getElementById()方法返回傳遞給函數的具有給定ID的元素。該方法廣泛應用於網頁設計中,用於改變任何特定元素的值或獲取特定元素。如果傳遞給函數的ID不存在,則返回null。
getElementById()方法的使用
語法:
document.getElementById( element_ID )
參數:該函數接受單個參數element_ID,用於保存元素的ID。
返回值:返回給定ID的對象。如果傳遞給函數的ID不存在,則返回null。
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
// 用於更改元素顏色的函數
function hello() {
var demo = document.getElementById("hello");
demo.style.color = "red";
}
</script>
</head>
<body style = "text-align:center">
<h1 id = "hello">Hello world!</h1>
<h2>getElementById()方法</h2>
<!-- Click on the button to change color -->
<input type = "button" onclick = "hello()"
value = "單擊此處,更改顏色" />
</body>
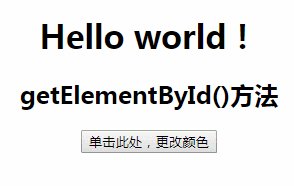
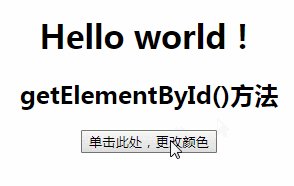
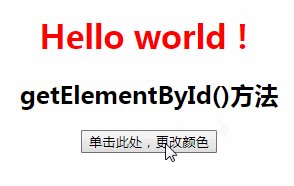
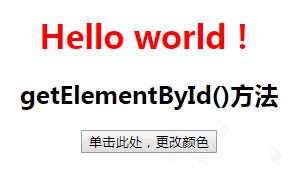
</html>效果圖:
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
// 更改元素內容的函數
function hello() {
var demo = document.getElementById("hello");
demo.innerHTML = "Welcome!";
}
</script>
</head>
<body style="text-align:center">
<h1 id="hello">Hello world!</h1>
<h2>getElementById()方法</h2>
<input type="button" onclick="hello()" value="單擊此處,更改內容" />
</body>
</html>效果圖:
原文地址:JavaScript中getElementById()方法怎麼用?