transform是CSS3中比較安全的動畫(對於性能來說),其中有一些動畫屬性,來執行不同的變化.今天我們來了解skew的變化原理.
skew,其實使用的頻率不是很高,當然也沒有最低.但是往往,一直都不知道他的變化規則.所以使用起來有點摸不着頭腦.動畫上的使用,也就沒那麼優先考慮.
skew有兩個屬性: skewX,skewY.其實變化也就針對這兩個值來操作.
首先我們來看,最基本的skew術語.
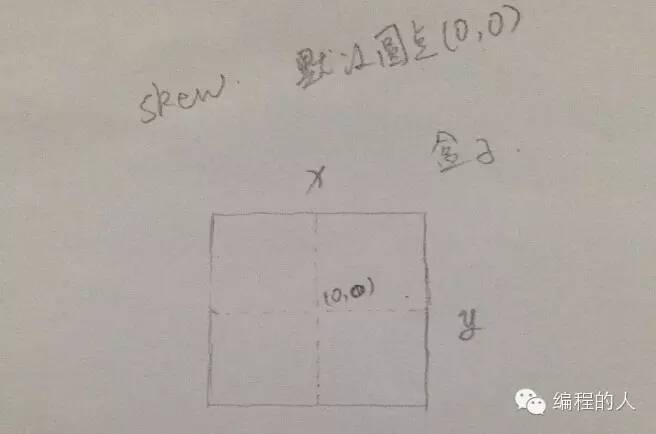
圖中這個方形是一個BOX,skew的默認原點是盒子的中心點(0,0)橫向爲Y軸,縱向爲X軸,這跟我們以往接觸到的座標軸,剛好是相反的.這個圖應該很好理解.
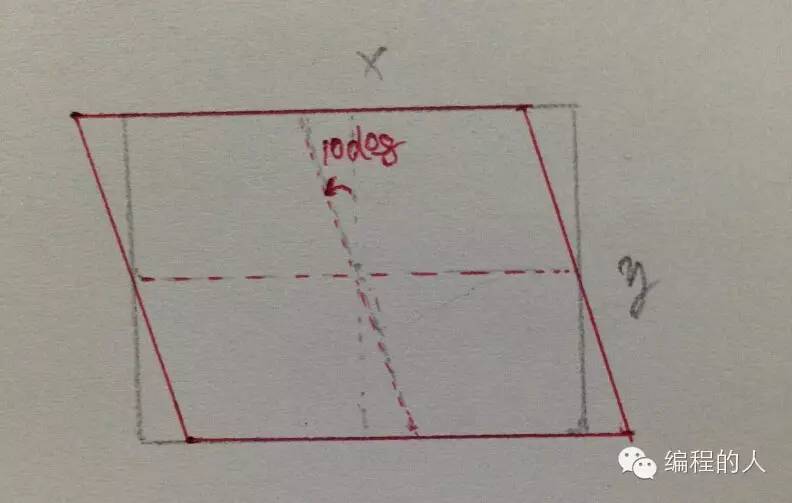
下面我們來做一個skewX(10deg)的變化.
鉛筆盒子,爲原盒子.紅色的盒子爲變換後的盒子.從座標軸X軸來看,首先將原X軸旋轉10個度數,得到紅色的X座標軸,然後根據紅色X座標軸,做盒子的基本變換.這是最進本幾何變換了.我們就不深入了,自己可以動手畫畫圖紙,我就喜歡在圖紙上理解.
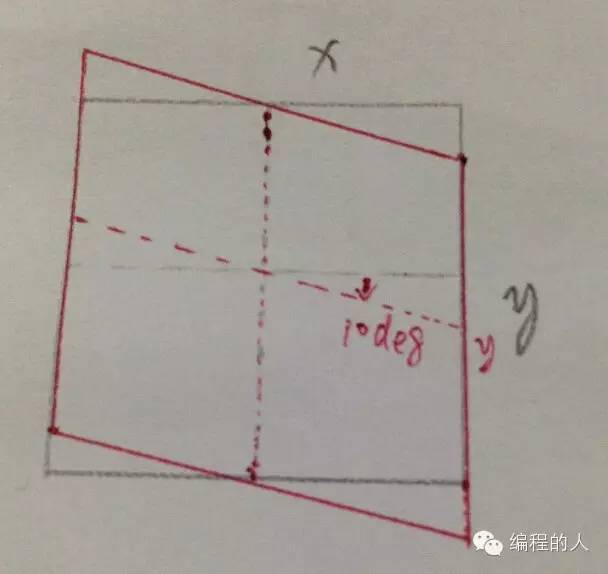
下面繼續完成skewY(10deg)的變化.
這裏和上面的BOX是一樣的,變化的是針對Y軸了.最後得出的是紅色BOX.
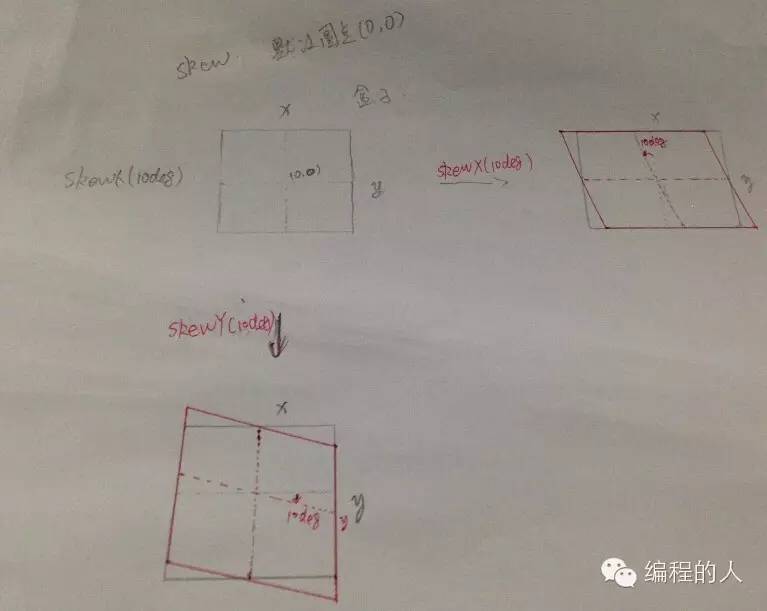
我附上最後的圖紙:
畫得不好,O(∩_∩)O~!如果需要自己試更大的度數,自己嘗試用筆在紙上畫一下,這樣印象更深.
本文屬於吳統威的博客,微信公衆號:bianchengderen 的原創文章,轉載時請註明出處及相應鏈接:http://www.wutongwei.com/front/infor_showone.tweb?id=154 ,歡迎大家傳播與分享.