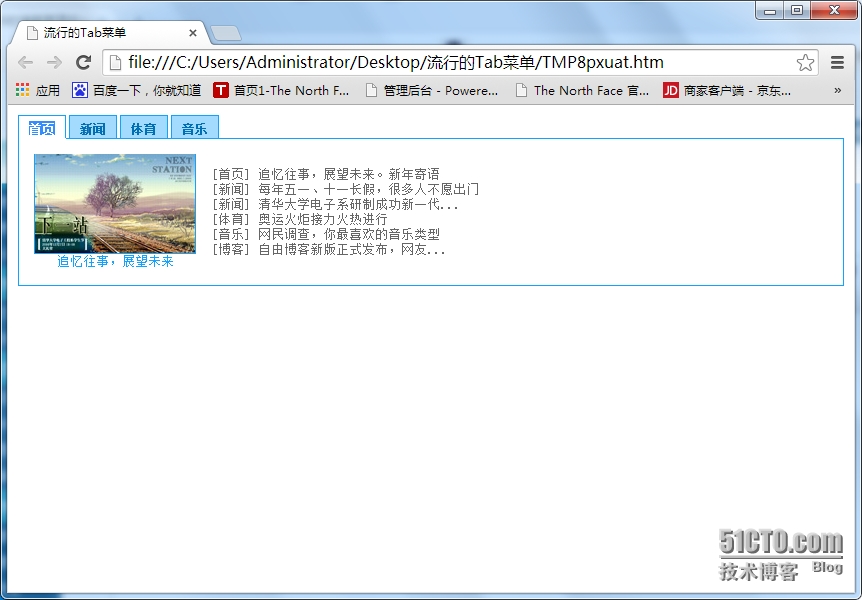
頁面效果:
代碼部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>流行的Tab菜單</title> <link href="流行的Tab菜單.css" type="text/css" rel="stylesheet"> </style> </head> <body id="home"> <ul id="tabnav"> <li class="home"><a href="">首頁</a></li> <li class="news"><a href="news.html">新聞</a></li> <li class="sports"><a href="">體育</a></li> <li class="music"><a href="music.html" >音樂</a></li> </ul> <div id="content"> <span id="leftpic"> <a href="#"><img src="../CSS/pic1.jpg"><br> <center>追憶往事,展望未來</center></a> </span> <ul id="list"> <li><a href="#">[首頁] 追憶往事,展望未來。新年寄語</a></li> <li><a href="#">[新聞] 每年五一、十一長假,很多人不願出門</a></li> <li><a href="#">[新聞] 清華大學電子系研製成功新一代...</a></li> <li><a href="#">[體育] 奧運火炬接力火熱進行</a></li> <li><a href="#">[音樂] 網民調查,你最喜歡的音樂類型</a></li> <li><a href="#">[博客] 自由博客新版正式發佈,網友...</a></li> </ul> </div> </body> </html>
首頁CSS:
@charset "utf-8";
/* CSS Document */
body{
margin:10px;}
#content{
border-left:1px solid #11a3ff;
border-bottom:1px solid #11a3ff;
border-right:1px solid #11a3ff;
padding:15px;
font-size:13px;}
#leftpic{
float:left;
margin-right:15px;}
#leftpic img{
border-left:1px solid #11a3ff;
border-bottom:1px solid #11a3ff;
border-right:1px solid #11a3ff;}
#leftpic a:link,#leftpic a:visited{
text-decoration:none;
color:#11a3ff;}
#leftpic a:hover{
text-decoration:underline;
color:#666;}
#content ul{
list-style-type:none;}
#content ul li a:link,#content ul li a:visited{
text-decoration:none;
color:#666;}
#content ul li a:hover{
text-decoration:underline;
color: #5BA8FD;}
#tabnav{
list-style-type:none;
margin:0px;
padding-left:0px;
padding-bottom:23px;
border-bottom:1px solid #11a3ff;
font:bold 12px Verdana, Geneva, sans-serif;
}
#tabnav li{
float:left;
height:22px;
background-color:#a3dbff;
margin:0px 3px 0px 0px;
border:1px solid #11a3ff;}
#tabnav li a:link,#tabnav li a:visited{
display:block;
color:#006eb3;
text-decoration:none;
padding:5px 10px 3px 10px;
}
#tabnav li a:hover{
background-color:#006eb3;
color:#ffffff;}
body#home li.home, body#news li.news, /* 當前頁面的菜單項 */
body#sports li.sports, body#music li.music{
border-bottom:1px solid #FFFFFF; /* 白色下邊框,覆蓋<ul>中的藍色下邊框 */
color:#000000;
background-color:#FFFFFF;
}
body#home li.home a:link, body#home li.home a:visited, /* 當前頁面的菜單項的超鏈接 */
body#news li.news a:link, body#news li.news a:visited,
body#sports li.sports a:link, body#sports li.sports a:visited,
body#music li.music a:link, body#music li.music a:visited{
color:#000000;
background-color:#FFFFFF;
}
body#home li.home a:hover, body#news li.news a:hover,
body#sports li.sports a:hover, body#music li.music a:hover{
color:#006eb3;
text-decoration:underline;
}