1,圖片預覽
越來越多的瀏覽器爲了安全,都不能獲得文件的,全路徑,實現圖片預覽實現起來有點麻煩。有人選擇複製圖片到服務器的某個路徑下,然後從服務器端找到路徑,實現預覽。但這不是最佳實現方案,如果用戶一張一張的預覽圖片,最終服務器裏的垃圾圖片豈不氾濫了?
2,代碼(以下代碼兼容主流瀏覽器,請放心使用)
<!DOCTYPE html>
<html>
<head>
<title>圖片預覽</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
#main {
width: 900px;
height: 600px;
margin: 10px auto 0;
}
#preview_text {
width: 900px;
height: 40px;
}
#preview_wrapper{
width: 900px;
height: 500px;
border: 1px solid gray;
}
</style>
<script type="text/javascript">
<!---------------
定義的一些常量,使用時,只需要在這裏修改一下,就可以了
後期,作者會繼續對代碼進行封裝,爲開發者提供一個接口,供使用!
---------------->
var DIV_ID = "preview";// div
var PREVIEW_ID = "preview_wrapper";
var PIC_WIDTH = 900;// 展示圖片的寬度
var PIC_HEIGHT = 500;// 展示圖片的高度
var FILE_NAME = "fileName";
var IMAGE_FILE = "p_w_picpathFile";
function $$(id){// 爲了方便起見,統一定義一個函數
return document.getElementById(id);
}
function toShowPic(){
doPreview();
setImageName();
}
// 設置圖片名稱
function setImageName(){
var name = $$(IMAGE_FILE).value;
$$(FILE_NAME).value = name.substring(name.lastIndexOf('\\')+1,name.lastIndexOf("."));
}
// 預覽
function doPreview(){
var sender = $$(IMAGE_FILE);
var allowExtention = ".jpg,.bmp,.gif,.png";// 圖片支持的格式
var extention = sender.value.substring(sender.value.lastIndexOf(".") + 1).toLowerCase();// 文件的擴展名
var browserVersion = window.navigator.userAgent.toUpperCase();// 瀏覽器版本
if(allowExtention.indexOf(extention)!=-1){// 包含指定的幾種文件類型
if (browserVersion.indexOf("MSIE") > -1) {// IE 瀏覽器
if (browserVersion.indexOf("MSIE 6.0") > -1) {// ie6
$$(DIV_ID).setAttribute("src",sender.value);
} else {// ie[7-8]、ie9
sender.select();
var newPreview = $$(PREVIEW_ID+ "New");
if (newPreview == null) {
newPreview = document.createElement("div");
newPreview.setAttribute("id", PREVIEW_ID + "New");
newPreview.style.width = PIC_WIDTH;
newPreview.style.height = PIC_HEIGHT;
newPreview.style.border = "solid 1px gray";
}
newPreview.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='"+ document.selection.createRange().text + "')";
var tempDivPreview = $$(PREVIEW_ID);
tempDivPreview.parentNode.insertBefore(newPreview,tempDivPreview);
tempDivPreview.style.display = "none";
}
}else if (browserVersion.indexOf("FIREFOX") > -1) {// 火狐瀏覽器
var firefoxVersion = parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if (firefoxVersion < 7) {// firefox7以下版本
$$(PREVIEW_ID).setAttribute("src",sender.files[0].getAsDataURL());
} else {//firefox7.0+
$$(DIV_ID).setAttribute("src",window.URL.createObjectURL(sender.files[0]));
}
}else if (sender.files) {
//兼容chrome、火狐等,HTML5獲取路徑
if (typeof FileReader != "undefined") {
var reader = new FileReader();
reader.onload = function(e) {
$$(DIV_ID).setAttribute("src", e.target.result);
$$(DIV_ID).setAttribute("width", PIC_WIDTH);
$$(DIV_ID).setAttribute("height", PIC_HEIGHT);
};
reader.readAsDataURL(sender.files[0]);
} else if (browserVersion.indexOf("SAFARI") > -1) {
alert("暫時不支持Safari瀏覽器!");
}
}else {
$$(PREVIEW_ID).setAttribute("src",sender.value);
}
}else{
sender.value = ""; // 清空選中文件
$$(FILE_NAME).value="";
alert("僅支持以"+allowExtention+"爲後綴的文件!");
if (browserVersion.indexOf("MSIE") > -1) {// IE瀏覽器
sender.select();
document.selection.clear();
}
sender.outerHTML = sender.outerHTML;
}
}
</script>
</head>
<body>
<div id="main">
<div id="preview_text" class="preview_text">
選擇文件 : <input type="file" name="p_w_picpathFile" id="p_w_picpathFile" onChange="toShowPic()"/>
文件名 : <input type="text" name="fileName" id="fileName" value=""/>
</div>
<div id="preview_wrapper">
<img id="preview" src="p_w_picpath/blank.gif" /><br/><!-- 圖片佔位符 -->
</div>
</div>
</body>
</html>3,附件
附件部分是圖片佔位符和html代碼,僅供參考。
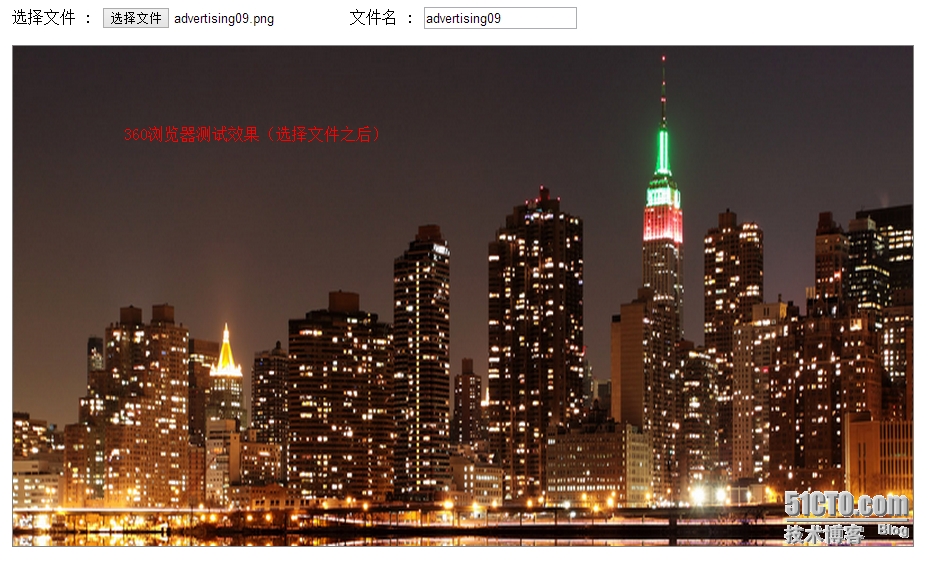
4,示例圖