關於web前端入門
一、軟件結構劃分
1、C/S結構:Client(客戶)-Server(服務器)之間的交互。特點:客戶端的軟件必須升級才能使用服務器高版本的功能。例如:阿里巴巴等。
2、B/S結構:Browser(瀏覽器)-Server(服務器)之間的交互。特點:瀏覽器端的軟件無需特定的升級就可訪問服務器端的網站。例如:網易新聞等。
JavaWeb/EE均基於B/S結構。
二、網站基本認識
基於B/S結構的應用都叫網站。組成:由很多的html標籤組成。
三、W3C組織
規範了html、css、js(javascript)的寫法。其中:
html:結構化標準。
css:美化網頁的樣式。
javascript:行爲化標準。
四、HTML(Hyper Text Markup Language,超文本標記語言)
1、HTML語言結構
2、html常用標籤
(1)常用文本標籤
標題標籤:h1~h6(字體依次變小)
縮進標籤:blockquote
段落標籤:p
換行標籤:<br/>
字體標籤:font
上/下標標籤:sup/sub
水平線標籤:hr
原樣輸出標籤:pre
(2)圖像標籤img
空標籤體:<img/>
主要屬性如下:
src:鏈接到的資源圖片。
width:圖片寬度。兩種使用方式:a、指定像素;b、百分比(常用)。
height:圖片高度。
title:懸停狀態時顯示的文字。
alt:圖片失效時,用來解釋說明該圖片的文字。
(3)表格標籤table
tr:行標籤
td:單元格(列標籤)
th:表頭標籤(特點:自動居中、自動加粗)
主要屬性如下:
border:邊框(1px)(必有屬性)。
align:當前表格在瀏覽器中的對齊方式。屬性值:center、left、right。
bgcolor:背景顏色。
rowspan:行合併。
colspan:列合併。
width:表格寬度。
height:表格高度。
caption:標題標籤。必須放在<table>標籤之後,且每個表格只能規定一個標題。
(4)表單標籤form(重點)
作用:採集用戶輸入的數據。
應用場景:a、登錄。輸入用戶名基本信息(用戶名、密碼等)→點擊登錄→提交到系統後臺→系統校驗是否存在該用戶→若存在則登錄成功,否則失敗。b、註冊。採集用戶輸入信息→提交後臺→服務器數據庫查看是否有當前用戶名,若有註冊失敗,若無則成功。
重要屬性:
action:提交的地址(資源文件或URL(統一資源定位符))。
method:提交方式,常用get、post。get與post區別如下:
get提交方式:a、將用戶信息戰士到地址欄中(不安全);b、提交的文件大小不能超過64kb。
post提交方式:a、不會將用戶的信息展示到地址欄中(安全);b、提交文件大小無限制。
onsubmit:表示當前表單是否提交成功。true:提交成功。false:提交失敗。
name:表單標籤中name屬性必須指定,用來給後臺提交。
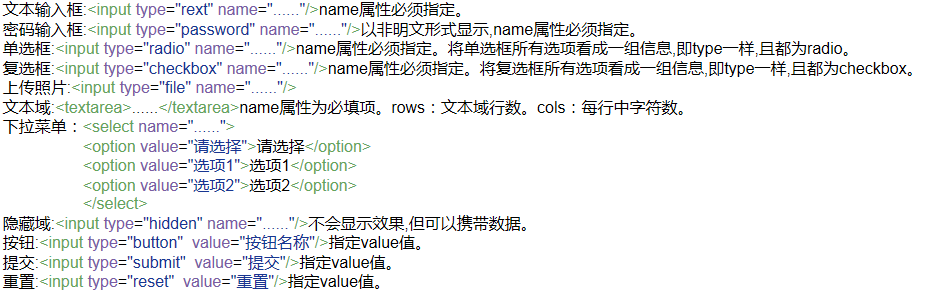
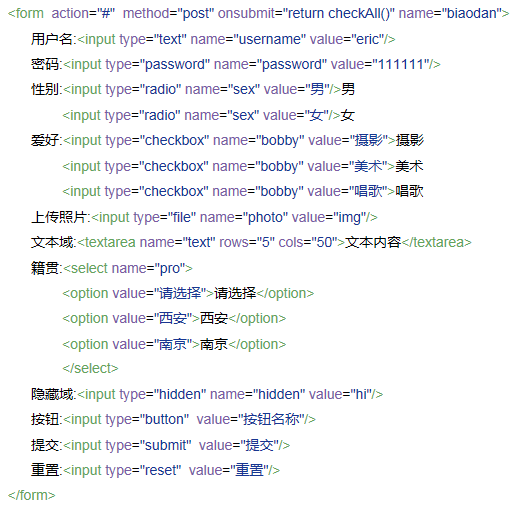
舉例:
(5)超鏈接標籤a
作用:a、連接到某個資源文件或資源地址(URL);b、作爲錨鏈接使用。
在同一個html頁面下時:
a、打錨點<a name="錨點名稱">錨點名稱</a>
b、創建跳轉<a href="#錨點名稱">跳轉名稱</a>
在不同html頁面下時:
a、打錨點<a name="錨點名稱">錨點名稱</a>
b、創建跳轉標記
c、跳轉名稱<a href="資源文件或資源地址#錨點名稱">跳轉名稱</a>
常用屬性:
href:連接到的資源文件或地址。
target:打開資源文件的方式。常用屬性值:_self(在當前窗口直接打開)、_blank(新建窗口打開)。
常用協議:
file://本地文件協議。
http://自己執行流程。通過查看hosts文件中有沒有該域名對應的ip。若有,調用程序訪問,若無,聯網操作訪問。
thunder://迅雷協議。
mailto://郵件協議。
(6)轉義字符(必須加分號)
空格: ; <:⁢ >:> 註冊商標:®; 版權所有:©;
五、CSS(層疊樣式表Cascading Style Sheet)
1、三種使用方式
(1)行內樣式
標籤style屬性:指定樣式
弊端:style屬性和html標籤混合使用,不利於後期維護
(2)內部樣式(在head標籤中,書寫style標籤)
<style type="text/css">
標籤名{
書寫樣式;
}
</style>
(3)外部樣式
a.創建一個獨立的後綴名爲.css結尾的css文件
選擇器{
書寫樣式;
}
b.導入外部css文件
<link href="xxx.css" rel="stylesheet" type="text/css">
2、css選擇器
(1)標籤選擇器
標籤名稱{
css屬性:css屬性值;
}
(2)id選擇器
#id屬性值{
css屬性:css屬性值;
}
a、若一個標籤同時被標籤選擇器和id選擇器選中,id選擇器優先級高於標籤選擇器。
b、在同一個html頁面中,不能給多個標籤指定同名id屬性。若同名,在js獲取標籤對象時,無法獲取到。getElementById(”id屬性值“)。
(3)類選擇器
.class屬性值{
css屬性:css屬性值;
}
同一個html頁面下,多個標籤可制定同名class屬性。
(4)並集選擇器(同時選中多個標籤,標籤之間爲”,“)
選擇器1,選擇器2,......{
css屬性:css屬性值;
}
(5)交集選擇器(同時選中多個標籤,標籤之間爲空格)
選擇器1 選擇器 ......{
css屬性:css屬性值;
}
(6)僞類選擇器(僞類表示一種狀態)

3、css常用屬性
(1)文本屬性

(2)字體屬性

(3)背景屬性

(4)列表屬性

(5)表格屬性
六、盒子模型(div塊標籤+css網頁佈局)
常用屬性:
容量:給div標籤指定高度和寬度。
設置邊框:div{
border:尺寸 樣式 顏色;
width:寬度;
height:高度;
}
內邊距:padding(盒子與內容之間的距離)。padding-left:盒子內邊距向右移動。其他移動方向以此類推。
外邊距:margin(盒子和盒子之間的距離),下外邊距。其他方向以此類推。簡寫屬性:margin:上 右 下 左; 給按鈕設置外邊距時情況特殊,應當作爲一個塊,整體設置外邊距。
display屬性:常用屬性值:none(常用此元素不會被顯示,被隱藏)、block(此元素顯示爲塊級元素,前後帶有換行符)、inline(此元素被顯示爲內聯元素,前後無換行符)。
float浮動屬性:常用屬性值:left(左浮動)、right(右浮動)。
clear屬性:設置一個元素側面是否有允許其他的浮動元素。常用屬性值:both(在當前兩側都不允許有浮動元素)。
關於java入門
一、jdk安裝目錄的結構
bin:全部是後綴名爲.exe的可執行文件。
db:針對開發工具包的一些核心的jar包(數據庫)。
include:以.h結尾的後綴文件,c文件。
lib:存放很多的核心類庫。
jre:包含了jvm(java虛擬機)。(jdk包含了java運行環境,jre包含了jvm)。
src.zip:java源碼。
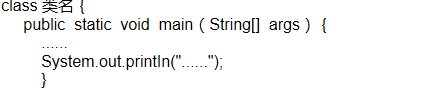
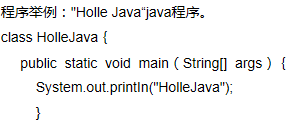
二、基本格式