JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型。它的解釋器被稱爲JavaScript引擎,爲瀏覽器的一部分,廣泛用於客戶端的腳本語言,最早是在HTML(標準通用標記語言下的一個應用)網頁上使用,用來給HTML網頁增加動態功能.。
JavaScript是一種屬於網絡的腳本語言,已經被廣泛用於Web應用開發,常用來爲網頁添加各式各樣的動態功能,爲用戶提供更流暢美觀的瀏覽效果。通常JavaScript腳本是通過嵌入在HTML中來實現自身的功能的。
是一種解釋性腳本語言(代碼不進行預編譯)。
主要用來向HTML(標準通用標記語言下的一個應用)頁面添加交互行爲。
可以直接嵌入HTML頁面,但寫成單獨的js文件有利於結構和行爲的分離。
跨平臺特性,在絕大多數瀏覽器的支持下,可以在多種平臺下運行(如Windows、Linux、Mac、Android、iOS等)。
Javascript腳本語言同其他語言一樣,有它自身的基本數據類型,表達式和算術運算符及程序的基本程序框架。Javascript提供了四種基本的數據類型和兩種特殊數據類型用來處理數據和文字。而變量提供存放信息的地方,表達式則可以完成較複雜的信息處理。
嵌入html的方式(最常用的)
login.html
<body> <!--........--> <!--方式1--> <script type="text/javascript" src="comm.js"></script> <!--方式2--> <script type="text/javascript"> func() </script> </body>
comm.js
function func(){
alert("123");
}注意在寫js函數的時候的時候 函數體以{}確定, 每一條語句後面需要加分號
js在嵌入html文件的時間一般都放在body標籤的底部,這樣可以提高用戶體驗。
函數的另外一種定義方式,執行效果與先定義一個函數 在執行該函數類似:
(function(arg) {
alert(arg);
})("args");註釋方式
單行 //
多行 /* */
變量
name = “asd” 定義 全局變量
var name =“123” 定義局部變量
注意 在使用變量的時候 需要注意作用域的問題。
字符串操作
string.trim()
string.charAt(index)
string.substring(start,end)
string.indexOf(char)
string.length
打開chrome,按F12 ,找到console,可以像python一樣實時調試js代碼:
var a= " sd "
undefined
a.trim()
"sd"
a="qwert"
"qwert"
a.charAt(2)
"e"
a.substring(0.2)
"qwert"
a.indexOf("q")
0
a.length
5
數組操作
聲明:
var arr=Array()
var arr=Array[]
添加元素
arr.push(ele) 追加
arr.unshift(ele) 最前插入
arr.splice(index,0,'content') 指定索引插入
移除元素
arr.pop() 數組尾部獲取
arr.shift() 數組頭部獲取
arr.splice(index,count) 數組指定位置後count個字符
切片
arr.slice(start,end)
合併
newArray = arr1.concat(arr2)
翻轉
arr.reverse()
字符串化
arr.join('_')
獲取長度
arr.length
a=[11,22,33]
[11, 22, 33]
a.push(44)
4
a
[11, 22, 33, 44]
a.unshift(00)
5
a
[0, 11, 22, 33, 44]
a.splice(1,0,"a")
[]
a
[0, "a", 11, 22, 33, 44]
a=[11,22,33]
[11, 22, 33]
a.pop()
33
a.shift()
11
a
[22]
a=[11,22,33]
[11, 22, 33]
a.splice(1,1)
[22]
a
[11, 33]
a=[11,22,33,44,55]
[11, 22, 33, 44, 55]
a.slice(1,3)
[22, 33]
a=[11,22,33,44,55]
[11, 22, 33, 44, 55]
a.slice(1,3)
[22, 33]
a=[11,22,33,44,55]
[11, 22, 33, 44, 55]
b=["qq","ww"]
["qq", "ww"]
a.concat(b)
[11, 22, 33, 44, 55, "qq", "ww"]
a.reverse()
[55, 44, 33, 22, 11]
a
[55, 44, 33, 22, 11]
a.join("_")
"55_44_33_22_11"
a.length
5
流程控制
if語句
if (條件)
{
只有當條件爲 true 時執行的代碼
}
注意:請使用小寫的 if。使用大寫字母(IF)會生成 JavaScript 錯誤!
if..else..
if (條件)
{
當條件爲 true 時執行的代碼
}
else
{
當條件不爲 true 時執行的代碼
}
If...else if...else
if (條件 1)
{
當條件 1 爲 true 時執行的代碼
}
else if (條件 2)
{
當條件 2 爲 true 時執行的代碼
}
else
{
當條件 1 和 條件 2 都不爲 true 時執行的代碼
}
for循環
for (語句 1; 語句 2; 語句 3)
{
被執行的代碼塊
}
語句 1 在循環(代碼塊)開始前執行
語句 2 定義運行循環(代碼塊)的條件
語句 3 在循環(代碼塊)已被執行之後執行
while 循環
while (條件)
{
需要執行的代碼
}
do/while 循環
do/while 循環是 while 循環的變體。該循環會執行一次代碼塊,在檢查條件是否爲真之前,然後如果條件爲真的話,就會重複這個循環。
do
{
需要執行的代碼
}
while (條件);
js中也有 break和continue語句
break 語句用於跳出循環。
continue 用於跳過循環中的一個迭代。
異常處理
try
{
//在這裏運行代碼
}
catch(err)
{
//在這裏處理錯誤
}
try 語句允許我們定義在執行時進行錯誤測試的代碼塊。
catch 語句允許我們定義當 try 代碼塊發生錯誤時,所執行的代碼塊。
JavaScript 語句 try 和 catch 是成對出現的。
Throw 語句
throw 語句允許我們創建自定義錯誤。
正確的技術術語是:創建或拋出異常(exception)。
如果把 throw 與 try 和 catch 一起使用,那麼您能夠控制程序流,並生成自定義的錯誤消息。
語法
throw exception
########################################################################
dom
文件對象模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴展標誌語言的標準編程接口。
選擇器:
document.getElementById('id')
document.getElementsByName('name')
document.getElementsByTagName('tagname')
常用函數:
創建標籤,document.createElement('a')
獲取或者修改樣式
obj.className獲取或設置屬性
setattribute(key,val) getattribute(key)獲取或修改樣式中的屬性
obj.style.屬性
提交表單
document.geElementById(‘form’).submit()
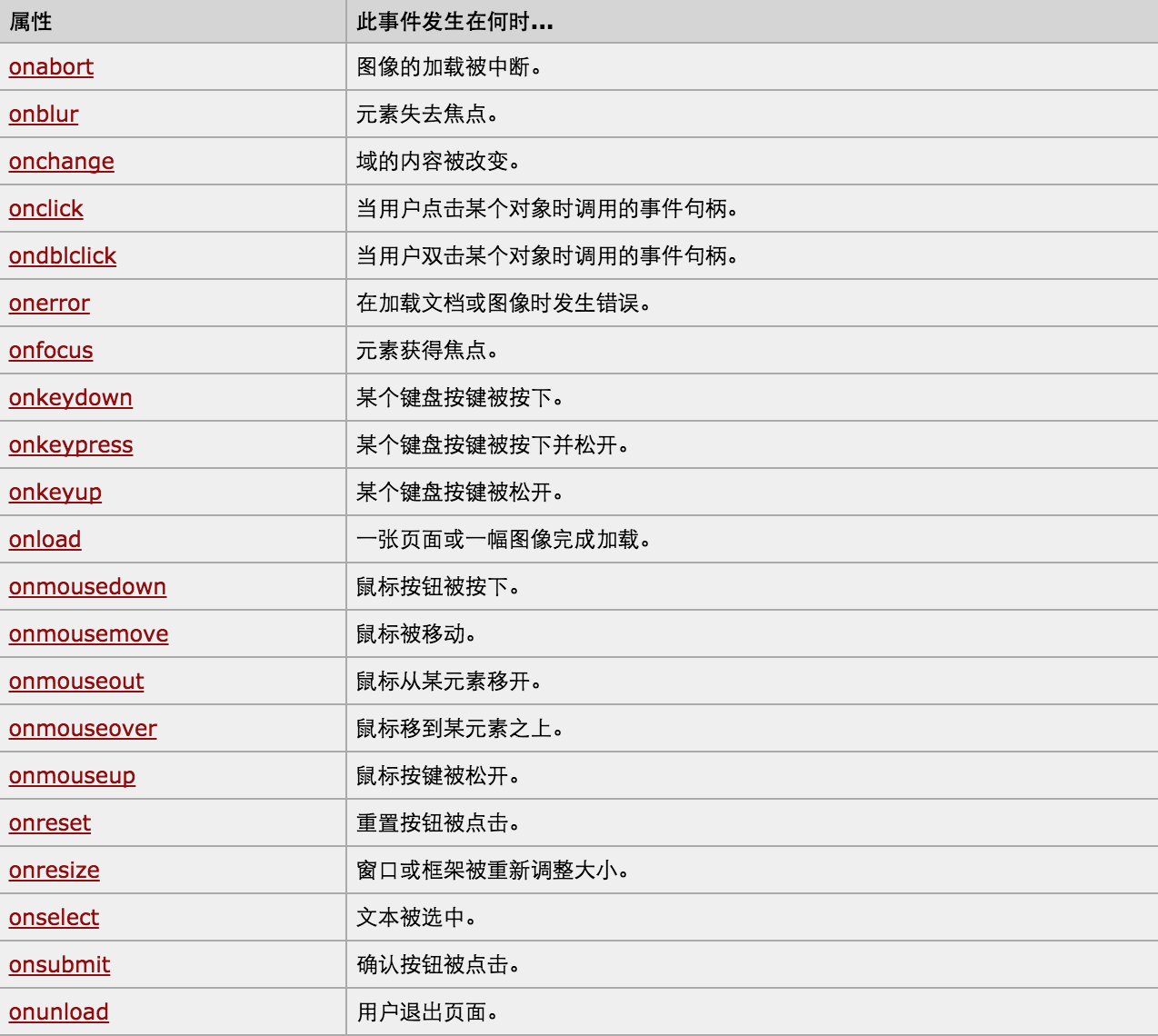
常用事件:
onclick
onblur
onfocus
on...
onload和ready body標籤添加 或者 window.onload = function(){} 覆蓋上一個onload只能註冊一次,而ready就可以多次註冊 $(document).ready(function(){}) 或者 $(function(){})onload是所有DOM元素創建、圖片加載完畢後才觸發的。而ready則是DOM元素創建完畢後觸發的,不等圖片加載完畢。圖片還麼有渲染,就可以進行事件的執行。其他函數:
console.log()
location.href = "url" 和 open('url')
alert()
confirm()
setInterval("alert()",2000); clearInterval(obj)
setTimeout(); clearTimeout(obj)
跑馬燈效果
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' >
<title>歡迎blue shit蒞臨指導 </title>
<script type='text/javascript'> function Go(){ var content = document.title; var firstChar = content.charAt(0) var sub = content.substring(1,content.length)
document.title = sub + firstChar;
}
setInterval('Go()',1000); </script>
</head>
<body>
</body>
</html>搜索框效果
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<style>
.gray{
color:gray;
}
.black{
color:black;
} </style>
<script type="text/javascript"> function Enter(){ var id= document.getElementById("tip")
id.className = 'black'; if(id.value=='請輸入關鍵字'||id.value.trim()==''){
id.value = ''
}
} function Leave(){ var id= document.getElementById("tip") var val = id.value; if(val.length==0||id.value.trim()==''){
id.value = '請輸入關鍵字'
id.className = 'gray';
}else{
id.className = 'black';
}
} </script>
</head>
<body>
<input type='text' class='gray' id='tip' value='請輸入關鍵字' onfocus='Enter();' onblur='Leave();'/>
</body>
</html>#####################################################################
jquery
jQuery是一個兼容多瀏覽器的javascript庫,核心理念是write less,do more(寫得更少,做得更多)。
特點
1.動態特效
2.AJAX
3.通過插件來擴展
4.方便的工具 - 例如瀏覽器版本判斷
5.漸進增強
6.鏈式調用
7.多瀏覽器支持,支持Internet Explorer6.0+、Opera9.0+、Firefox2+、Safari2.0+、Chrome1.0+(在2.0.0中取消了對Internet Explorer6,7,8的支持)
jQuery 庫包含以下特性:
HTML 元素選取
HTML 元素操作
CSS 操作
HTML 事件函數
JavaScript 特效和動畫
HTML DOM 遍歷和修改
AJAX
Utilities
實例 : 返回頂部
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title>
<style>
.back{
position: fixed;
bottom: 0px;
right: 0px;
}
.hide{
display: none;
}
</style></head><body><div style="height: 2000px;"></div><div onclick="GoTop()" class="back hide">返回頂部</div><script src="jquery-1.8.2.js"></script><script type="text/javascript">
function GoTop(){ //返回頂部 $(window).scrollTop(0);
}
$(function(){
$(window).scroll(function(){ //當滾動滑輪時,執行函數體
//獲取當前滑輪滾動的高度
var top = $(window).scrollTop(); if(top>100){ //展示“返回頂部” $('.back').removeClass('hide');
}else{ //隱藏“返回頂部” $('.back').addClass('hide');
}
});
});</script></body></html>實例:多選框
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<script type="text/javascript" src='jquery-1.8.2.js'></script>
<script type="text/javascript">
$(function(){
$('#selectAll').click(function(){
$('#checklist :checkbox').attr('checked',true);
})
$('#unselectAll').click(function(){
$('#checklist :checkbox').attr('checked',false);
})
$('#reverseAll').click(function(){
$('#checklist :checkbox').each(function(){
$(this).attr('checked',!$(this).attr('checked'))
})
})
})
</script>
</head>
<body>
<div id='checklist'>
<input type='checkbox' value='1'/>籃球
<input type='checkbox' value='2'/>足球
<input type='checkbox' value='3'/>羽毛球
</div>
<input type='button' value='全選' id='selectAll' />
<input type='button' value='不選' id='unselectAll' />
<input type='button' value='反選' id='reverseAll' />
</body>
</html>實例:菜單
css文件:
.hide{
display: none;
}.container{
width:300px;
height: 600px;
background-color: #ddd;
border: 1px solid #999;
}.container .title{
height: 38px;
font-size: 28px;
line-height: 38px;
background-color: orange;
cursor: pointer;
}.container .body{
background-color:white;
}.container .body a{
display:block;
padding: 10px;
}html文件
<!DOCTYPE html><html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" type="text/css" href="common.css" />
<script type="text/javascript" src='jquery-1.8.2.js'></script>
</head>
<body>
<div class='container'>
<div>
<div class='title'>Menu1</div>
<div class='body'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.title').click(function(){
$(this).parent().siblings().children('.body').addClass('hide');
$(this).next().removeClass('hide');
});
}); </script>
</body></html>實例,表頁籤 (Tab)
body {
margin: 0 auto;
font-family: Arial;
_font-family: 宋體,Arial;
font-size: 12px;
}body, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td, figure, div {
margin: 0;
padding: 0;
}ol, ul, li {
list-style: none;
}a{
cursor:pointer;
text-decoration:none;
}/*a:hover{
color: #F60 !important;
text-decoration: underline;
}*/img{
border:none;
border-width:0px;
}table{
border-collapse: collapse;
border-spacing: 0;
}.red{
color: #c00!important;
}.m8{
margin:8px;
}.mt10{
margin-top:10px;
}.mt20{
margin-top:20px;
}.mr5{
margin-right:5px;
}.ml5{
margin-left:5px;
}.ml10{
margin-left:10px;
}.mb10{
margin-bottom:10px;
}.pt18{
padding-top:18px;
}.pt20{
padding-top:20px;
}.pb20{
padding-bottom:20px;
}.nbr{
border-right:0px;
}.font12{
font-size:12px;
}.font14{
font-size:14px;
}.font16{
font-size:16px;
}.bold{
font-weight:bold;
}.left{
float:left;
}.right{
float:right;
}.hide{
display:none;
}.show{
display:table;
}.clearfix{
clear:both;
}.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}* html .clearfix {zoom: 1;}.container{
width:1190px;
margin-left:auto;
margin-right:auto;
}.group-box-1 .title{
height: 33px;
line-height: 33px;
border: 1px solid #DDD;
background: #f5f5f5;
padding-top: 0;
padding-left: 0;
}.group-box-1 .title .title-font{
display: inline-block;
font-size: 14px;
font-family: 'Microsoft Yahei','SimHei';
font-weight: bold;
color: #333;
padding-left: 10px;
}.group-box-1 .body {
border: 1px solid #e4e4e4;
border-top: none;
}.tab-menu-box1 {
border: 1px solid #ddd;
margin-bottom: 20px;
}.tab-menu-box1 .menu {
line-height: 33px;
height: 33px;
background-color: #f5f5f5;
}.tab-menu-box1 .content {
min-height: 100px;
border-top: 1px solid #ddd;
background-color: white;
}.tab-menu-box1 .menu ul {
padding: 0;
margin: 0;
list-style: none; /*position: absolute;*/}.tab-menu-box1 .menu ul li {
position: relative;
float: left;
font-size: 14px;
font-family: 'Microsoft Yahei','SimHei';
text-align: center;
font-size: 14px;
font-weight: bold;
border-right: 1px solid #ddd;
padding: 0 18px;
cursor: pointer;
}.tab-menu-box1 .menu ul li:hover {
color: #c9033b;
}.tab-menu-box1 .menu .more {
float: right;
font-size: 12px;
padding-right: 10px;
font-family: "宋體";
color: #666;
text-decoration: none;
}.tab-menu-box1 .menu a:hover {
color: #f60 !important;
text-decoration: underline;
}.tab-menu-box1 .menu .current {
margin-top: -1px;
color: #c9033b;
background: #fff;
height: 33px;
border-top: 2px solid #c9033b;
z-index: 10;
}.tab-menu-box-2 .float-title {
display: none;
top: 0px;
position: fixed;
z-index: 50;
}.tab-menu-box-2 .title {
width: 890px;
border-bottom: 2px solid #b20101;
border-left: 1px solid #e1e1e1;
clear: both;
height: 32px;
}.tab-menu-box-2 .title a {
float: left;
width: 107px;
height: 31px;
line-height: 31px;
font-size: 14px;
font-weight: bold;
text-align: center;
border-top: 1px solid #e1e1e1;
border-right: 1px solid #e1e1e1;
background: url(/Content/images/bg4.png?3) 0 -308px repeat-x;
text-decoration: none;
color: #333;
cursor: pointer;
}.tab-menu-box-2 .title a:hover {
background-position: -26px -271px;
text-decoration: none;
color: #fff;
}.tab-menu-box-2 .content {
min-height: 100px;
background-color: white;
}.tab-menu-box3 {
border: 1px solid #ddd;
}.tab-menu-box3 .menu {
line-height: 33px;
height: 33px;
background-color: #f5f5f5;
}.tab-menu-box3 .content {
height: 214px;
border-top: 1px solid #ddd;
background-color: white;
}.tab-menu-box3 .menu ul {
padding: 0;
margin: 0;
list-style: none; /*position: absolute;*/}.tab-menu-box3 .menu ul li {
position: relative;
float: left;
font-size: 14px;
font-family: 'Microsoft Yahei','SimHei';
text-align: center;
font-size: 14px;
width:50%;
cursor: pointer;
}
.tab-menu-box3 .menu ul li:hover {
color: #c9033b;
}.tab-menu-box3 .menu .more {
float: right;
font-size: 12px;
padding-right: 10px;
font-family: "宋體";
color: #666;
text-decoration: none;
}.tab-menu-box3 .menu a:hover {
color: #f60 !important;
text-decoration: underline;
font-weight: bold;
}.tab-menu-box3 .menu .current {
margin-top: -1px;
color: #c9033b;
background: #fff;
height: 33px;
border-top: 2px solid #c9033b;
z-index: 10;
font-weight: bold;
}html
<!DOCTYPE html>
<html>
<head></head>
<link href="common.css" rel="stylesheet" />
<body>
<div class='container'>
<div class='tab-menu-box1'>
<div class='menu'>
<ul id='tab-menu-title'>
<li class='current' content-to='1'>價格趨勢</li>
<li content-to='2'>市場分佈</li>
<li content-to='3'>其他</li>
</ul>
</div>
<div id='tab-menu-body' class='content'>
<div content='1'>content1</div>
<div content='2' class='hide'>content2</div>
<div content='3' class='hide'>content3</div>
</div>
</div>
</div>
<script src="./jquery-1.8.2.js"></script>
<script type='text/javascript'>
$(function(){
ChangeTab('#tab-menu-title', '#tab-menu-body'); })
function ChangeTab(title, body) {
$(title).children().bind("click", function () {
$menu = $(this);
$content = $(body).find('div[content="' + $(this).attr("content-to") + '"]');
$menu.addClass('current').siblings().removeClass('current');
$content.removeClass('hide').siblings().addClass('hide'); });
}
</script>
</body>
</html>實例:滾動菜單
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wrap{
width: 980px;
margin: 0 auto;
}
.pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px;
}
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{
}
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
}
.pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
}
.pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
}
</style></head><body>
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首頁</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div>
</div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog">
<div class="catalog-item" auto-to="function1"><a>第1張</a></div>
<div class="catalog-item" auto-to="function2"><a>第2張</a></div>
<div class="catalog-item" auto-to="function3"><a>第3張</a></div>
</div>
<div class="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(function(){
Init();
}); function Init(){
$(window).scroll(function() { var scrollTop = $(window).scrollTop(); if(scrollTop > 50){
$('.catalog').addClass('fixed');
}else{
$('.catalog').removeClass('fixed');
}
$('.content').children().each(function(){ var offSet = $(this).offset(); var offTop = offSet.top - scrollTop; var height = $(this).height(); if(offTop<=0 && offTop> -height){ //去除其他
//添加自己
var docHeight = $(document).height(); var winHeight = $(window).height(); if(docHeight == winHeight+scrollTop)
{
$('.catalog').find('div:last-child').addClass('active').siblings().removeClass('active');
}else{ var target = $(this).attr('menu');
$('.catalog').find('div[auto-to="'+target+'"]').addClass('active').siblings().removeClass('active');
}
}
});
});
} </script></body></html>參考: http://www.cnblogs.com/wupeiqi