精益web開發的十大工具
對於web開發者來說,沒有最好的工具,只有最合適的。本文推薦的十款免費/開源工具有助於開發者降低成本,提高生產力,簡化工作流程。其中有些工具可能是你所熟悉並使用的,而有些則可能成爲你“武器庫”中的新成員。
1.Evernote
Evernote不僅僅是一款筆記軟件,用來“記住所有的事”。Evernote的強大功能還能用來安排任務列表、日程規劃、書籤收藏、腦力風暴、 寫作等等,作爲開發者,你還可以用Evernote的web剪貼板來收藏代碼,通過Evernote的標籤系統,你可以很方便的搜索存儲的數據。
2.Dropbox
對於開發者來說,Dropbox也是跨平臺分享系統文件或者開發文檔的常用工具。
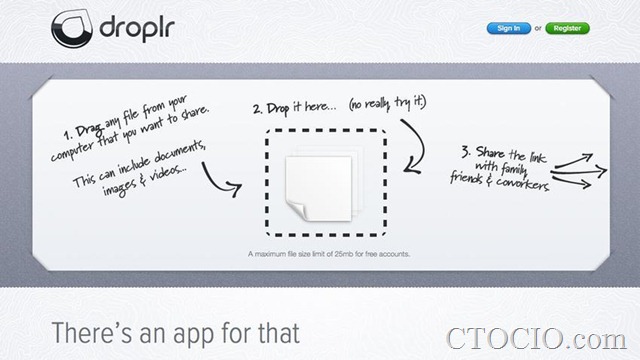
3.Droplr
開發團隊內部經常需要分享文檔和圖片。Droplr讓這一切變得 非常簡單,界面操作非常直觀快捷,甚至無需註冊,你就能直接使用Droplr上傳並通過URL短連接分享文檔(鏈接7天有效),如果註冊免費帳戶則能上傳 最大25MB文件,並擁有1GB空間。Droplr的客戶端支持Mac、Windows和iOS平臺,你也可以在瀏覽器中使用。
4.XAMPP
一個隨時可用的測試環境對於開發者來說非常重要。XAMPP是一款值得推薦的開源可配置web服務器,捆綁提供Apache、MySQL、PHP、OpenSSL、FileZilla FTP服務器等,配置非常容易。值得注意的是,Mac OSX上的MAMP的功能與XAMPP區別不大。
5.Git
Git是開源版本控制和源代碼管理系統,能夠通過代碼庫追蹤開發項目的歷史。Git也是一個分佈式系統,支持多點備份。
Git的吸引人的一點是完全的分佈式,即使在離線狀體啊你也可以一邊繼續工作或執行備份任務。
如果你使用Git,那麼你也會想用GitHub和Gists。GitHub是一個可以安全存儲代碼的地方,而Gist則是與團隊分享代碼片段的便捷工具。
GitHub提供Mac、Windows和移動客戶端,你可以在任何地方繼續開發項目。GitHub也是一個強大的協作、審覈和代碼管理工具,將代碼託管在GitHub這樣的外部環境是安全的做法,即使你的web主機或者電腦宕機了也不會有任何損失。
雖然pastebins對於很多開發者來說是無價之寶,但是Gist更進一步,增加了程序片段的版本控制,而且支持SSL加密。
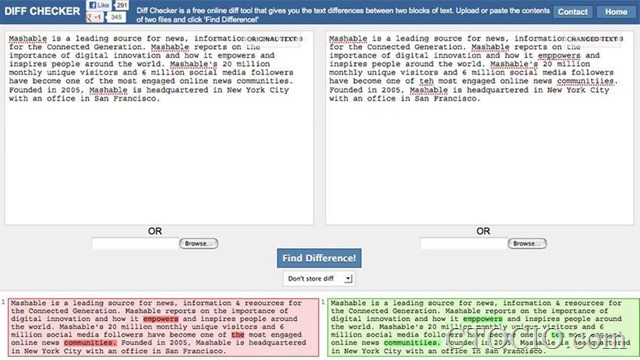
7. Diffchecker
一個錯誤的單詞拼寫可能會搞停整個web開發項目,對比文檔見的差異可以有效減少這類錯誤,但人工審覈文檔是一件費時費力的事情。DiffChecker使用起來非常簡單,將需要對比的兩個文檔上傳後點擊“Find Difference”,結果如圖。
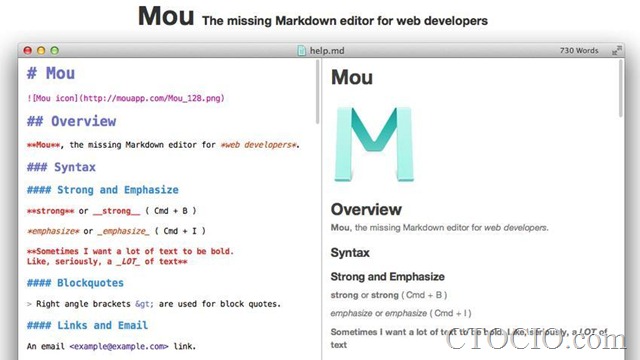
8.Mou
Markdown作爲一種輕量級標記語言不但能用來寫博客,還能寫開發文檔,例如github 倉庫的 README 描述文件、github 中的issue、評論框等。
Mou號稱是web開發者不可或缺的markdown文本編輯器(僅支持Mac)。Mou的兩個分列窗口支持將Markdown文本實時轉化爲HTML格式顯示,你還可以導入CSS樣式表查看最終效果。如果你沒有Mac,Markable、Dillinger和Markdown pad也都是相當棒的Markdown web編輯器。
9.JS Bin
2008年發佈的JS Bin是最早的web腳本實時調試工具之一,支持用戶協作調試Javascript、HTML和CSS代碼片段。JS Bin是開源軟件,你可以在本地甚至自己的網站中部署。
10.Dabblet
Dabblet是一個開源互動測試工具,用於測試CSS和HTML。 Dabblet支持實時更新、匿名備份、嵌入網站、與他人共享或者存儲到GitHub Gist帳戶,這樣即使dabblet崩潰了你的數據也不會丟。Dabblet的一個有趣功能是“免前綴”,可自動在代碼中輸入前綴,支持多種查看模式以 及快捷鍵。Dabblet支持大多數主流瀏覽器、其源代碼也可以在GitHub上找到。
除非註明,本站文章均爲原創或編譯,轉載請務必註明出處並保留原文鏈接: 文章來自IT經理網