本節將演示如何使用腳本,將當前文檔轉換爲PNG格式。首先創建一個空白的腳本文檔,並保存在硬盤上某個位置。
首先創建一個空白的腳本文檔,並保存在硬盤上某個位置。
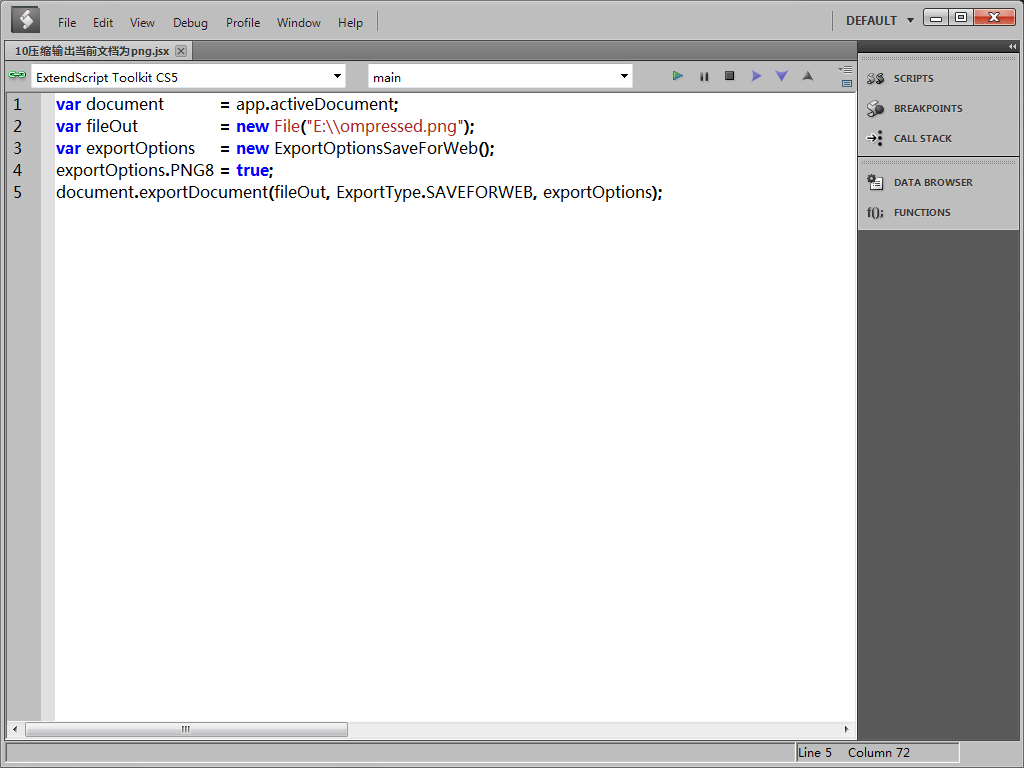
接着輸入腳本代碼:
//定義一個變量[document],用來表示Photoshop當前的活動文檔。
var document = app.activeDocument;
//定義一個變量[fileOut],用來表示導出後的GIF圖片路徑。
var fileOut = new File("E:\\ompressed.png");
//定義一個變量[exportOptionsSaveForWeb],用來表示導出文檔爲Web格式的設置屬性。
var exportOptions = new ExportOptionsSaveForWeb();
//設置導出文檔時,圖片將被執行PNG-8壓縮,如果值爲false則執行PNG-24壓縮,如果追求速度甚於質量請設置爲true。
exportOptions.PNG8 = true;
//調用[document]的[exportDocument]方法,使用上面設置的各種參數,將當前文檔導出並轉換爲JPEG格式的文檔。
document.exportDocument(fileOut, ExportType.SAVEFORWEB, exportOptions);我們的腳本已經編寫完成,把它保存下來。
然後切換到Photoshop。
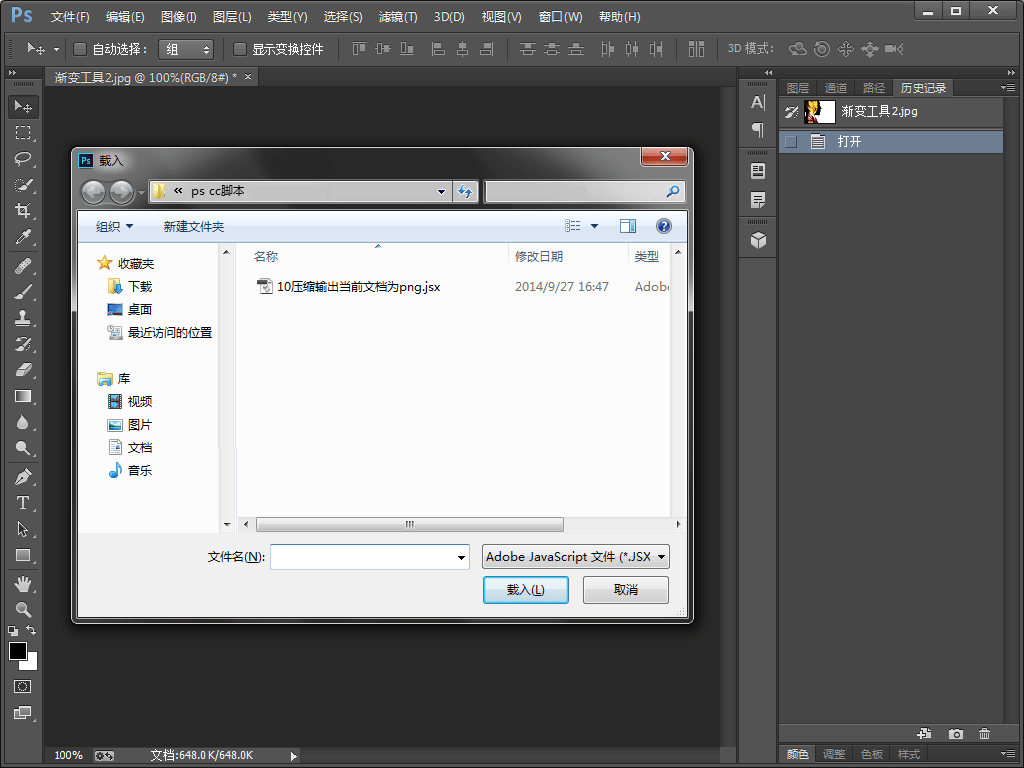
依次點擊[文件] > [腳本] > [瀏覽],打開剛剛保存的腳本文件。Photoshop將直接調用並執行該腳本。
在彈出的[載入]窗口中,直接雙擊腳本名稱,Photoshop將直接調用並執行該腳本。
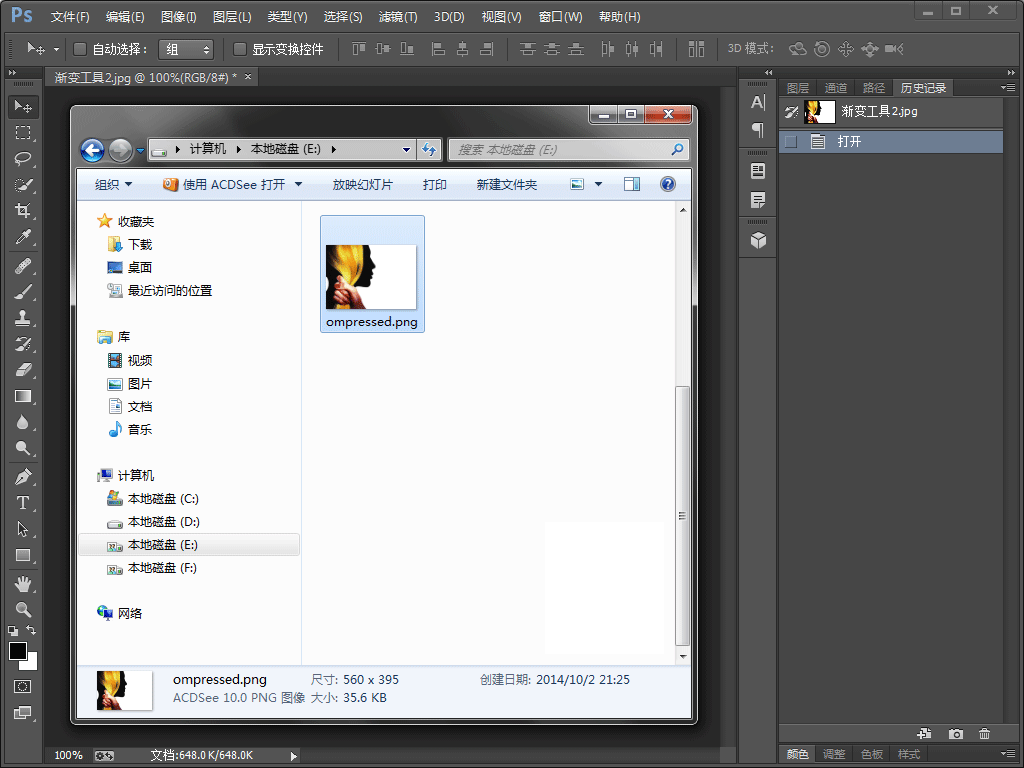
切換至文件夾窗口,並跳轉到圖片的導出路徑,查看導出後的圖片。