HTML5手機應用的最大優勢就是可以在網頁上直接調試和修改。原先應用的開發人員可能需要花費非常大的力氣才能達到HTML5的效果,不斷地重複編碼、調試和運行,這是首先得解決的一個問題。因此也有許多手機雜誌客戶端是基於HTML5標準,開發人員可以輕鬆調試修改。
編譯html網頁可以用windows自帶記事本直接編寫代碼,但是需要更改文件後綴,但是需要把.txt改爲.html。
sublime這款軟件,其優點就是比起記事本它可以自動補全代碼,而且比較精簡軟件鏈接如下:
https://pan.baidu.com/s/1AHSdOSqL4OEF9-QFTdYJzQ
*初學者比較適合的一款軟件應該是dreamweaver,因爲初學者無非希望編寫錯誤可以高亮,並且可以自動補齊匹配.
https://pan.baidu.com/s/1wUcnG3dJVCO5cXAORmuxrQ
軟件簡易教程:1.先解壓文件
2.打開文件夾
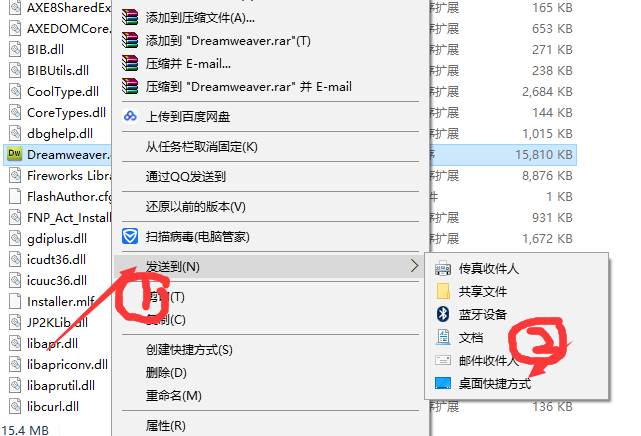
3.找到dreaweaver.exe右鍵發送到桌面快捷方式
4.桌面打開點擊接受
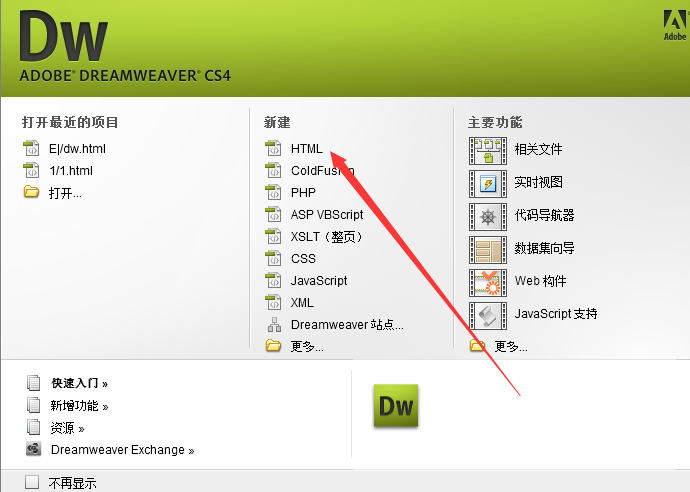
5.進入dreamweaver後點擊HTML
6.點擊代碼就會自動顯示基本框架了
7.編寫後快捷鍵ctrl+s即可保存
這裏先講一些基礎標籤代碼:
1.html是一種超文本標記語言(hypertext makrup language)因爲它可以標記標籤處理文字以外的圖片.動畫.視頻等,它是一種網頁標記語言。編程語言有:c java c++ php
2.訪問網頁需要通過瀏覽器http協議向服務器發佈請求,然後服務器做出響應返出網頁,本地訪問不需要服務器處理
3.Chrome 谷歌瀏覽器【推薦】
4.編寫代碼需要成對以防忘記
5.基本結構
<html>
<head>標題 頭</head>標題即爲
<body>主體 內容</body>
</html>
6.主體背景顏色<body bgclor="顏色">
7.標題<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
數字越大字號越小,標題獨佔一行,變大變粗,自動換行
<h1 align="center">標題居中
<h1 align="left">標題左對齊
<h1 align="right">標題右對齊
7.換行<br/>
8.分割線<hr/>
9.段落<p></p>——自動換行,行間距
10.預先格式化<pre>...</pre>
可預先在其中編輯調整好文本格式
11.字符格式<b>加粗</b>
<i>斜體<i/>
<u>下劃線</u>
<s>刪除線</s>
12.列表a.無序列表:沒有標記序號只是有符合分開縱向排列 <ul type="circle"></ul>空心圓在前列表
<ul type="disc"></ul>實心圓
b.有序排列:有序號排列可以是數字,字母等
<ol type="1"></ol>數字排序
<ol type="a"></ol>字母排序
<ol type="A" start="2"></ol>大寫字母排序並且從B開始
13.di標籤:三國
劉備
關羽
張飛
<dl>
<dt>三國</dt>
<dd>劉備</dd>
<dd>關羽</dd>
<dd>張飛</dd>
</dl> L:list T:title D:data
14.水平線hr:分割線
<hr width="100px大小" align="right右對齊" />
<hr width="70%比例" align="center"居中 />
15.字體:c:\windows\fonts
<font size="6">內容</font>字號大
<font size="+6">內容</font>字號更大
<font face="MS Serif, New York, serif">內容</font>
字體樣式
16.圖像img標籤:a.絕對路徑:<img src="圖片路徑"/>
b.相對路徑:.當前目錄
<img src="./aa/bg_1.jpg"/>
..返回上一級目錄
<img src="../../images/bg_1.jpg"/>
行級標籤,用來顯示圖片。
重要屬性有:src、title、alt、width、height、align。
src 圖片地址。
title 鼠標懸浮在圖片上的文字。
alt 圖片找不到時要替換的文字。如果圖片資源使用的是外網資源,則不會顯示要替換的文字。如果使用的是本網站的資源(相對路徑給出),則找不到圖片時會顯示替換的文字,並保留圖片設置的寬高結構。
align 圖片周圍文字的垂直對齊情況。常用的屬性值有:top(與圖片的頂部對齊)、middle(與圖片的中部對齊)、bottom(默認,與圖片的底部對齊)。
width 圖片的寬
height 圖片的高 (寬高兩個屬性只用一個會自動等比縮放.)
<img src="http://images.cnblogs.com/cnblogs_com/suoning/845162/o_ns.png" alt="圖片加載失敗。。。" title="The knife girl, kiss"/>
17.<a> 超鏈接標籤(錨標籤)
重要屬性有三個:href、target、name
href 超鏈接地址:可以是Web上任意資源,包括圖片,網頁,樣式,腳本文件等。href="#"時,表示被鏈接頁面就是當前頁面。
target 文檔打開時要顯示的目標位置,屬性值一般有:_blank(新窗口中打開)、_self(默認,在超鏈接所在的容器中打開)、_parent(在超鏈接的父容器中打開)、_top(整個容器中打開)、name(框架名稱)。
name 錨記名稱。作用:跳轉到文檔的某個地方。返回首頁。
錨點<a name="">
<h1 id=""><a id="">...</a></h1>
a:id或name屬性
H.P:只能用id
跳轉網頁
<a href="http://baidu.com" target="_blank">百度</a>
錨點
<a href="#aa">1</a>
<a name="aa">內容</a>
19.特殊字符: 小於號&it 空格
20.meta標籤:a.競價排名
b.seo搜索引擎優化
<meta name="description" content="內容"/>
<meta name="Keywords" content="內容"/>
c.refresh刷新一段時間後訪問另一個網址
<meta http-equiv="refresh" content="時間;url=網址"/>
d.字符集utf-8 、gbk 、gb2312
<meta charset="UTF-8">顯示中文
附上簡單的代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>無標題文檔</title>
</head>
<body>
鍾揚——植物學家,<p align="center">復旦大學教授</p>,在生命的最後16年,紮根青藏高原,帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。鍾揚——植物學家,復旦大學教授,在生命的最後16年,紮根青藏高原,帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。<p >鍾揚——植物學家,復旦大學教授,在生命的最後16年,紮根青藏高原,帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。鍾揚——植物學家,復旦大學教授,在生命的最後16年,紮根青藏高原,帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。</p>
鍾揚——植物學家,復旦大學教授,在生命的最後16年,紮根青藏高原,<br/>帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。鍾揚——植物學家,復旦大學教授,在生命的最後16年,紮根青藏高原,帶領團隊收集4000萬顆種子,盤點了世界屋脊的生物“家底”。<br/>
鵝鵝鵝,<br/>
曲項向天歌。<br/>
白毛浮綠水,<br/>
紅掌撥清波。<br/>
<pre>
鵝 鵝鵝,
曲項向天歌。
白毛浮綠水,
紅掌撥清波。
</pre>
<b>紅</b><i>掌</i><u>撥</u><s>清</s>波<br/>
<hr/>
<hr width="50%" align="right">
三國
<ul>
<li>劉備</li>
<li>關羽</li>
<li>張飛</li>
</ul>
<ol type="a" start="0">
<li>劉備</li>
<li>關羽</li>
<li>張飛</li>
</ol>
<dl>
<dt>三國</dt>
<dd>劉備</dd>
<dd>關羽</dd>
<dd>張飛</dd>
<dt>西遊記</dt>
<dd>悟空</dd>
<dd>八戒</dd>
</dl>
<font>曲項向天歌</font>
</body>
</html>
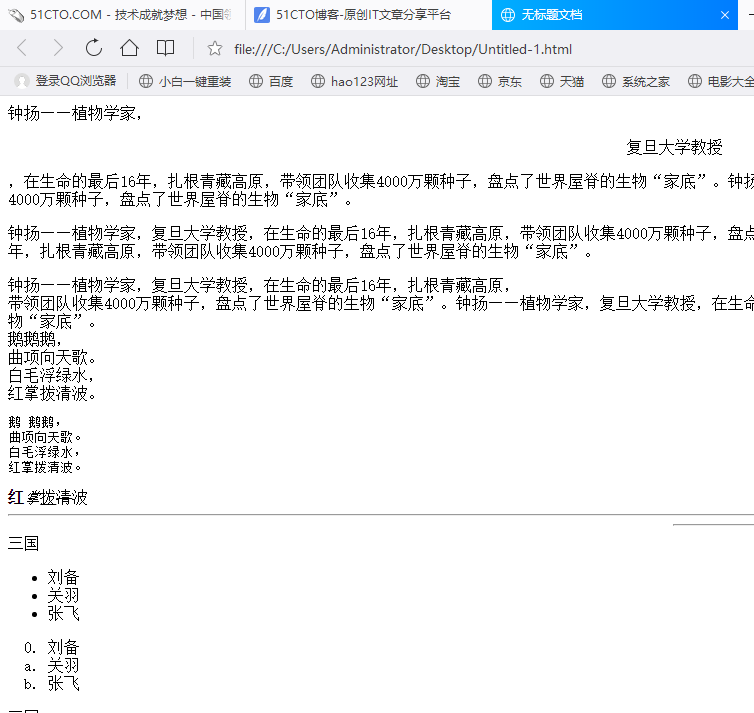
效果如下圖:
學習總結:很多代碼需要和英語相結合記憶,更重要的是要遇到問題及時解決,多加練習才能加深記憶熟能生巧,不懂的代碼應該先打出來對比觀察