使用tag來定位
tag定位的是標籤,不常用
例如:百度的輸入框標籤是input
最終會報錯,因爲百度首頁input標籤太多了
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_tag_name("input").send_Keys("123")
使用link
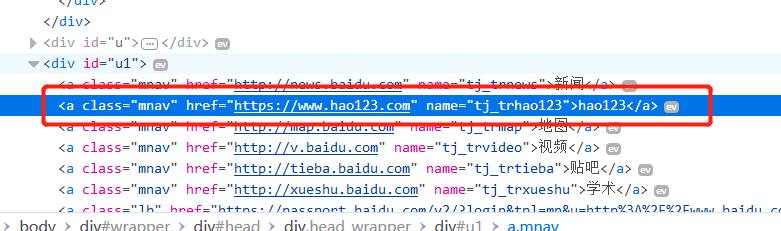
link超鏈接定位,例如百度的hao123 href = "http://www.hao123.com
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_link_text("hao123").click()
driver.back()
driver.find_element_by_partial_link_text("123").click()說明link_text和partial_link_text的區別,有的時候名字過長,partial_link就是可以進行模糊定位
CSS定位
和xpath一樣 css是根據css派生器來定位 基本寫法和css寫法一致 例如:
最常見的id,class,標籤,以百度爲例
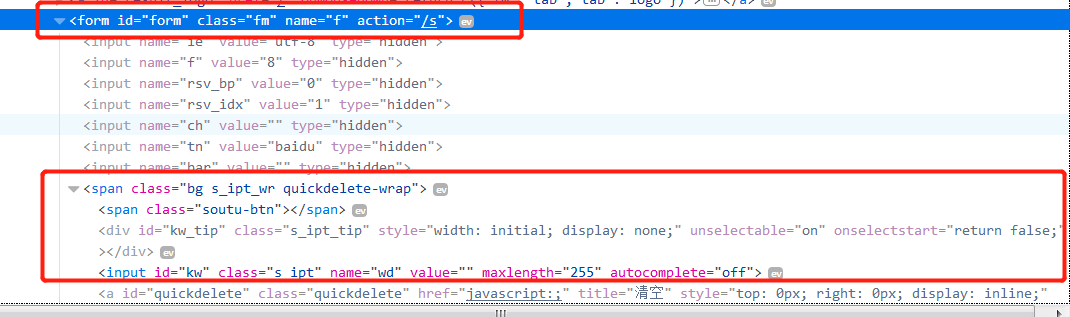
css 用#號表示 id 屬性,如:#kw
css 用.表示 class 屬性,如:.s_ipt
css 直接用標籤名稱,無任何標示符,如:input
driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_css_selector("#kw").send_keys("1")
driver.find_element_by_css_selector(".s_ipt").send_keys("2")
driver.find_element_by_css_selector("input").send_keys("3")其他屬性直接編寫即可
例如:name屬性和autocomplete屬性
driver.find_element_by_css_selector("[name='wd']").send_keys("4")
driver.find_element_by_css_selector("[autocomplete='off']").send_keys("5")通過標籤和元素組合編寫
例如:
driver.find_element_by_css_selector("input.#kw").send_keys("6")
driver.find_element_by_css_selector("input.[id='kw']").send_keys("7")通過層級定位
#xpath中的 xpath://form[@id='form']/span/input 和 //form[@class='fm']/span/input 用css來編寫
driver.find_element_by_css_selector("form#form>span>input").send_keys("8")
driver.find_element_by_css_selector("form.fm>span>input").send_keys("9")索引:定位
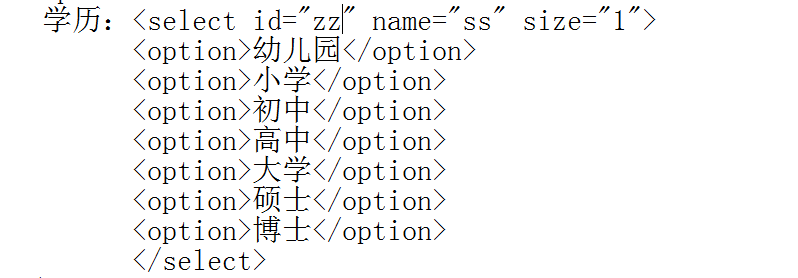
同標籤多可以通過 option:nth-child(1) 來定位
driver = webdriver.Firefox(executable_path="d:\\geckodriver")
driver.get("file:///G:/%E6%A1%8C%E9%9D%A2/20180329/%E7%AC%AC%E4%BA%8C%E9%98%B6%E6%AE%B5/HTML/day8.html")
driver.find_element_by_css_selector("select#zz>option:nth-child(1)").click()
driver.find_element_by_css_selector("select#zz>option:nth-child(2)").click()
driver.find_element_by_css_selector("select#zz>option:nth-child(3)").click()邏輯運算定位
可以同時定位多個元素,加強定位,和xpath不一樣的,可以不寫and
driver = webdriver.Firefox(executable_path = "d:\\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_css_selector("input[name='wd'][autocomplete='off']").send_keys("1")非常遺憾 現在的css不存在模糊匹配