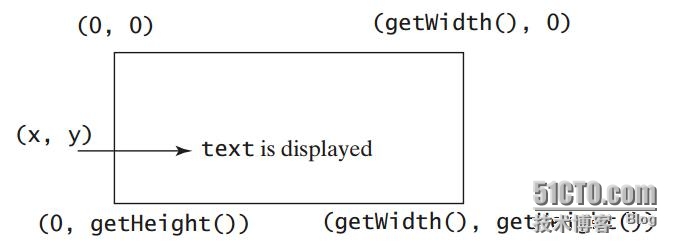
在JavaFx中Text類定義了一個node,這個node能顯示字符串,如下圖所示。
其中點(x,y)是字符串的起點。Text對象通常放在一個pane對象裏。Pane對象的左上角座標是(0,0),右下角的座標是(pane.getWidth(),pane.getHeight())。多行字符串用\n分割開來。
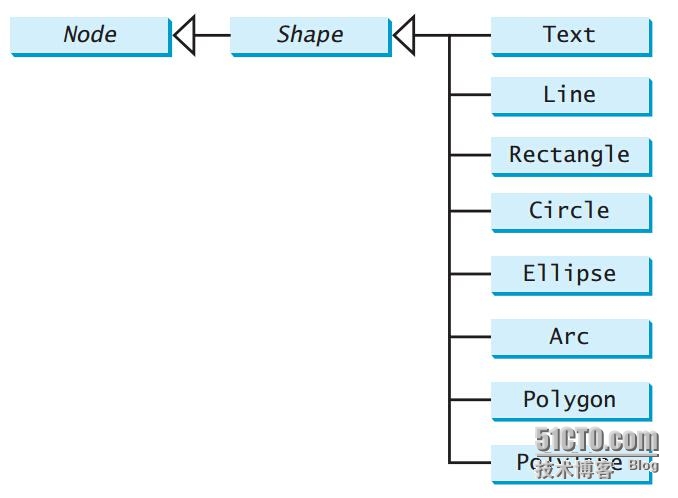
Text類的UML圖如下圖所示。一個shape就是一個node,Shape類是其他所有圖形類的根類。
程序實例清單如下:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.geometry.Insets;
import javafx.stage.Stage;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.FontPosture;
public class ShowText extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a pane to hold the texts
Pane pane = new Pane();
pane.setPadding(new Insets(5,5,5,5));
Text text1 = new Text(20,20,"Programming is fun");
text1.setFont(Font.font("Courier", FontWeight.BOLD,
FontPosture.ITALIC, 15));
pane.getChildren().add(text1);
Text text2 = new Text(60,60,"Programming is fun\nDisplay text");
pane.getChildren().add(text2);
Text text3 = new Text(10,100,"Programming is fun\nDisplay text");
text3.setFill(Color.RED);
text3.setUnderline(true);
text3.setStrikethrough(true);
pane.getChildren().add(text3);
// Create a scene and place it in the stage
Scene scene = new Scene(pane);
primaryStage.setTitle("ShowText");// Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
}
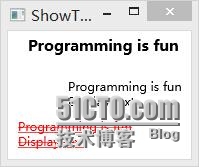
運行結果如下: