layui的表格在進行初始化時可以添加一個友好提示,增加用戶體驗,示例如下:
layui.use(['form', 'layer', 'table'], function() {
var form = layui.form,
table = layui.table;
// 加載提示
var loadingMsg = layer.msg('數據請求中...', {icon: 16, shade: [0.5], scrollbar: false, time: 0});
// 初始化表格及數據
var tableIns = table.render({
elem: '#tableList',
url: 'user/list', // 數據請求地址
where: {
userName: $("#userName").val()
},
cellMinWidth: 95,
toolbar: "#toolbarDemo", // 讓工具欄左側顯示默認的內置模板
defaultToolbar: ['filter'], // 工具欄右側的圖標按鈕['filter', 'print', 'exports']
even: true, // 開啓斑馬線效果
page: true,
// height : "full-125", //放置在頁面底部
limits: myLimits,
limit: myLimit,
id: "tableListTable",
cols : [[
{type:'numbers', title: '序號'},
{type:'radio', title: '單選'},
{field: 'userId', title: 'ID', width:100, align:"center", hide: true},
{field: 'userName', title: '用戶名', minWidth:150, align:"center"},
{field: 'remark', title: '備註', align:"center"}
]],
done: function(res, curr, count) { /** 數據渲染完的回調 */
// 關閉提示層
layer.close(loadingMsg);
}
});
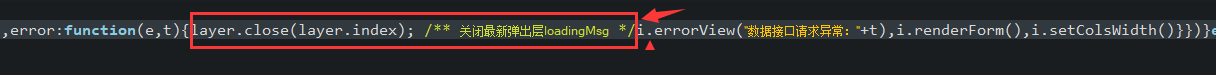
})數據能正常請求,並返回結果時提示信息會關閉,但數據請求異常(例如地址錯誤)時,提示信息會一直顯示,這個時候我們需要修改layui\lay\modules\table.js源碼,找到"i.errorView("數據接口請求異常:"+t)",添加以下信息到前面即可在數據請求失敗時也關閉提示信息 :
layer.close(layer.index); /** 關閉最新彈出層loadingMsg */