元素的位置(X,Y)表示文檔中元素在左上角的座標;X代表水平位置,Y代表垂直位置。可以使用element.getBoundingClientRect()屬性來獲取元素的位置。下面本篇文章就來給大家介紹一下getBoundingClientRect()屬性,希望對大家有所幫助。
原文地址:HTML如何檢索元素的位置(X,Y)?
getBoundingClientRect用於獲取某個元素相對於視窗的位置,以像素爲單位。
1、語法:
rectObject=object.getBoundingClientRect();注:這個方法沒有參數。
2、返回值:
3、示例
下面通過示例來看看如何使用element.getBoundingClientRect()屬性來檢索元素的位置(X,Y)。
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素位置</title>
<!-- 顯示位置的JavaScript代碼 -->
<script type="text/javascript">
function getPositionXY(element) {
var rect = element.getBoundingClientRect();
document.getElementById('gfg').innerHTML =
'X: ' + rect.x + ', ' + 'Y: ' + rect.y
}
</script>
</head>
<body>
<!-- 點擊按鈕得到它的座標 -->
<button id='button1' onclick="getPositionXY(this)">
Button 1
</button>
<button id='button1' onclick="getPositionXY(this)">
Button 2
</button>
<br><br>
<button id='button1' onclick="getPositionXY(this)">
Button 3
</button>
<p id='gfg'></p>
</body>
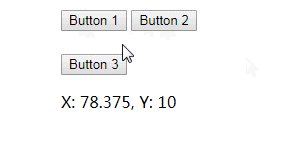
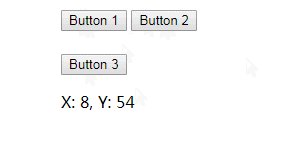
</html>效果圖:
示例2:將指針移到文檔上以獲取元素的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素位置</title>
<!-- 選擇獲取位置 -->
<script type = "text/javascript">
function getPositionXY(element) {
var rect = element.getBoundingClientRect();
document.getElementById('text').innerHTML
= 'X: ' + rect.x + '<br>' + 'Y: ' + rect.y;
}
</script>
</head>
<body>
<p>將鼠標移到以下文本上</p>
<div onmouseover = "getPositionXY(this)">
定位:
<p id = 'text'></p>
</div>
</body>
</html>效果圖:
推薦閱讀: