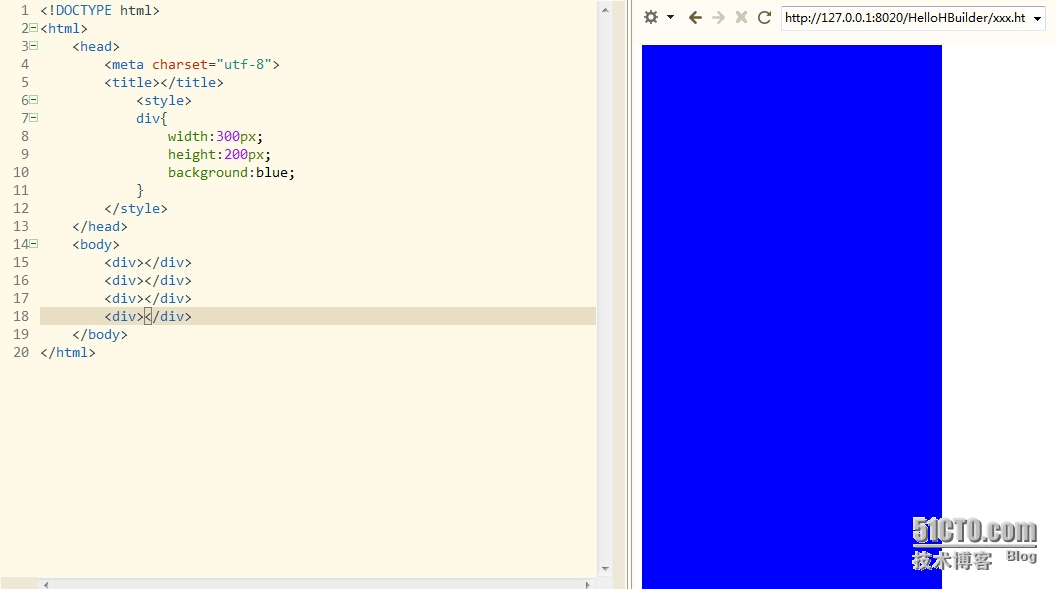
製做網頁先從佈局開始,將一個網頁分成四塊,用div畫塊佈局,塊畫好了,打開是一片空白的,div只是將網頁分塊,但要顯示塊的大小顏色,我們就需要用CSS來控制,以下將div設置爲寬爲300px,高爲200px,背景色爲藍色,出來的效果如下:
那麼爲什麼是這顯示的是一大塊呢,因爲呢,我將背景色都設置爲一樣的了,那麼不想將這四塊連在一塊呢,那麼我們就將以下四塊div分別用一個名字命名,再根據名字我們再用css來改變四個div的背景。
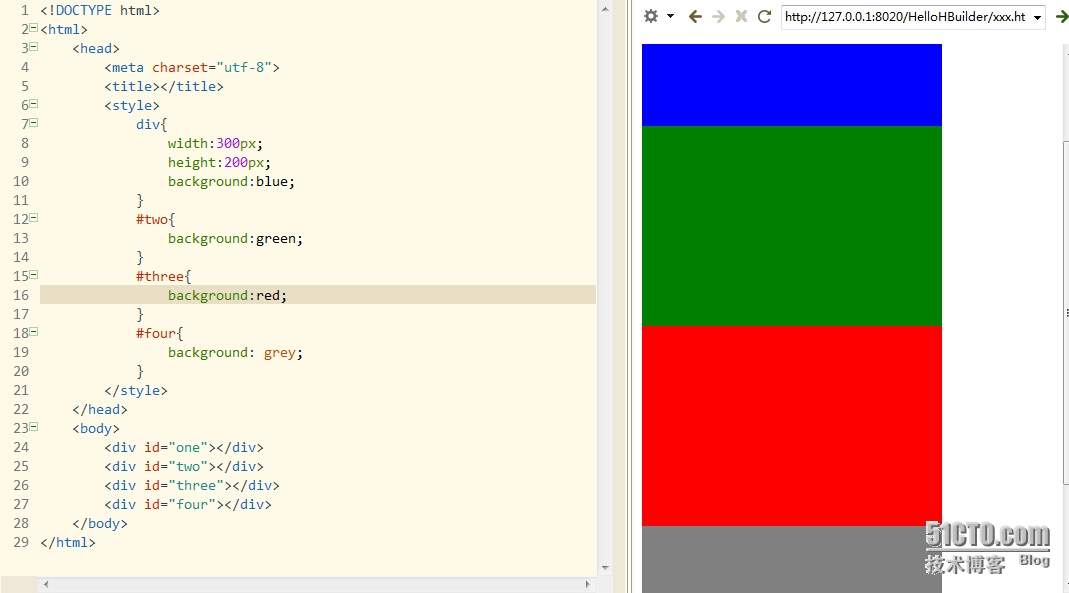
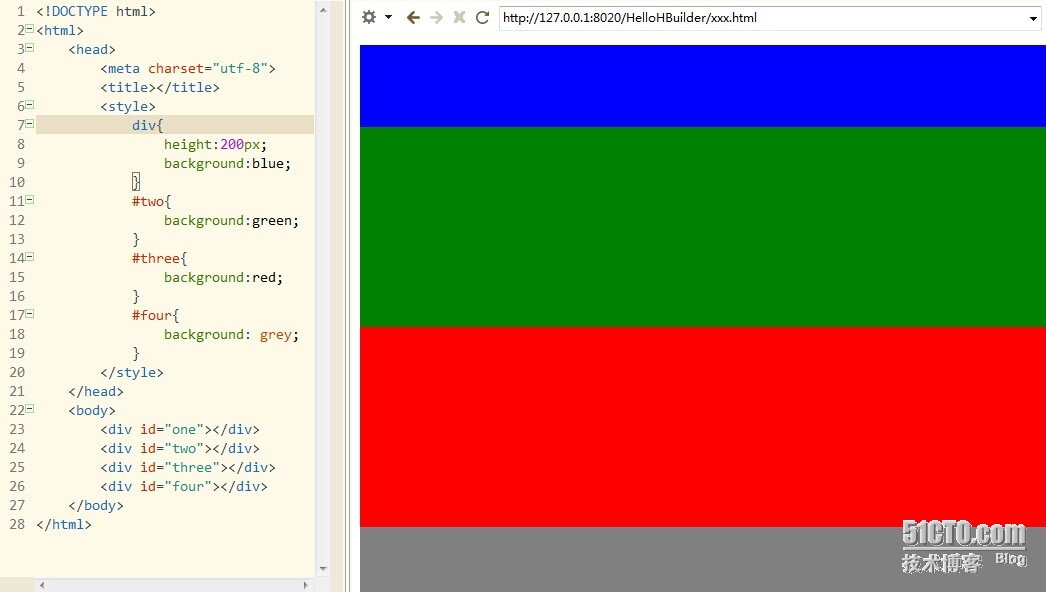
那麼從上面可以看出四塊已經分別用藍色,綠色,紅色和灰色區分出來了,可以看出並不是一塊了吧,那麼爲什麼第一塊div還是藍色的呢,這是因爲css裏面第一個div樣式將所以的body裏的div設置了藍色,我們之後將二、三、四塊,這三塊特意用了其他三種顏色,但第一塊我們並沒有特意去設定顏色,所以第一塊還是藍色的,四塊分出來了,但是這四塊和我們要的效果並不一樣就這麼一點寬並沒有充滿整個頁面,我們之前將div設置了寬300px,那我們就將“width:300px;”刪除,我們來看下效果:
現在呢四塊寬度已經充滿整個頁面。這個呢就實現了最簡單的一個佈局。