Mobiscroll是一款手機的日期控件,相當於PC端的my97datepicker,雖然說my97datepicker在移動端也能使用,但是總感覺看起來不太好啦,廢話不多說,開始看看Mobiscroll怎麼使用吧
首先讓大家看看Mobiscroll的界面是什麼樣的
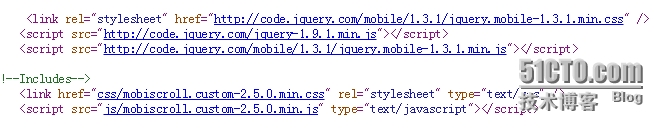
先下載Mobiscroll,然後把其中的css和js文件導入,注意:圖片要和css在同一個目錄下,不然會找不到的

<div data-role="fieldcontain"> <label for="txtBirthday">Select Date:</label> <input type="text" data-role="datebox" id="txtBirthday" name="txtBirthday" /> </div>
還沒完呢,還要初始化日期控件
<script type="text/javascript">
$(document).ready(function(){
$('input:jqmData(role="datebox")').mobiscroll().date();
});
</script>當然,這個還不能滿足我們中國人的使用,要是想習慣我們中國人的習慣,還是要加上一下代碼
<script type="text/javascript">
$(document).ready(function(){
var opt = {
preset: 'date', //日期
display: 'modal', //顯示方式
dateFormat: 'yy-mm-dd', // 日期格式
setText: '確定', //確認按鈕名稱
cancelText: '取消',//取消按鈕名籍我
dateOrder: 'yymmdd', //面板中日期排列格式
dayText: '日', monthText: '月', yearText: '年', //面板中年月日文字
endYear:2020 //結束年份
};
$('input:jqmData(role="datebox")').mobiscroll().date(opt);
});
</script>這樣的話就適合中國人使用啦,啊哈哈!
