今天好程序員web前端教程爲大家分享web中CSS絕對定位的教程
絕對定位使元 素的位置與文檔流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因爲元素的位置相對於它在普通流中的位置。
普通流中其它元素的佈局就像絕對定位的元素不存在一樣:
#box_relative{
position:absolute;
left:30px;
top:20px;
}
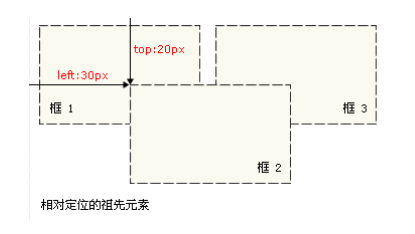
如下圖所示:
絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們複習一下學過的知識吧:相對定位是“相對於”元素在文檔中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
註釋:根據用戶代理的不同,最初的包含塊可能是畫布或HTML元素。
提示:因爲絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置z-index屬性來控制這些框的堆放次序。