1 jQuery選擇器
jQuery選擇器用於選擇DOM元素進行相應操作,允許通過多種方式選擇,包括標籤名,屬性名,類名,id等對元素進行選擇,基於CSS選擇器.jQuery中所有的選擇器都以$符號開頭,後面加一對括號.
jQuery選擇器可以分爲基本選擇器,層次選擇器,過濾選擇器與表單選擇器.
2 基本選擇器
基本選擇器可以分成四個:
- id選擇器
- 元素選擇器
- 類選擇器
- 通配符選擇器
- 組合選擇器
2.1 id選擇器
id選擇器根據給定的id匹配一個元素,以
#開頭,如有:
<div id="div1"></div>則選擇器
$("#div1")會選擇
如果id中含有特殊字符,比如點:
<div id="div1.1.1"></div>則需要使用雙反斜槓轉義:
$("#div1\\.1\\.1")2.2 元素選擇器
根據元素的標籤名查找所有符合的元素.假設有:
<div>1</div>
<div>2</div>
<div>3</div>選擇器
$("div")會選擇所有div元素.
2.3 類選擇器
根據給定的css類名匹配元素,以
.開頭.如有:
<div class="class1"></div>
<p class="class1"></p>
<div class="class2"></div>選擇器
$(".class1")會選擇:
選擇器
$(".class2")會選擇:
2.4 通配符選擇器
選擇所有的元素.
<div>div</div>
<p>p</p>
<span>span</span>$("*")會顯示
也就是說整個<html>都在選擇範圍內,不僅僅是<body>.
若要選擇<body>內的元素,可用
$("body *")2.5 組合選擇器
組合選擇器就是多個選擇器的組合,用
,分隔每一個選擇器,如有:
<div id="div1"></div>
<div class="class1"></div>
<p></p>
<div class="class2"></div>$("#div1,p,.class2")會選擇
3 層級選擇器
層級選擇器共有四種:後代選擇器,子代選擇器,相鄰選擇器,兄弟選擇器.
3.1 後代選擇器
根據祖先元素選擇所有的後代元素,使用空格分隔,如有
<div id="div1">
<div id="div2">
<div></div>
</div>
<div id="div3">
<div></div>
</div>
</div>$("#div1 div")會選擇
3.2 子代選擇器
選擇給定父元素下的所有子元素,使用
>分隔,同樣上面的例子:
$("#div1>div")會選擇
兩者的區別在於後代選擇器會選擇所有的後代,不管裏面有多少後代(層),而子選擇器只會選擇直接後代,也就是隻選擇"一代"後代(層).
3.3 相鄰選擇器
選擇緊接在指定元素後面的元素,用
+分隔,如有
<div id="div1">
<p></p>
</div>
<p id="p1"></p>
<p id="p2"></p>
<div id="div2"></div>
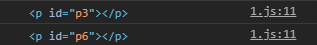
<p id="p3"></p>$("#div1+p")會選擇
可用
.next()代替,如上面的例子可以變爲
$("#div1").next()3.4 兄弟選擇器
選擇之後的所有兄弟元素,用
~分隔,如有
<div>
<p></p>
</div>
<p id="p1"></p>
<p id="p2"></p>
<div></div>
<p id="p3"></p>則
$("div~p")會選擇
可用
.nextAll()代替,如上面的例子可以表示爲:
$("div").nextAll("p")如果沒有加上p選擇器:
$("div").nextAll()會選擇
等價於
$("div~*")與相鄰選擇器的區別:兄弟選擇器會選擇後面所有的兄弟,而相鄰選擇器只選擇第一個兄弟.
4 過濾選擇器
過濾選擇器種類最多,可以分爲:
- 基本過濾器
- 內容過濾器
- 可見性過濾器
- 屬性過濾器
- 子元素過濾器
- 表單對象屬性過濾器
下面一個個進行說明.
4.1 基本過濾器
根據某類過濾規則進行選擇,以
:開頭.
4.1.1 兩端類
| 過濾器 | 作用 |
|---|---|
| :first | 選擇第一個元素 |
| :last | 選擇最後一個元素 |
html:
<div>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>選擇器
$("div>p:first")
$("div>p:last")4.1.2 範圍索引類
| 過濾器 | 作用 |
|---|---|
| :eq(index) | 選擇指定索引值元素 |
| :gt(index) | 選擇大於給定索引值元素 |
| :lt(index) | 選擇小於給定索引值元素 |
注意索引從0開始,要與下面的:nth-child/:nth-last-child/:nth-of-type/:n-last-of-type區分.
html:
<div>
<p id="index0"></p>
<p id="index1"></p>
<p id="index2"></p>
<p id="index3"></p>
<p id="index4"></p>
<p id="index5"></p>
</div>選擇器
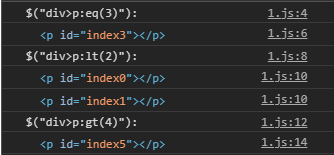
$("div>p:eq(3)")
$("div>p:lt(2)")
$("div>p:gt(4)")4.1.3 奇偶類
選擇索引值爲奇/偶的元素,從0開始計數.
| 過濾器 | 作用 |
|---|---|
| :odd | 選擇索引值爲奇數的元素 |
| :even | 選擇索引值爲偶數的元素 |
html:
<div>
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>選擇器:
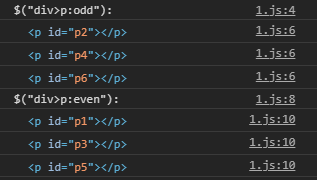
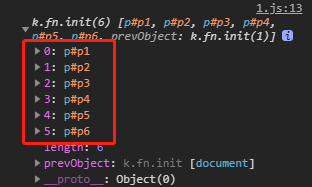
$("div>p:odd")
$("div>p:even")
odd爲什麼是246?even爲什麼是135?
難道結果錯了?
並不是,下標從0開始計數,下標爲0的<p>的id爲p1,算進去偶數裏了.
4.1.4 其他
| 過濾器 | 作用 |
|---|---|
| :header | 選擇標題元素,如<h1>,<h2> |
| :animated | 選擇正在執行動畫效果的元素 |
| :focus(1.6+) | 選擇當前獲取焦點的元素 |
| :root(1.9+) | 選擇根元素,也就是<html> |
| :target(1.9+) | 這個比較特殊,與URI有關,選擇ID和特定標識符相匹配的元素<br>比如給定了URI http://xxx.com#ttt , $("p:ttt")會選擇<p id="ttt"> |
| :lang(language)(1.9+) | 選擇指定語言的所有元素 |
| :not(selector) | 反選器 |
挑取一些簡單演示,html:
<div lang="en">
<h1 id="h1"></h1>
<h2 id="h2"></h2>
</div>
<div lang="zh-CN"></div>
<div lang="en"></div>選擇器:
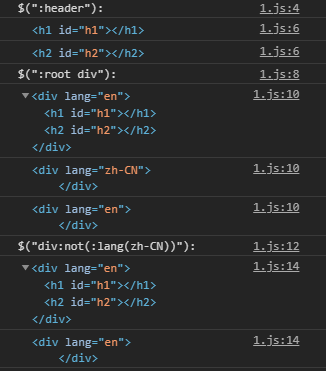
$(":header")
$(":root div")
$("div:not(:lang(zh-CN))")4.2 內容過濾器
四種:
| 過濾器 | 作用 |
|---|---|
| :contains(text) | 選擇包含給定文本的元素 |
| :has(selector) | 選擇含有過濾器所匹配的元素的元素 |
| :empty | 選擇不包含子元素或文本爲空的元素 |
| :parent | 選擇含有子元素或文本爲的元素 |
html:
<div id="div1">123</div>
<div id="div2">
<div id="div3"></div>
</div>
<div id="div4">123</div>
<div id="div5"></div>
<p id="p1"></p>選擇器:
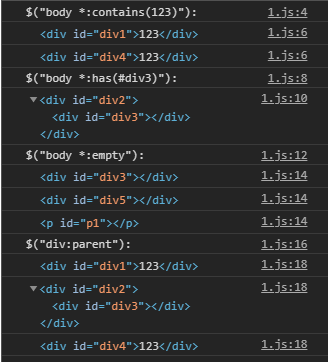
$("body *:contains(123)")
$("body *:has(#div3)")
$("body *:empty")
$("div:parent")4.3 可見性過濾器
| 過濾器 | 作用 |
|---|---|
| :visible | 選擇可見元素 |
| :hidden | 選擇不可見元素 |
html:
<div id="div1"></div>
<div id="div2" style="display: none;"></div>選擇器:
$("body *:hidden");
$("body *:visible");4.4 屬性過濾器
屬性過濾器針對元素的屬性進行過濾,包括有沒有該屬性,該屬性的值,以某些值開頭/結尾,包含某些值等,使用
[]| 表示屬性過濾器. |
過濾器 | 作用 |
|---|---|---|
| [attr] | 選擇包含attr屬性的元素,常見的是[id],選擇包含id屬性的元素. | |
| [attr=value] | 選擇attr屬性爲value的元素,如[name=123],[id=div1] | |
| [attr!=value] | 選擇不含有attr屬性,或含有attr屬性,但是值不爲value的元素.等價於:not([attr=vale])<br><br>如果想要選擇包含特定屬性但是屬性值不爲value的元素請使用[attr]:not([attr=value]) | |
| [attr^=value] | 選擇attr屬性值是以value開始的元素 | |
| [attr$=value] | 選擇attr屬性值是以value結尾的元素 | |
| [attr*=value] | 選擇attr屬性值是包含value的元素 |
html:
<div id="div1"></div>
<div id="div2" name="div2"></div>
<div></div>
<div id="div3" name="div3"></div>選擇器:
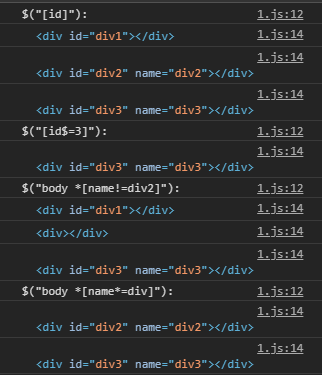
$("[id]")
$("[id$=3]")
$("body *[name!=div2]")
$("body *[name*=div]")4.5 子元素過濾器
可以按照索引順序(即第一個,倒數第幾個等)或者按照類型或者按照唯一性對子元素進行過濾.
4.5.1 索引過濾器
| 過濾器 | 作用 |
|---|---|
| :first-child | 選擇第一個子元素,等價於:nth-child(1) |
| :last-child | 選擇最後一個子元素 |
| :nth-child | 選擇第n個子元素 |
| :nth-last-child | 選擇倒數第n個子元素 |
4.5.1.1 first-child與last-child
先來看看first-child與last-child:
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div id="div2">
<p id="p4"></p>
<p id="p5"></p>
</div>選擇器:
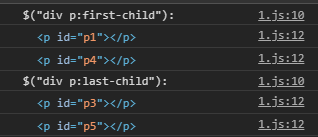
$("div p:first-child")
$("div p:last-child")
注意與:first/:last的區別,:first/:last只會選擇整個父級元素的第一個/最後一個元素,但是:first-child/:last-child會選擇每個父級元素的第一個/最後一個元素.
:first/:last把所有符合的元素看作一個整體,即使其中有並列的父級元素,而:first-child/:last-child把每個父級元素單獨看待,選擇每個父級元素的第一個/最後一個元素.
4.5.1.2 nth-child與nth-last-child(1.9+)
nth-child選擇父元素下第n個元素,注意,從1開始計數.
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div id="div2">
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>選擇器:
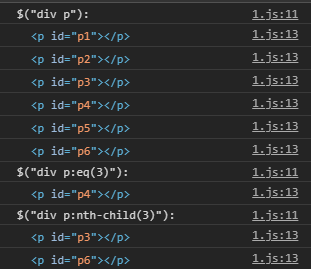
$("div p:nth-child(3)")
注意與:eq的區別,有點類似:first/:first-child的區別,:eq會把所有符合條件的元素看作一個整體,而且不要忘記:eq是從0開始計數.
另一方面,nth-child支持奇偶與代數表達式,比如:
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
<p id="p4"></p>
<p id="p5"></p>
<p id="p6"></p>
</div>
<div id="div2">
<p id="p7"></p>
<p id="p8"></p>
<p id="p9"></p>
<p id="p10"></p>
<p id="p11"></p>
</div>選擇器:
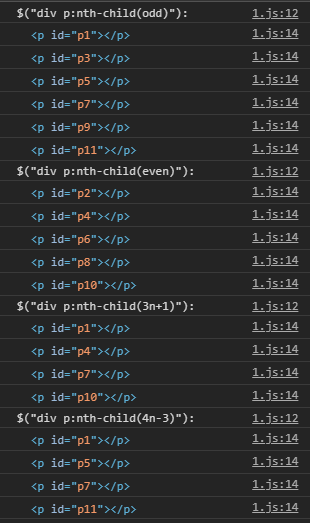
$("div p:nth-child(odd)")
$("div p:nth-child(even)")
$("div p:nth-child(3n+1)")
$("div p:nth-child(4n-3)")
計數也是從1開始.
nth-last-child與nth-child類似,需要1.9以上的版本,看名字就知道,是選擇倒數第n個的,同樣支持奇偶與代數表達式.
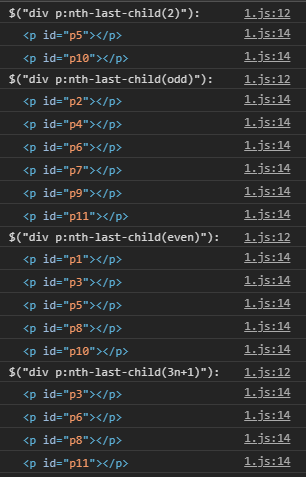
$("div p:nth-last-child(2)")
$("div p:nth-last-child(odd)")
$("div p:nth-last-child(even)")
$("div p:nth-last-child(3n+1)")
對於nth-last-child的odd/even/代數表達式來說,從最後一個符合條件的開始選擇,但是按原來的順序排列.
4.5.2 類型過濾器(1.9+)
有四種:
- :first-of-type
- :last-of-type
- :nth-of-type
- :nth-last-of-type
first-of-type會選擇符合條件的元素的父元素的第一個該類型的子元素.
例如,
<div id="div1">
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
</div>選擇器:
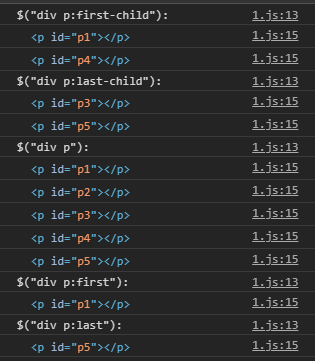
$("p:first-of-type")
若使用id選擇器:
$("#p2:first-of-type")則結果爲空.
爲什麼?
因爲此時選擇的是id爲p2的元素,但是這個
<p id="p2"></p>的前面有一個
<p id="p1"></p>也就是說
<p id="p2"></p>不是第一個孩子,因此選擇爲空,此時若把第一個孩子註釋:
<div id="div1">
<!-- <p id="p1"></p> -->
<p id="p2"></p>
<p id="p3"></p>
</div>則
$("#p2:first-of-type")會選擇
多個父級元素也是一樣的道理:
<div id="div1">
<p id="p1"></p>
<p class="a" id="p2"></p>
<p class="a" id="p3"></p>
</div>
<div id="div2">
<p class="a" id="p4"></p>
<p class="a" id="p5"></p>
</div>$(".a:first-of-type")
last-of-type/nth-of-child/nth-last-of-type類似,要注意的是nth-of-child/nth-last-of-type都支持奇偶與代數表達式,計數從1開始.
4.5.3 唯一過濾器
兩種:
- only-child
- only-of-type(1.9+)
如果某個元素是它父元素的唯一子元素,則only-child會選擇該(子)元素.
<div>
<p id="p1"></p>
<p id="p2"></p>
</div>
<div>
<p id="p3"></p>
</div>選擇器
$("div p:only-child")會選擇
注意文本並不會影響選擇的結果,也就是說,改成
<div>
<p id="p1"></p>
<p id="p2"></p>
</div>
<div>
456
<p id="p3">123</p>
456
</div>後,選擇器不變,選擇的結果只是p裏面多了文字:
而如果某個元素的父元素只有唯一一個該元素類型的子元素,則only-of-type會選擇該元素,注意是類型,不是數量.
上面的only-child指的是數量,也就是隻有一個孩子,這裏only-of-type指的是類型,只有一個這種類型的孩子,而不管孩子數量.
<div>
<p id="p1"></p>
</div>
<div>
<p id="p2"></p>
<p id="p3"></p>
</div>
<div>
<p id="p4"></p>
<div></div>
</div>$("div p:only-of-type")會選擇
而如果選擇器換成only-child:
$("div p:only-child")則會選擇
4.6 表單對象屬性過濾器
選擇以下三種狀態的元素:
- 可用
- 不可用
- 選中
| 過濾器 | 作用 |
|---|---|
| :enabled | 選擇可用元素 |
| :disabled | 選擇不可用元素 |
| :checked | 選擇所有被選中的元素 |
| :selected | 選擇所有被選中的option元素(針對<select>) |
<input type="checkbox" checked/>
<input type="radio" checked>
<input type="radio" id="disabled" disabled/>
<input type="checkbox">
<select>
<option value="1"></option>
<option value="2" selected></option>
<option value="3"></option>
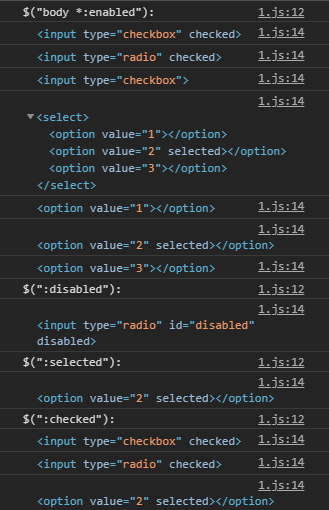
</select>$("body *:enabled")
$(":disabled")
$(":selected")
$(":checked")5 表單選擇器
5.1 文本框類
| 過濾器 | 作用 |
|---|---|
| :text | 選擇所有文本框 |
| :password | 選擇所有密碼框 |
5.2 選擇框類
| 過濾器 | 作用 |
|---|---|
| :radio | 選擇所有單選框 |
| :checkbox | 選擇所有多選框 |
5.3 按鈕類
| 過濾器 | 作用 |
|---|---|
| :submit | 選擇所有提交按鈕 |
| :reset | 選擇所有重置按鈕 |
| :button | 選擇所有按鈕 |
5.4 其他
| 過濾器 | 作用 |
|---|---|
| :image | 選擇所有圖像域 |
| :file | 選擇所有文件域 |
5.5 例子
<input type="text" />
<input type="password" />
<input type="radio" />
<input type="checkbox" />
<input type="submit" />
<input type="reset" />
<input type="button" />
<input type="image" />
<input type="file" />$(":text")
$(":password")
$(":radio")
$(":checkbox")
$(":submit")
$(":reset")
$(":button")
$(":image")
$(":file")