URL重寫
在nginx中進行url重寫配置會用到rewrite模塊(ngx_http_rewrite_module)
rewrite功能時nginx提供的重寫功能。幾乎所有web產品必備技能,用於實現url重寫。url重寫時非常有用的功能,比如它可以在我們改變網站結構後,不需要客戶端修改原書籤,也不需要其他網站修改對我們網站的友情鏈接,還可以在一定成都上提高網站安全性,能夠讓我們的網站顯得更專業
nginx服務器rewrite功能的實現時依賴於pcre(perl conmpatible regular expression,perl兼容的正則表達式)的支持。所以在編譯安裝nginx之前,需要安裝pcre庫
應用場景
域名變更
用戶跳轉(從一個鏈接到另一個鏈接)
僞靜態場景(便於CDN緩存動態頁面數據)
URL重寫原理
客戶端訪問某個域名,服務器返回一個新的地址給客戶端,客戶端使用返回的新的域名進行訪問
URL模塊語法
set 設置變量
if 負責語句中的判斷
return 返回返回值或URL
break 終止後續的rewrite規則
rewrite 重定向URL
rewrite規則相關指令
set指令
自定義變量
語法:
set $variable value;
Default:
-
Context:
server,location,if
age:將www.a.com:81/a重寫成www.a.com:81
http {
include mime.types;
default_type application/octet-stream;
server_tokens off;
sendfile on;
keepalive_timeout 65;
server {
listen 81;
server_name www.a.com;
charset utf-8;
location /a {
set $name hello.html;
rewrite ^(.*)$ http://www.a.com:81/$name;
}
}
}注意清理緩存
if指令
負責判斷
if (condition) {...}
Default:
-
Context:
server,location
示例:拒絕谷歌瀏覽器訪問,返回403
這裏使用到了不區分大小寫的匹配~*
其他匹配方式:
~ 匹配
!~ 模糊不匹配
= 精確匹配
!= 精確不匹配
server {
listen 81;
server_name www.a.com;
charset utf-8;
location / {
#set $name hello.html;
#rewrite ^(.*)$ http://www.a.com:81/$name;
root html;
index index.html index.htm hello.html;
if ($http_user_agent ~* 'Chrome'){
return 403;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}return指令
定義返回數據
語法:return code [text];
return code URL;
return URL;
Default: -
Context: server,location,if
示例延用上方代碼,return一個可以訪問的域名
break指令
停止執行當前虛擬主機的後續rewrite指令集
語法:break;
Default: -
Context:server,location,if
示例:如果使用谷歌瀏覽器訪問,終止403響應碼返回
location / {
#set $name hello.html;
#rewrite ^(.*)$ http://www.a.com:81/$name;
root html;
index index.html index.htm hello.html;
if ($http_user_agent ~* 'Chrome'){
break;
return 403;
}rewrite指令
語法:rewrite <regex> <replacement> [flag];
| rewrite | <regex> | <replacement> | [flag] |
| 關鍵字 | 正則 | 替代內容 | flag標記 |
flag:
| last | 匹配成功後,繼續詳細匹配新的location URL規則 |
| break | 匹配完成後即終止,不再匹配後面的任何規則 |
| redirect | 返回302臨時重定向,瀏覽器地址會顯示跳轉後的URL地址 |
| permanent | 返回301永久重定向沒瀏覽器地址欄會顯示跳轉後的URL地址 |
permanent示例:
location / {
rewrite ^/$ http://www.jd.com permanent;
}使用瀏覽器訪問web打開開發者工具,跳轉到jd且network中的響應碼爲301
將permanent替換爲redirect則會調整爲臨時重定向
注意:
重定向就是將網頁自動轉向重定向
301永久重定向:新網址完全繼承舊網址,但網址的排名等完全清零
301重定向是網頁更改地址後對搜索引擎友好的最好方法,只要不是暫時搬移的情況,建議使用301來做轉址
302臨時性重定向:對舊網址沒有影響,但新網址不會有排名
搜索引擎會抓取新的內容而保留舊的網址
break
到此結束不匹配後邊規則,將break前的web發送給用戶
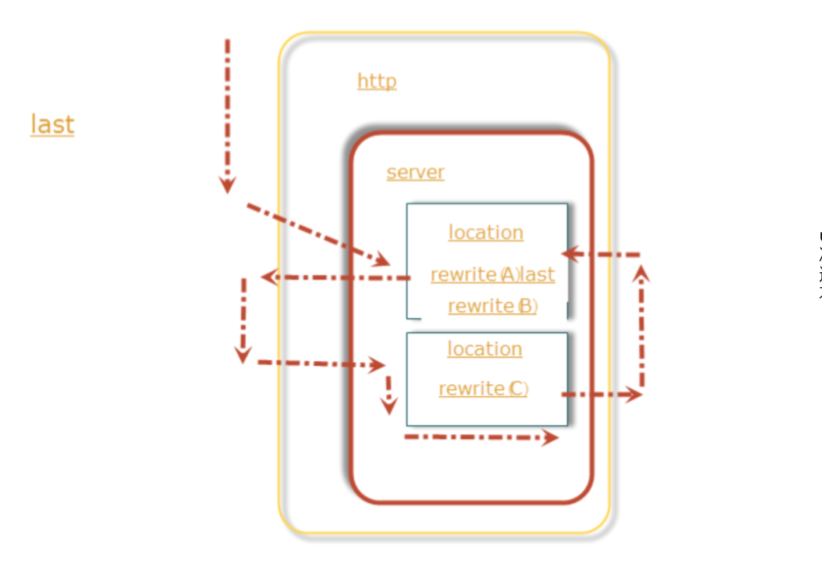
last
url重寫後,馬上發起一個新的請求,再次進入server塊,重試location匹配,超過10次匹配不到返回500錯誤,地址欄url不變
如圖:
示例:根據用戶瀏覽器重寫訪問目錄
location / {
if ($http_user_agent ~* 'chrome') {
rewrite ^(.*)$ /chrome/$1 last;
}
}
location /chrome {
root html;
index index.html index.htm;
}使用此範例時html下必須有chrome目錄,且有保存的uri