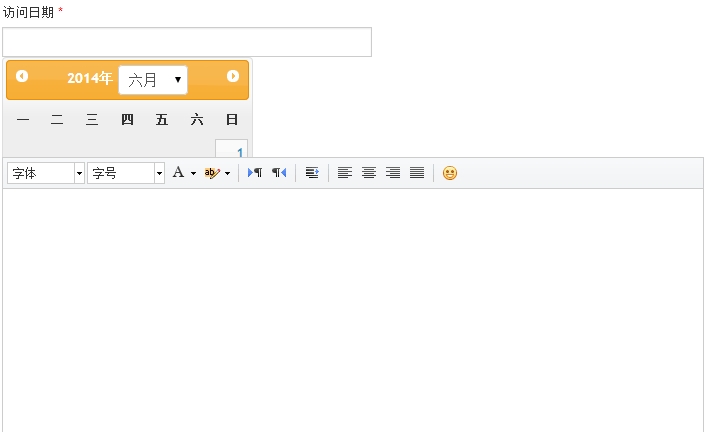
今天遇到了一個關於div層覆蓋的問題,我在同一個頁面引入了jqueryui中的datepiker和百度編輯器,結果datepiker日期所在的div層被覆蓋了。如圖所示:
然後在firebug裏查看,發現datepiker所在div層默認的z-index爲1,而ueditor的卻是999,所以被覆蓋住了,所以只需要把datepiker的z-index調大就行了。那怎麼修改呢?代碼如下:
$('.date').datepicker({
//改變z-index的值爲1000
beforeShow:function(input){
$(input).css({position:'relative',zIndex:'1000'});
}
}
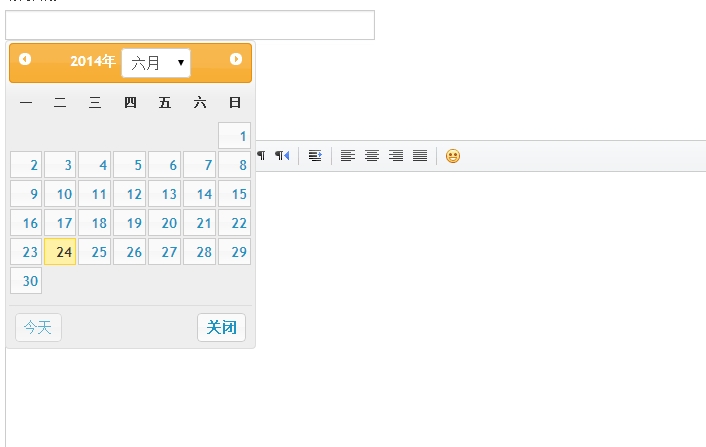
);ok,現在datepiker就可以正常顯示了。如圖: