CSS控制文本樣式的顯示,以下就舉一兩個小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#p1{
background:gray;
text-indent:20px;/*文本縮進屬性*/
text-decoration:underline;
}
#p2{
background:orange;
text-align:center;/*文本水平對齊屬性*/
text-decoration:overline;
}
#p3{
background:blue;
text-align:right;
text-decoration:line-through;/*字體修飾屬性*/
letter-spacing:10px;/*字母(文字)間隔屬性*/
}
</style>
</head>
<body>
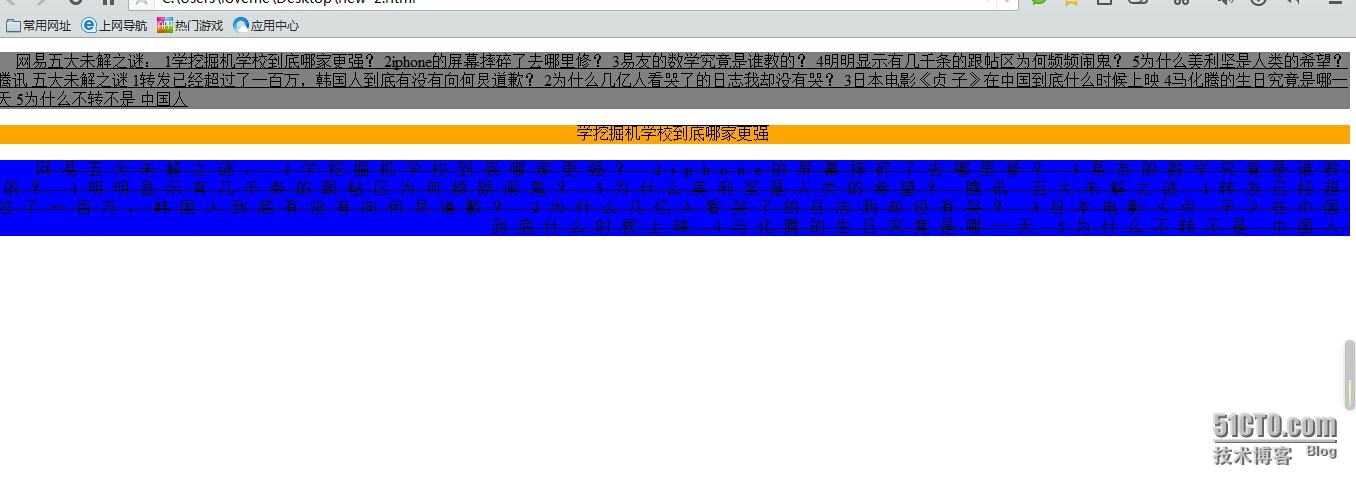
<p id="p1">網易五大未解之謎: 1學挖掘機學校到底哪家更強? 2iphone的屏幕摔碎了去哪裏修? 3易友的數學究竟是誰教的? 4明明顯示有幾千條的跟帖區爲何頻頻鬧鬼? 5爲什麼美利堅是人類的希望? 騰訊 五大未解之謎 1轉發已經超過了一百萬,韓國人到底有沒有向何炅道歉? 2爲什麼幾億人看哭了的日誌我卻沒有哭? 3日本電影《貞 子》在中國到底什麼時候上映 4馬化騰的生日究竟是哪一天 5爲什麼不轉不是 中國人</p>
<p id="p2">學挖掘機學校到底哪家更強</p>
<p id="p3">網易五大未解之謎: 1學挖掘機學校到底哪家更強? 2iphone的屏幕摔碎了去哪裏修? 3易友的數學究竟是誰教的? 4明明顯示有幾千條的跟帖區爲何頻頻鬧鬼? 5爲什麼美利堅是人類的希望? 騰訊 五大未解之謎 1轉發已經超過了一百萬,韓國人到底有沒有向何炅道歉? 2爲什麼幾億人看哭了的日誌我卻沒有哭? 3日本電影《貞 子》在中國到底什麼時候上映 4馬化騰的生日究竟是哪一天 5爲什麼不轉不是 中國人</p>
<div></div>
</body>
</html>
效果: