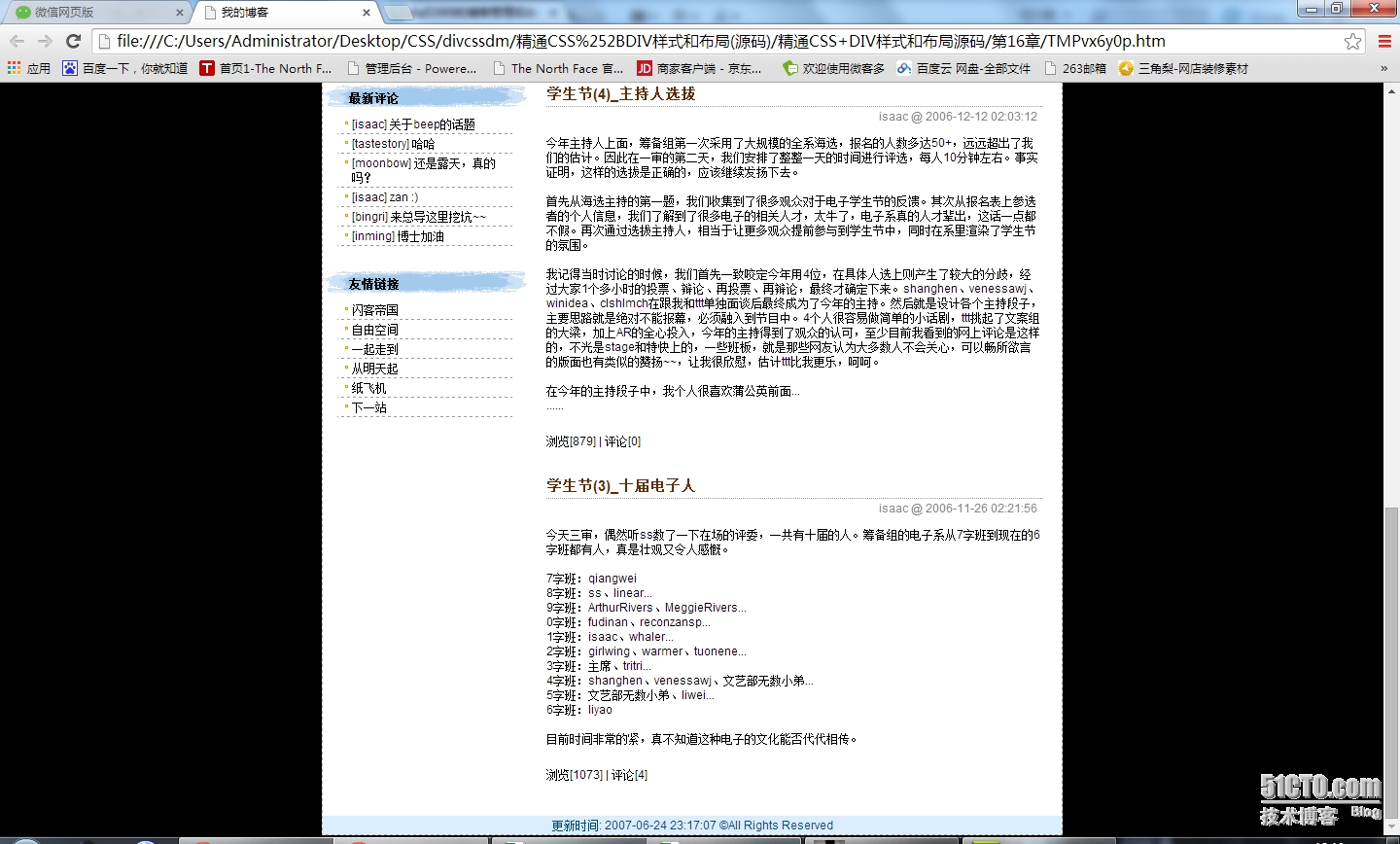
頁面效果:
代碼部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的博客</title>
<style type="text/css">
<!--
body{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin:0px;
padding:0px;
text-align:center; /* 居中且寬度固定的版式,參考11.2節 */
background-color:#000;}
#container{
position:relative;
margin:1px auto 0px auto;
width:760px;
text-align:left;
background-color:#FFF; /*白色背景*/
border-left:1px dashed #AAAAAA; /* 添加虛線框 */
border-right:1px dashed #AAAAAA;
border-bottom:1px dashed #AAAAAA;
}
#globallink{
width:760px;
height:163px;
margin:0px;
padding:0px;
font-size:12px;
background-color:#daeeff;
background-p_w_picpath: url(CSS/banner.jpg);
background-repeat:no-repeat;
background-position:top;}
#globallink ul{
list-style-type:none;
padding:0px; margin:0px; /*讓UL緊貼globallink邊緣*/
position:absolute;
left:400px; top:145px;
width:417px;
}
#globallink li{
float:left;
padding:0px 6px 0px 6px;
text-align:center;}
#globallink a:link,#globallink a:visited{
text-decoration:none;
color:#004a87;}
#globallink a:hover{
text-decoration:underline;
color:#ffffff;}
#parameter{
width:210px;
position:relative;
float:left;
padding:0px;
margin:0px;}
#parameter #author{
text-align:center;
background-p_w_picpath: url(CSS/mypic_bg.gif);
background-repeat:no-repeat;
}
#parameter #author p{
margin:0px 10px 0px 10px;
padding:3px 0px 3px 0px;
border-bottom:1px dashed #999999;
border-top:1px dashed #999999;}
#parameter #author p.mypic{
border:none;
padding:15px 0px 0px 0px;
margin:0px 0px 8px 0px;}
#author p.mypic img{
border:1px solid #444444;
padding:2px;
margin:0px;}
#parameter h4{
font-size:12px;
margin:0xp;
background-p_w_picpath:url(CSS/leftbg.jpg);
background-repeat:no-repeat;
padding:6px 0px 5px 27px;}
#parameter ul{
list-style-type:none;
padding:0px;
margin:5px 15px 0px 15px;
position:relative;
top:-15PX;
}
#parameter ul li{
padding:2px 3px 2px 15px;
background-p_w_picpath: url(CSS/icon1.gif);
background-repeat:no-repeat;
background-position:8px 7px;
border-bottom:1px dashed #999999;}
#parameter ul li a:link,#parameter ul li a:visited{
color:#000000;
text-decoration:none;}
#parameter ul li a:hover{
color:#008cff;
text-decoration:underline;}
#llinks ul{ /* 單獨設置該項目列表 */
list-style:none;
padding:0px;
margin:5px 5px 0px 25px;
}
#llinks ul li{
float:left; /* 顯示爲同一行 */
width:80px; /* 指定每一項的寬度 */
background:none;
padding:0px;
border:none;
}
#lcategory #llinks #llatest #lcomment #lfriend{
margin-bottom:15px;
position:relative;
top:10px;
}
#main{
float:left;
position:relative;
font-size:12px;
margin:0px 20px 5px 20px;
width:510px;}
#main h3{
font-size:15px;
padding:0px 0px 3px 0px;
border-bottom:1px dotted #999999; /* 下劃淡色虛線 */
}
#main h3 a:link, #main h3 a:visited{
color:#662900;
text-decoration:none;
}
#main h3 a:hover{
color:#0072ff;
}
#main p.author{
margin:0px;
text-align:right;
color:#888888;
padding:2px 5px 2px 0px;
}
#main p.content{
margin:0px;
padding:10px 0px 10px 0px;
}
#footer{
clear:both; /* 消除float的影響,排版相關的章節已經大量涉及 */
text-align:center;
background-color:#daeeff;
margin:0px; padding:0px;
color:#004a87;
}
#footer p{
margin:0px; padding:2px;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="globallink">
<ul>
<li><a href="">個人首頁</a></li>
<li><a href="">控制面板</a></li>
<li><a href="">我的文章</a></li>
<li><a href="">我的相冊</a></li>
<li><a href="">給我留言</a></li>
</ul>
</div>
<div id="parameter">
<div id="author">
<p class="mypic"><img src="CSS/mypic.jpg" /></p>
<p>艾薩克的BLOG</p>
</div>
<div id="llinks">
<h4 class="links"><span>活力地帶</span></h4>
<ul>
<li><img src="CSS/1.gif"> <a href="#">個人首頁</a></li>
<li><img src="CSS/3.gif"> <a href="#">控制面板</a></li>
<li><img src="CSS/4.gif"> <a href="#">我的文章</a></li>
<li><img src="CSS/5.gif"> <a href="#">我的相冊</a></li>
<li><img src="CSS/6.gif"> <a href="#">我的圈子</a></li>
<li><img src="CSS/2.gif"> <a href="#">給我留言</a></li>
</ul>
<br>
<br>
</div>
<div id="lcategory">
<h4 class="category"><span>我的文章分類</span></h4>
<ul>
<li><a href="#">個人隨筆</a></li>
<li><a href="#">美術設計</a></li>
<li><a href="#">CSS樣式風格</a></li>
<li><a href="#">Ajax學習心得</a></li>
<li><a href="#">新疆甘肅遊記</a></li>
<li><a href="#">學生節</a></li>
<li><a href="#">職業生涯</a></li>
</ul>
</div>
<div id="llatest">
<h4 class="latest"><span>最新文章列表</span></h4>
<ul>
<li><a href="#">學生節(6)_釋放天性</a></li>
<li><a href="#">學生節(5)_beep的越洋電話</a></li>
<li><a href="#">學生節(4)_主持人選拔</a></li>
<li><a href="#">學生節(3)_十屆的電子人</a></li>
<li><a href="#">學生節(2)_5秒定律永不倒</a></li>
<li><a href="#">學生節(1)_綜述</a></li>
<li><a href="#">吃住在新疆</a></li>
<li><a href="#">Ajax實現可拖動的頁面</a></li>
<li><a href="#">巧學巧用Flash</a></li>
</ul>
</div>
<div id="lcomment">
<h4 class="comment"><span>最新評論</span></h4>
<ul>
<li><a href="#">[isaac] 關於beep的話題</a></li>
<li><a href="#">[tastestory] 哈哈</a></li>
<li><a href="#">[moonbow] 還是露天,真的嗎?</a></li>
<li><a href="#">[isaac] zan :)</a></li>
<li><a href="#">[bingri] 來總導這裏挖坑~~</a></li>
<li><a href="#">[inming] 博士加油</a></li>
</ul>
</div>
<div id="lfriend">
<h4 class="friend"><span>友情鏈接</span></h4>
<ul>
<li><a href="#">閃客帝國</a></li>
<li><a href="#">自由空間</a></li>
<li><a href="#">一起走到</a></li>
<li><a href="#">從明天起</a></li>
<li><a href="#">紙飛機</a></li>
<li><a href="#">下一站</a></li>
</ul>
</div>
</div>
<div id="main">
<div class="article">
<h3><a href="#">學生節(6)_釋放天性</a></h3>
<p class="author">isaac @ 2006-12-20 16:54:07</p>
<p class="content">
釋放天性是一件很有意思的事情,也是電子系節目本身能夠nb的很重要原因。主持人、各個節目都要求演員釋放天性,下面是一些籌備組常用的手段 :)<br>
<br>
1. 一個人在陽臺對着外面大聲喊"爸爸媽媽我愛你們"等等,演員一般到最後就會喊一些自己的東西了 :)<br>
2. 男女主角相隔50米,在人多的地方大聲呼喊"你能聽見嗎""聽見了嗎?""我愛你"<br>
3. 還是露天,男女主角站在一個小圈子裏面,對視3分鐘。然後互相說50遍"我愛你"<br>
4. 男1號跟男2號擁抱在一起說臺詞,直到想吐都吐不出(《包青天》裏面ws和wc據說就在小樹林抱了好幾個晚上...上臺的表演徹底放開了)<br>
5. 每天晚上11點後露天排練,放開聲音<br>
……<br>
<br>
每次學生節,導演組的導演們都要求入選的各個劇組進行這方面的強化訓練,爲的就是在臺上能更好的表現自己,入戲。這些訓練事後的影響自然也是多方面的 :)<br>
<br>
1. 很多演員學生節以後性格更開朗了,參加各種面試更加放得開了<br>
2. 男生越來越ws了..... 膽子越來越大<br>
3. 女生嘛,更加活潑了,朋友圈子擴大了<br>
4. 很多男女主角真的成了一對,娃哈哈~~~<br>
……<br>
<br>
釋放天性,魅力無窮!!
</p>
<p class="show">瀏覽[1051] | 評論[5]</p>
</div>
<div class="article">
<h3><a href="#">學生節(5)_beep的越洋電話</a></h3>
<p class="author">isaac @ 2006-12-14 10:48:16</p>
<p class="content">
12月7日下午,我正在後臺跟主持人們閒聊的時候,接到了來自美國伯克利的電話。beep,8字班師兄,胖乎乎圓溜溜的,當年的山西高考狀元,考前一個禮拜從零開始學習就拿到微所NO.1,中文名字看上去跟linear是兩口子,碩士階段修完了所有社會學課程去了伯克利讀社會學,自由空間前任站長,站規的起草者,電子系nb的學生節創始人之一,在今年學生節開始前從遙遠的大洋彼岸給我送來了第一時間的祝福。<br>
<br>
電話的信號並不是特別清晰,但他雌性的聲音很快穿透了整個後臺 :) "哎呀呀,你們今年真是辛苦啊,我看不到啦...",我也嘻嘻笑笑的跟他扯皮了一陣,當時的確讓我很驚喜。想想電子的學生節能走到今天,linear和beep應該算頭功,當年《一起走到》就是他們首先以非學生會的身份介入的,元老級人物啊。<br>
<br>
現在仔細想想,籌備組這票人還真是個個nb啊,學生節作爲業餘愛好,平時都忙着各自的學習、事業、生活,每年到這個時候大家都聚到一起,爲了這溫暖、忙碌的舞臺而奮鬥。或許就像reconzansp說的,電子學生節nb這麼多年了,平時自己都在外面忙碌,每到這個時候,就是希望跟大夥見見,聊聊天,所以一塊努力做好這臺晚會。<br>
<br>
也許將來,當我作爲觀衆在臺下,看着周圍一個個熟悉而又漸漸蒼老的面孔,興奮、喜悅、懷念......
</p>
<p class="show">瀏覽[750] | 評論[2]</p>
</div>
<div class="article">
<h3><a href="#">學生節(4)_主持人選拔</a></h3>
<p class="author">isaac @ 2006-12-12 02:03:12</p>
<p class="content">
今年主持人上面,籌備組第一次採用了大規模的全系海選,報名的人數多達50+,遠遠超出了我們的估計。因此在一審的第二天,我們安排了整整一天的時間進行評選,每人10分鐘左右。事實證明,這樣的選拔是正確的,應該繼續發揚下去。<br>
<br>
首先從海選主持的第一題,我們收集到了很多觀衆對於電子學生節的反饋。其次從報名表上參選者的個人信息,我們瞭解到了很多電子的相關人才,太牛了,電子系真的人才輩出,這話一點都不假。再次通過選拔主持人,相當於讓更多觀衆提前參與到學生節中,同時在系裏渲染了學生節的氛圍。<br>
<br>
我記得當時討論的時候,我們首先一致咬定今年用4位,在具體人選上則產生了較大的分歧,經過大家1個多小時的投票、辯論、再投票、再辯論,最終才確定下來。shanghen、venessawj、winidea、clshlmch在跟我和ttt單獨面談後最終成爲了今年的主持。然後就是設計各個主持段子,主要思路就是絕對不能報幕,必須融入到節目中。4個人很容易做簡單的小話劇,ttt挑起了文案組的大梁,加上AR的全心投入,今年的主持得到了觀衆的認可,至少目前我看到的網上評論是這樣的,不光是stage和特快上的,一些班板,就是那些網友認爲大多數人不會關心,可以暢所欲言的版面也有類似的讚揚~~,讓我很欣慰,估計ttt比我更樂,呵呵。<br>
<br>
在今年的主持段子中,我個人很喜歡蒲公英前面... <br>
......
</p>
<p class="show">瀏覽[879] | 評論[0]</p>
</div>
<div class="article">
<h3><a href="#">學生節(3)_十屆電子人</a></h3>
<p class="author">isaac @ 2006-11-26 02:21:56</p>
<p class="content">
今天三審,偶然聽ss數了一下在場的評委,一共有十屆的人。籌備組的電子系從7字班到現在的6字班都有人,真是壯觀又令人感慨。<br>
<br>
7字班:qiangwei<br>
8字班:ss、linear...<br>
9字班:ArthurRivers、MeggieRivers...<br>
0字班:fudinan、reconzansp...<br>
1字班:isaac、whaler...<br>
2字班:girlwing、warmer、tuonene...<br>
3字班:主席、tritri...<br>
4字班:shanghen、venessawj、文藝部無數小弟...<br>
5字班:文藝部無數小弟、liwei...<br>
6字班:liyao<br>
<br>
目前時間非常的緊,真不知道這種電子的文化能否代代相傳。
</p>
<p class="show">瀏覽[1073] | 評論[4]</p>
</div>
</div>
<div id="footer">
<p>更新時間: 2007-06-24 23:17:07 ©All Rights Reserved </p>
</div>
</div>
</body>
</html>