今天先跟大家介紹一下dedecms織夢源碼安裝的方法步驟、還原織夢模板數據庫自帶的網站數據、以及織夢模板修改後進行後臺生成的教程
準備:
dedecms織夢模板
PHP空間+MySQL數據庫
dedecms織夢模板安裝的方法步驟
打開瀏覽器,在瀏覽器中輸入如下地址:您的域名/install/,這樣就進入織夢模板的安裝界面了,第一個顯示的界面是協議界面,勾選同意協議,點擊-繼續
接下來是服務器環境檢測頁面,如果服務器網站配置沒有問題(沒有出現紅×),點擊繼續就可以了
模塊選擇上面的選項不用勾選
數據庫設定中只需要填寫:數據庫用戶、數據庫密碼和數據庫名稱。其中數據庫用戶和數據庫名稱填寫的內容是一樣的。出現紅色字體“數據庫已存在,系統將覆蓋...”是正常的,不用管。
管理員用戶名和密碼最好不要用admin,容易被別人破解,改一個複雜點的,加密碼那一項不用管
安裝測試體驗數據:這一項到後面再說,先不用管,直接點擊-繼續
點擊登錄網站後臺,輸入後臺賬號密碼,就可以進入網站後臺管理界面
到這一步,織夢模板網站就安裝完成了,但是打開網站的時候會發現,網站裏面沒有任何數據。
比如:我想做一個博客網站,但是織夢模板安裝後,首頁什麼也沒有,不知道後臺添加欄目、添加文章會顯示出什麼效果,會顯示在哪個位置。對於修改模板來說很不友好。
織夢模板安裝後,都會帶有一些測試數據,但如何讓這些測試數據顯示出來呢
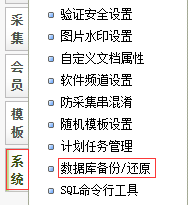
打開網站後臺左側-系統-數據庫備份/還原
點擊右上角-數據還原
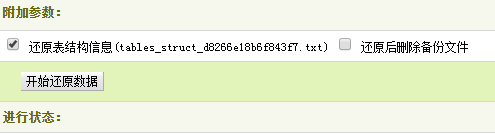
然後把頁面拉到最下方點擊-開始還原數據
如果出現下圖提示,說明數據還原完成
織夢後臺生成
還原數據之後還需要後臺生成下,當然每次修改織夢後臺後,都需要生成下,選擇-生成-選項卡,依次點擊紅框中的五項
一鍵更新網站—開始更新
更新成功後提示:
更新系統緩存—開始執行
更新成功後提示:
更新主頁HTML—點擊更新主頁HTML
更新成功後提示
更新欄目HTML—開始生成HTML
更新成功後提示:
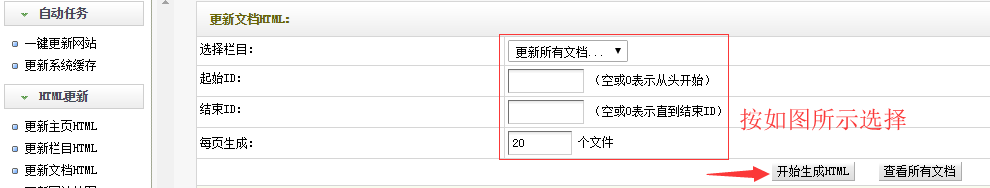
更新文檔HTML--開始生成HTML
更新成功後提示:
這5項生成後,訪問網站主頁,如果還訪問不了,刷新下瀏覽器,就可以了。江邊鳥主機 的網站就是這樣一步一步修改的。
然後打開網站首頁,上面就會出現織夢模板自帶的數據,這樣在修改時就會有一定的參考
注:做好的網站不要用模板自帶的數據、圖片等,容易侵權,要把這些替換成自己的內容。