前言
之前說了如何使用阿里雲的SDK獲取雲存儲的值然後發送表格郵件,但是最近領導又發話了,說這個郵件每天一封看的有點審美疲勞,要順應“數據可視化”的趨勢,於是就要求畫圖,力求直觀。要做到“從衆多數據中突出特別數據,從特別數據中突出高價值數據”。我之前用python的matplotlib畫過(https://rorschachchan.github.io/2018/02/27/使用matplotlib畫圖的一個腳本/ ),這一次嘗試用echart來做圖!
echart是不太良心的百度良心的開源作品,提供各種各樣精美的作圖方案,分分鐘把圖片做的高大上,吸引周圍人的目光。不過我對前端的瞭解非常淺薄,但是沒關係。這次使用pyechart插件!這個插件可以讓python直接調用echart接口,選擇需要的圖形之後,直接往裏插數據就好,簡單粗暴見效快,而且支持3D,可以說是居家旅行常備物品。可以說,有了它,作圖能力頂呱呱。感謝開發者大神們的辛苦工作!
作圖
首先先需要安裝pyecharts插件,命令是pip install pyecharts:
然後我們就可以寫一個簡單的案例,如下:
#!/usr/bin/env python
#coding=utf-8
from pyecharts import Bar #導入第三方庫
#attr = ["{}day".format(i) for i in range(1, 8)] #這樣的話X座標就是1day、2day、3day...
attr = ["Mon", "Feb", "Wed", "Thu", "Fri", "Sat", "Sun"] #這樣X座標就是星期
v1 = [1.49, 2.09, 4.03, 2.23, 5.26, 7.71, 7.56]
v2 = [0.3, 0.9, 0.2, 0.4, 0.7, 0.7, 0.6]
v3 = [18.15, 13.22, 11.28, 17.99, 18.7, 19.7, 15.6]
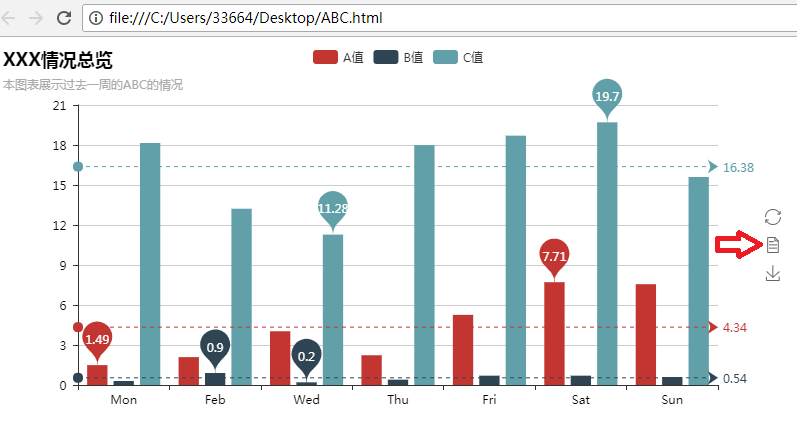
bar = Bar("XXX情況總覽", "本圖表展示過去一週的ABC情況") #這裏是主標題和副標題
bar.add("A值", attr, v1, mark_line=["average"], mark_point=["max", "min"]) #每一個值的名稱以及要展現平均值和最大最小值
bar.add("B值", attr, v2, mark_line=["average"], mark_point=["max", "min"])
bar.add("C值", attr, v3, mark_line=["average"], mark_point=["max", "min"])
bar.render('/tmp/111.html') #在/tmp文件夾裏生成一個111.html文件如果服務器裏有nginx,那麼把這個html文件放到nginx/html路徑裏,再在瀏覽器裏打開就會看到這樣的圖,我這裏就直接把html拽到windows裏打開了:
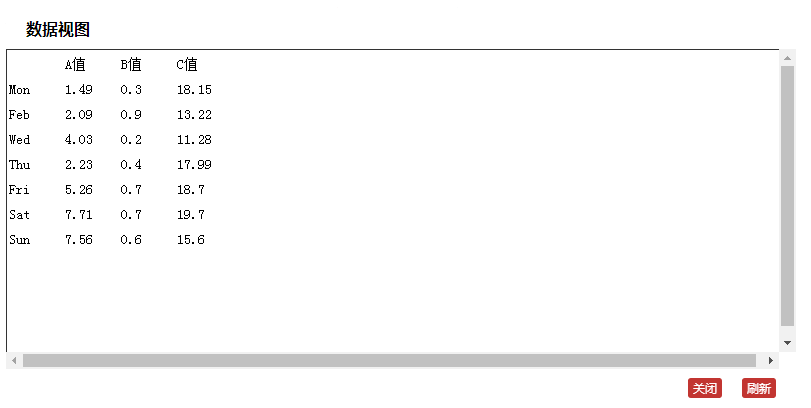
而且還可以通過點擊網頁上“A值”、“B值”、“C值”就可以達到屏蔽相應值的效果,而且如果點擊紅色箭頭的“數據視圖”,還可以直接看到對應的數據,非常貼心非常屌,如圖:
如果你覺得圖片有點小,那麼可以修改這個地方:bar = Bar("XXX情況總覽", "本圖表展示過去一週的ABC情況",width=1000,height=900),我這裏把寬和高分別從默認值調成了1000和900。
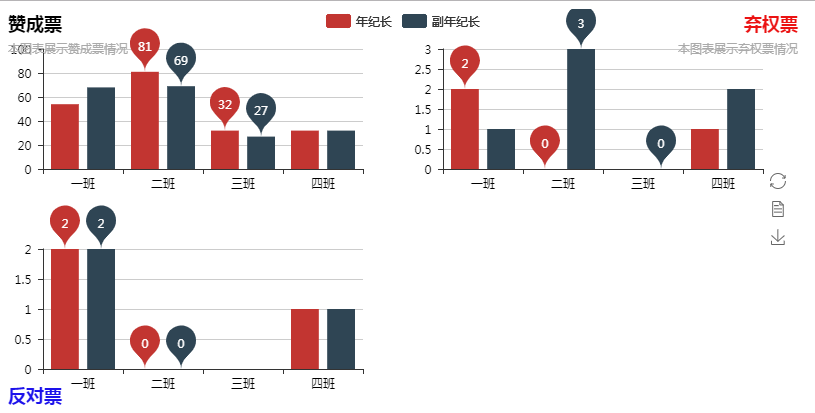
如果想要在一個html裏展現多個圖,比如要做三個柱狀圖,那麼example如下:
#!/usr/bin/env python
#coding=utf-8
from pyecharts import Bar, Grid
attr = ["一班", "二班", "三班", "四班"]
v1 = [54, 81, 32, 32]
v2 = [68, 69, 27, 32]
bar = Bar("贊成票","本圖表展示贊成票情況")
bar.add("年紀長", attr, v1, mark_point=["max", "min"])
bar.add("副年紀長", attr, v2, mark_point=["max", "min"])
attr2 = ["一班", "二班", "三班", "四班"]
x1 = [2, 0, 0, 1]
x2 = [1, 3, 0, 2]
bar2 = Bar("反對票","本圖表展示反對票情況",title_top='bottom',title_color='#1d12eb') #title_color是標題顏色,這個跟html的顏色取值一樣
bar2.add("年紀長", attr2, x1, mark_point=["max", "min"])
bar2.add("副年紀長", attr2, x2, mark_point=["max", "min"])
attr3 = ["一班", "二班", "三班", "四班"]
y1 = [2, 0, 0, 1]
y2 = [2, 0, 0, 1]
bar3 = Bar("棄權票","本圖表展示棄權票情況",title_pos='right',title_color='#eb1212') #title_pos是標題的位置,如果不特殊說明,會重疊
bar3.add("年紀長", attr3, y1, mark_point=["max", "min"])
bar3.add("副年紀長", attr3, y1, mark_point=["max", "min"])
grid = Grid()
grid.add(bar, grid_width="40%", grid_height="30%", grid_bottom="60%", grid_right="55%") #grid_height和grid_width是每一個小圖的大小
grid.add(bar2, grid_width="40%", grid_height="30%", grid_bottom="60%", grid_left="55%") #grid_bottom和grid_top是垂直位置
grid.add(bar3, grid_width="40%", grid_height="30%", grid_top="60%", grid_right="55%") #grid_right和grid_left是水平位置
grid.render('/tmp/grid.html') #在/tmp文件夾裏生成一個grid.html文件上面的數字都是我舉例子虛擬的,實際情況中,這些數字都應該是存儲在redis這樣的數據庫裏,然後取出來使用。
上面的兩個例子僅僅是pyechart使用的冰山一角,如果想更多的瞭解,請去看一下文末pyechart的中文說明文檔,裏面內容特別豐富!
參考資料
http://echarts.baidu.com
http://pyecharts.org/#/zh-cn/prepare