說明
我把近段時間全面整理Vant Weapp組件在Mpvue框架下的基本使用歸納成一個github開源倉庫形式(https://github.com/zxz-googleman/hello-mpvue-vantweapp)。
有興趣的初學者可以參考一下。
有贊組件庫Vant Weapp是一個偉大的工程,其與美團創建的基於Vue.js的小程序開發框架Mpvue可謂珠聯璧合。遺憾的是,Vant Weapp官方展示僅給出了在小程序原生框架下的在線舉例,本項目意在提供此組件庫在Mpvue框架下的全面展示。Vant Weapp+Mpvue方案的初學者可參考一下;同時,歡迎提供寶貴意見與建議!!! 請各位注意:我並沒有上傳node_modules和使用npm run build(或者npm run dev)編譯生成的dist文件夾下大量內容。相信各位能夠理解,有問題共同討論...
形式及補充
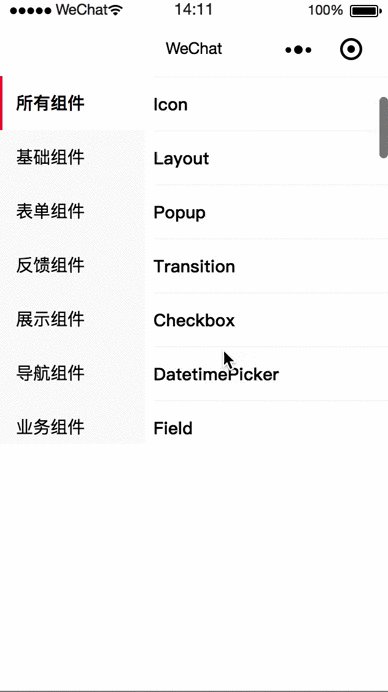
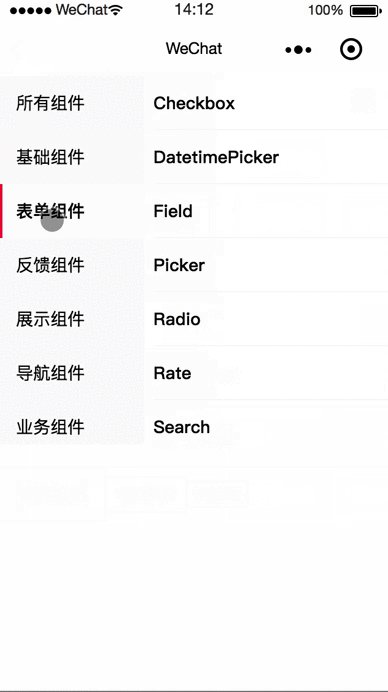
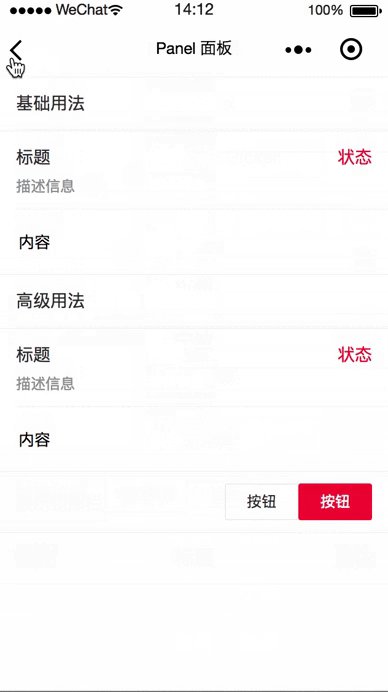
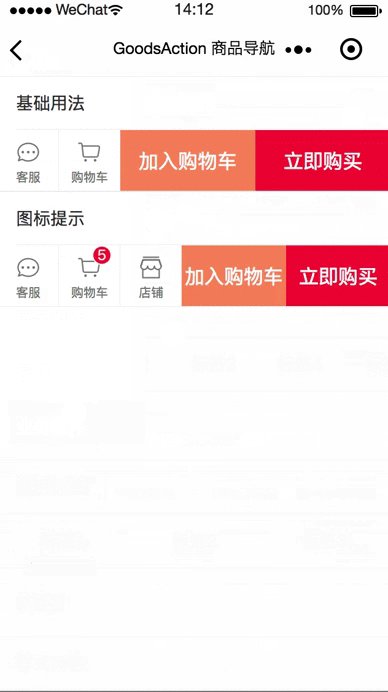
在組織形式上,作爲示例小程序的首頁,我使用了TreeSelect組件組織Vant Weapp組件庫的六大類,共37個組件(注意版本是0.5.2,因此各位在使用最新的0.5.3版本時請結合其版本升級所作的更新說明)。
小程序端運行時一瞥
參考
- http://mpvue.com/,美團框架Mpvue官方地址。
- https://youzan.github.io/vant-weapp/#/quickstart,有贊組件庫官方地址,其在此提供的是Vant Weapp組件在小程序原生框架下使用舉例,且其中存在極小的BUG,請同學們多留意。