Postman插件哪裏可以下載?
你可以從chrome應用商店裏找到Postman插件的下載地址,如果你的chrome應用商店無法打開,你可以在http://www.cnplugins.com/devtool/postman/找到Postman插件下載地址。
Postman插件怎麼安裝?
1. 如果你能夠打開chrome應用商店,並且可以找到postman插件,那麼直接點擊“添加至chrome”即可。(小編的chrome商店今天無法打開,鬱悶中~)
2.如果你的chrome應用商店無法打開,你從本站或者其他途徑獲得了Postman插件,那麼就選擇離線安裝該插件。
3.具體Postman插件安裝步驟如下:
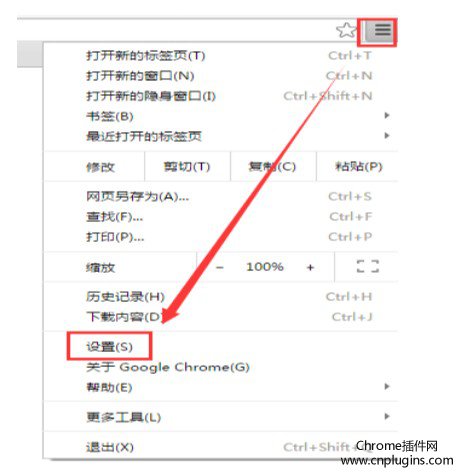
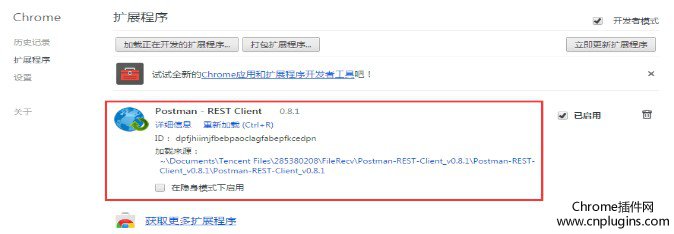
1)將Postman-REST-Client_v0.8.1.rar解壓到本地,打開Google瀏覽器,進入到擴展程序頁面,如圖所示:
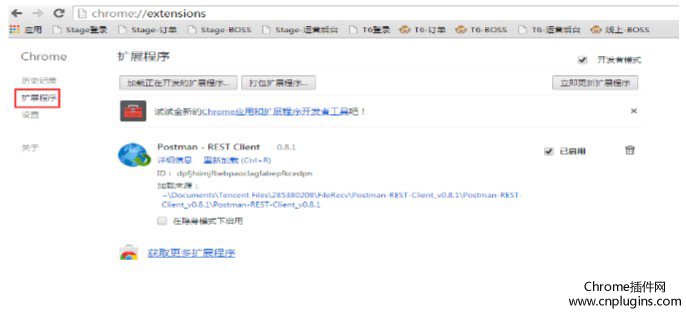
2.或者也可以直接在地址欄中輸入:chrome://extensions/,如下圖所示
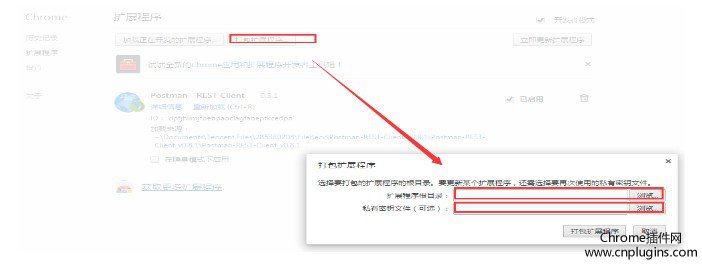
3.打包擴展程序,如圖所示
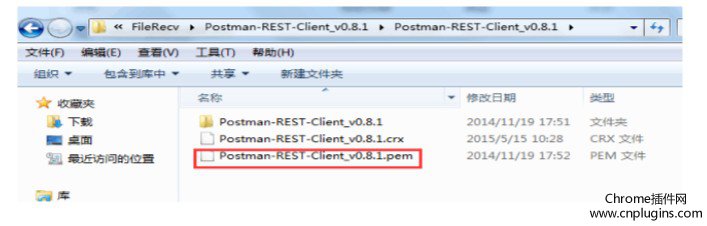
4.選擇擴展程序根目錄和私有祕鑰文件如下圖所示:
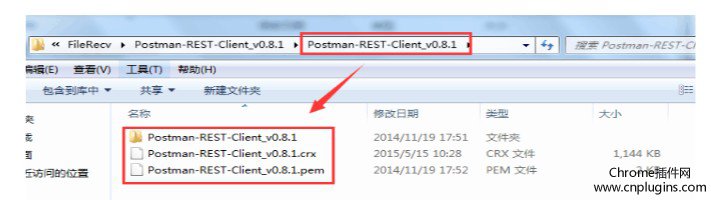
5.點擊“打包擴展程序”後,會得到一個路徑,找到路徑下的文件,拖拽Postman-REST-Client_v0.8.1.crx到Google瀏覽器中,如顯示如下圖所示,即安裝完成了。
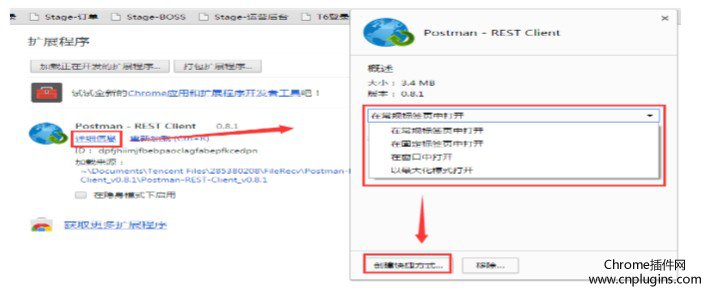
如果此時想創建postman的桌面快捷方式,可以參照下圖設置
Postman插件使用教程
Postman插件怎麼用?.在chrome中安裝好postman插件後,通常會在桌面上生成一個Postman的快捷方式,再次打開它時可以直接通過快捷方式也可以在chrome瀏覽器中的應用中打開它。用戶只需要在調試網站的時候啓動Postman插件來進行幾項簡單的配置就可以實現對該網站的基本信息修改和發送各種類型的HTTP到該網站中,用戶在發送HTTP數據的時候可以在編寫相關測試數據的時候加入一定量的參數信息讓測試數據更加準確,而這一切Postman都會完美地支持。
1.在chrome瀏覽器中的應用中打開postman後,我們會看到如下界面:
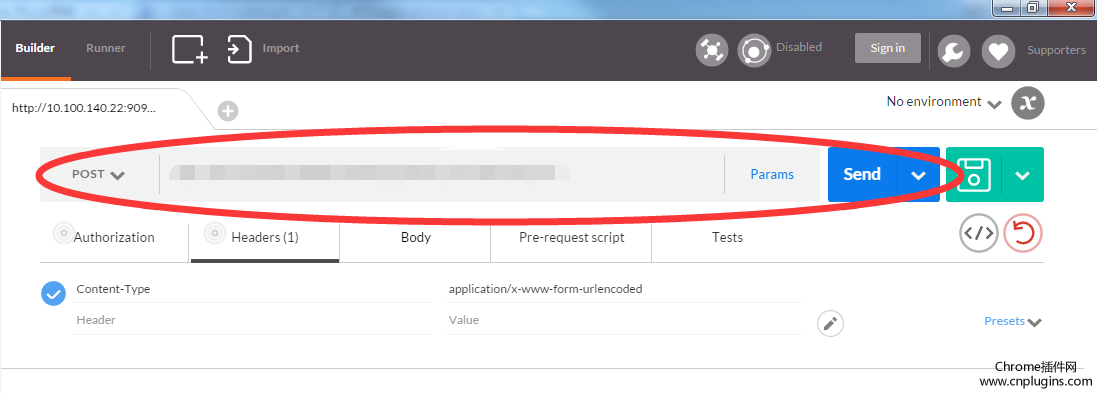
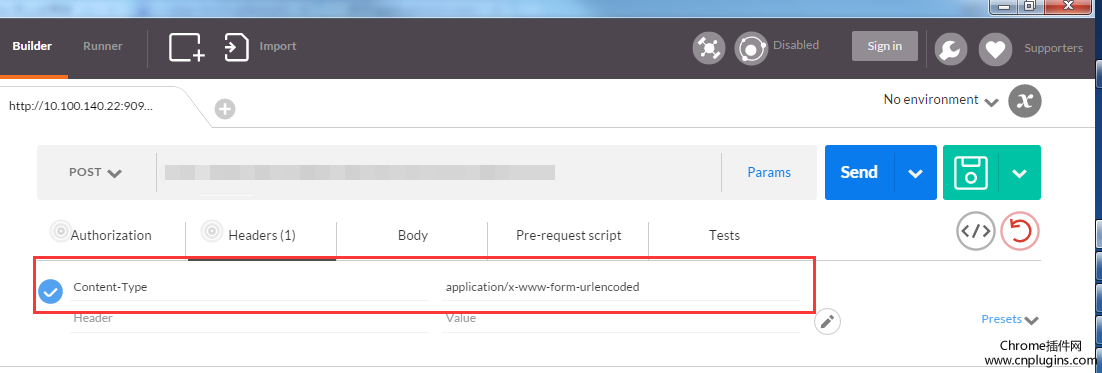
2.【POST請求】打開後,在紅圈裏面輸入需要測試的接口地址,選擇post方式,然後在下面的Headers中手動添加一個相應的鍵值。這個很關鍵,一定要填寫正確。(如:json格式的提交數據需要添加:Content-Type :application/x-www-form-urlencoded,否則會導致請求失敗)如圖所示:
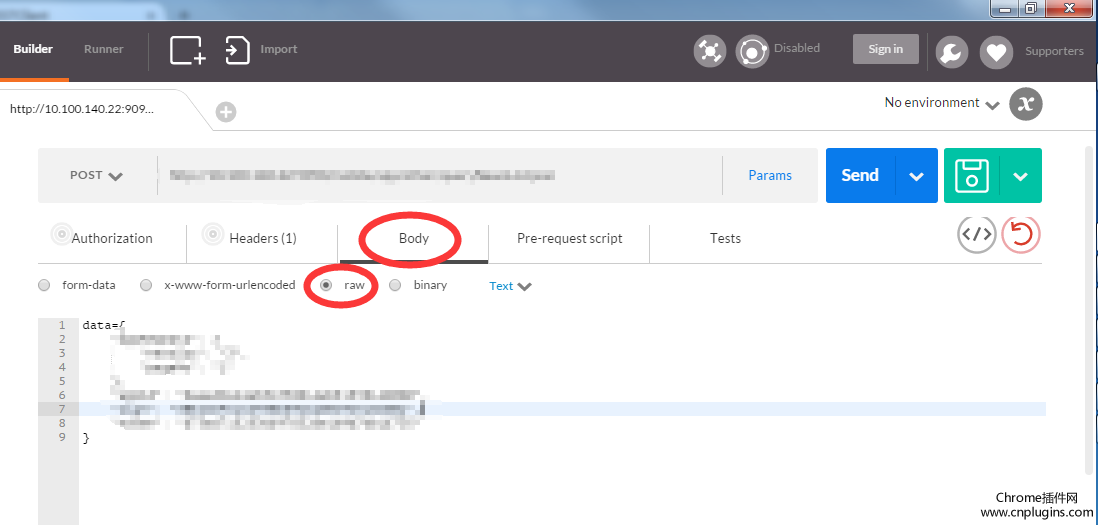
選擇Body選項卡,然後選中row,在編輯框中輸入你需要提交的參數即可:
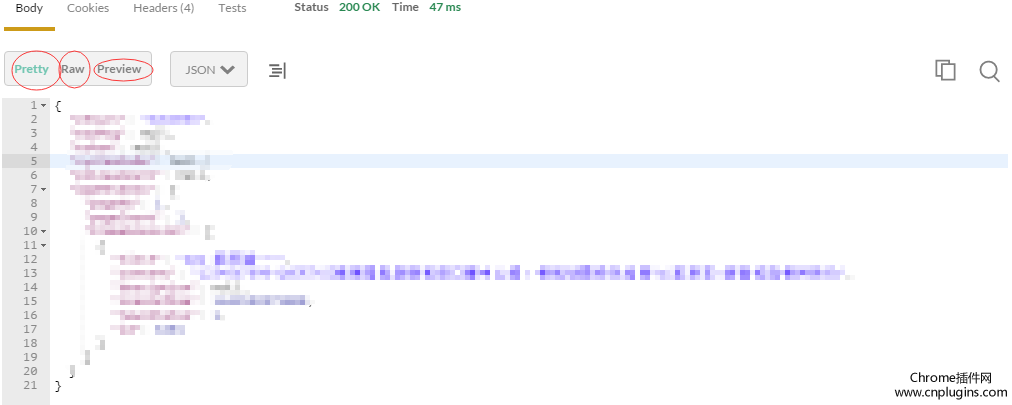
點擊Send即可提交請求,然後在下面查看請求結果,並且可以以Pretty、Raw、Preview三種方式查看。如圖:
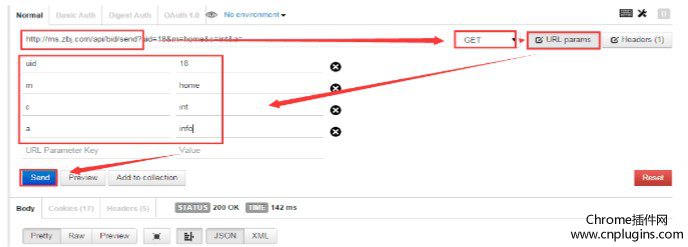
3.【GET請求】流程圖如圖所示
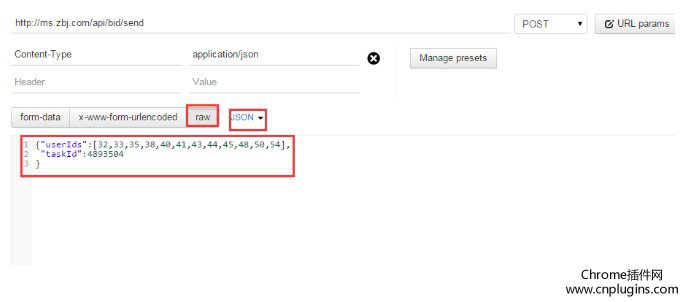
4.【POST-JSON方式提交】流程圖如下
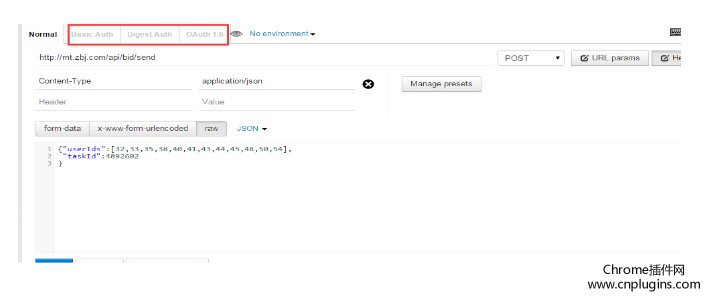
5. 設置需要在tab裏配置用戶名密碼進行身份驗證的提交