOSS系統,刪除node包,然後重新安裝依賴,起項目就報這個錯誤
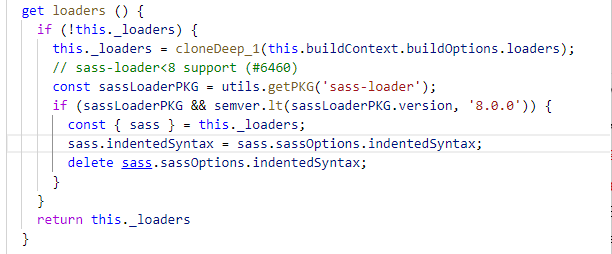
點擊錯誤定位到webpack.js裏面:
解決方法:
手動修改sass-loader的版本,然後刪除node_module包,然後npm install,然後npm run dev即可
PS.本電腦的npm源已經指向了淘寶的源
查看源:
更改源的指向,上面有