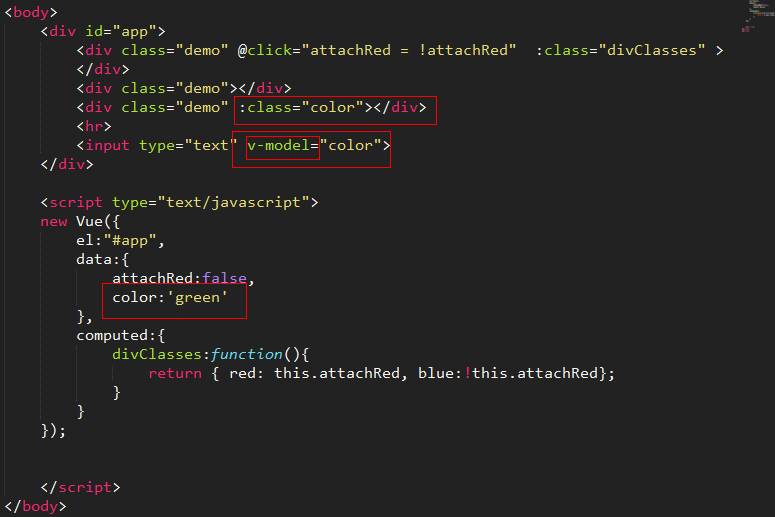
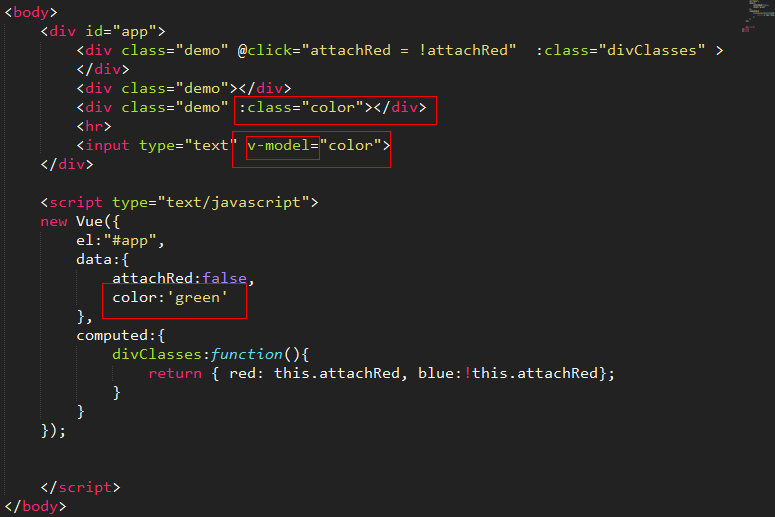
理由:有時你不行事先確定是否添加某個CSS類,你想要計算或者動態決定,比如說添加<hr>標籤和<input>輸入框,輸入框綁定color屬性,查看代碼:
理解過程:我滅有用布爾值來控制是否添加greenl類,而是直接輸出CSS類的名稱,它正好是data對象中的屬性,該屬性值在輸入框中設置,值也可以通過其它方式,不一定非得輸入框,關鍵在於我存的是具體值,而不是布爾值,是被添加的東西------CSS類名稱,也可以通過輸入語法添加多個CSS類:
變成數組後,效果還是沒有變,還可以改成混合數組,
現在該元素始終由greenl類,因爲值寫在輸入框中,可以改成blue,red,
如果現在點擊div1再刪掉,就可以看到第三個塊變成 了紅色,因爲此時該元素也添加了red類,現在我們設置了CSS類數組,Vue會自動分析這個數據結構,然後根據數組每項的解析結果,合併成一個CSS類列表,而每項解析成什麼?他們分別解析爲color屬性即一個CSS類,和一個對象,如果是對象,Vue就指定這是個鍵(key)值(value)對,key是CSS類,value爲是否要添加該CSS類的布爾值,這裏attachRed屬性就是決定是否要添加類,兩種語法都能夠兼容,直接使用CSS類,或者使用一個對象,對象中key是CSS類,value是添加判斷。全部代碼爲: