一、對html第二天的知識的一個小總結:
抽象的HTML骨架結構:
1、DTD:文檔類型聲明Doc Type Declaration。一共有7種DTD,3種HTML4.01的,3種XHTML1.0的,1種HTML5的。
三個小種:strict(更爲嚴格,不能用u、b、i標籤)、transitional(不怎麼嚴格)、frameset
XHTML總體上要比HTML嚴格,比如必須是小寫字母標籤等等。
2、字符集Charset,代碼書寫如下:
<meta http-equiv=”Content-Type”content=”text/html;charset=UTF-8”>
這條語句不需要背誦。
UTF-8 : 字符全,包含了全球的可識別的語言字符。每一個漢字3個字節,所以文件尺寸比較大。
gb2312(gbk) : 字符少,僅包含漢語和一些比較常用的英語、字符等。每一個漢字2個字節,所以文件尺寸較小。
3、關鍵詞、頁面描述。
<meta name=”Keywords”content=”詞,詞”/>
<metaname=”Description”content=”頁面描述”/>
這兩條語句比較短,可以背一下。
4、title標籤就是頁面標題。
5、HTML就是負責描述語義的,所以就是用標籤對兒的形式來給文本增加語義。
h1~h6 標題
p 段落
p標籤要注意的是,裏面只能放文本、圖片、表單元素。
6、img圖片
<img src=”路徑”alt”替代文本,當圖片不能顯示的時候,顯示在這裏的文字”/>
Src:全拼source,表示資源的意思。
Alt:全拼alternate,表示替代物的意思。
圖片裏面的路徑,相對路徑,從html出發,找到圖片。
<img src=”p_w_picpaths/jiehunzhao/0.png”alt=””/>
<imgsrc=”../../0.png”alt=””/>
7、a標籤,超級鏈接。
a:全拼anchor,錨的意思。
A標籤常用的就是3個屬性:
<a href=”網址”title=”懸停文本”target=”_blank”>超鏈接文字</a>
頁面內的錨點,用name屬性或者id屬性。
<a name=”grjj”></a>
<a id=”grjj”></a>
如果想跳轉到某個錨點:
<ahref=”#grjj”></a>
8、Chrome瀏覽器,中文翻譯是“鉻”。審查元素功能快捷鍵是F12。
。
二、列表
列表有3種,無序列表、有序列表、定義列表。
1、 無序列表
無序列表,用來表示一個列表的語義,並且每個項目和每個項目之間,是不分先後的。
如圖:
ul就是英語unordered list,“無序列表“的意思。
li就是英語list item,“列表項“的意思。
這是一個“組標籤”,組標籤就是要麼不寫,要麼就寫一組。所以li不能單獨存在,必須包裹在ul裏面;反過來說,ul 的裏面不能是別的東西,只能有li。
不過我們得強調一下,ul的作用並不是給文字增加小圓點的,而是增加無序列表的“語義”。
而下面兩個都是錯誤的:
因爲li必須用ul包裹。
因爲ul裏面只能有li標籤,而不能有別的。
但是li是一個容器級標籤,li裏面什麼都能放:
甚至於可以再放一個ul:
2、 有序列表
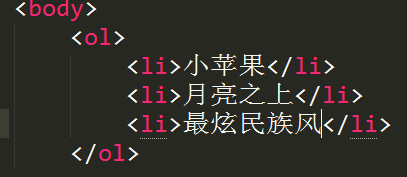
有序列表:ordered list,用ol表示。
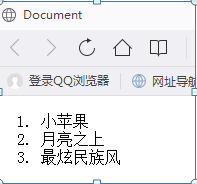
瀏覽器會自動增加阿拉伯序號:
也就是說,ol和ul就是語義不一樣,怎麼使用都是一樣的。
ol裏面只能有li,li必須被ol包裹。li是容器級。
3、 定義列表
定義列表也是一個組標籤,不過比較複雜,出現了三個標籤:
dl表示definitionlist 定義列表
dt表示definitiontitle 定義標題
dd表示definitiondescription 定義表述詞
dt、dd只能在dl裏面;dl裏面只能有dt、dd
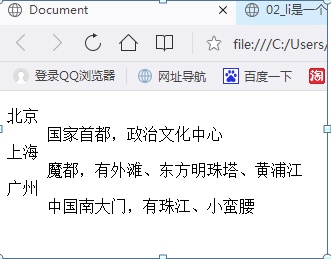
表達的語義是兩層:
1) 是一個列表,列出了北京、上海、廣州三個項目
2)每一個詞兒都有自己的描述項。
dd是描述dt的。
定義列表用法非常靈活,可以一個dt配很多dd。
dt、dd都是容器級標籤,想放什麼都可以。所以,現在就應該更加清晰的知道:
用什麼標籤,不是根據樣子來決定,而是語義。
三、div和span
div和span是非常重要的標籤,div的語義是division“分割”;span的語義就是span“範圍、跨度”。這兩個東西,都是最最重要的“盒子”。
div在瀏覽器中,默認是不會增加任何的效果改變的,但是語義變了,div中的所有元素是一個小區域。
div標籤是一個容器級標籤,裏面什麼都能放,甚至可以放div自己
span也是表達“小區域、小跨度”的標籤,但是是一個“文本級”的標籤。
就是說,span裏面只能放置文字、圖片、表單元素。 span裏面不能放p、h、ul、dl、ol、div。
span裏面是放置小元素的,div裏面放置大東西的:
這種模式叫做“div+css”。div標籤負責佈局,負責結構,負責分塊。css負責樣式。
四、表單
表單就是收集用戶信息的,就是讓用戶填寫的、選擇的。
form是英語表單的意思。form標籤裏面有action屬性和method屬性,稍微說一下:action屬性就是表示,表單將提交到哪裏。 method屬性表示用什麼HTTP方法提交,有get、post兩種。
4.1 文本框
<inputtype=”text”/>
Input表示“輸入”,指的是這是一個“輸入小部件”。
Type表示“類型”。
Text表示“文本”,指的是類型是一個文本框的輸入小部件。
這是一個自封閉標籤,自此,我們學習的自封閉標籤有:
1 <meta name=”Keywords” content=”” /> 2 <img src=”” alt=”” /> 3 <input type=”text” /> |
value表示“值”,value屬性就是默認有的值,文本框中已經被填寫好了:
1 <input type="text" value="默認有的值" /> |
4.2 密碼框
<input type=”password”/>
4.3 單選按鈕
只能選一個,術語叫做“互斥”。
<input type=”radio”name=”xingbie”/>男
<input type=”radio”name=”xingbie”/>女
radio是“收音機”的意思,input的type的值,如果是radio就是單選按鈕。
單選按鈕,天生是不能互斥的,如果想互斥,必須要有相同的name屬性。name就是“名字”。
默認被選擇,就應該書寫checked=”checked”
<input type=”radio”name=”sex”checked=”checked”>
4.4 複選框
也是input標籤,type是checkbox。
複選框,最好也是有相同的name(雖然他不需要互斥,但是也要有相同的name)
4.5 下拉列表
select就是“選擇”,option“選項”。
select標籤和ul、ol、dl一樣,都是組標籤。
4.6 多行文本框(文本域)
text就是“文本”,area就是“區域”。
<textarea cols=”30”rows=”10”></textarea>
這個標籤,是個標籤對兒。對兒裏面不用寫東西。如果寫的話,就是這個框的默認文字。
cols屬性表示columns“列”,rows屬性表示rows“行”。
值就是一個數,表示多少行,多少列。
4.7 三種按鈕
按鈕也是input標籤,一共有三種按鈕:
普通按鈕:
<input type=”button”value=”我是一個普通按鈕”/>
button就是英語“按鈕”的意思。value就是“值”的意思,按鈕上面顯示的文字。
提交按鈕:
<input type=”submit”/>
submit就是英語“提交”的意思。這個按鈕不需要寫value自動就有“提交”文字。
這個按鈕點擊,表單真的能提交。這個表單就會被提交到,form標籤的action屬性中的那個頁面中去。
重置按鈕:
<iput type=”reset”/>
reset就是“復位”的意思。
4.8 label標籤
本質上講,“男”、“女”這兩個漢字,和input元素沒有關係。
1 <input type="radio" name="sex" /> 男 2 <input type="radio" name="sex" /> 女 |
label就是解決這個問題的。
<input type=”radio”name=”sex”id=”nan”/><label for=”nan”>男</label>
<input type=”radio”name=”sex”id=”nv”/><labe for=”nv”>女</label>
input元素要有一個id,然後label標籤就有一個for屬性,和id相同,就表示綁定了,這個label和input就有綁定關係了。
複選框也有label:
<input type=”checkbox”id=”kk”/>
<label for=”kk”>10天內免登陸</label>
什麼表單元素都有label。
五、HTML雜項
5.1 HTML註釋
任何的程序、代碼都有註釋,註釋就是給程序員看的,不影響程序的。
適當的註釋,能夠讓我們的程序更加可讀,所以用中文提示自己,這裏的程序是幹什麼的。
HTML註釋的語法
<!--註釋的內容-->
Sublime中按ctrl+/ 就是註釋
5.2 字符實體
我們想在頁面上輸出“<h1>”這些字符,但是HTML認爲這是一個標籤,還沒封閉。
1 好高興啊,今天我們學習了<h1>標籤,老師說這個標籤是主標題的語義。 |
所以,<
就是<的字符實體,什麼意思呢?就是用常用字符表示這些符號的方式。
lt 就是英語less than 小於的意思;
>就是>的字符實體。
gt就是greater than 大於的意思。
©就是版權符號。
nbsp就是英語non-breaking spacing不打斷空格的意思,就是空格。
所以:
哈 哈
空出了4個字的格,可以防止空白摺疊現象。
5.3 HTML廢棄標籤介紹
HTML現在只負責語義,而不負責樣式。但是HTML一開始,連樣式也包辦了。這些樣式的標籤,都已經被廢棄。
例如:
1 <b>加粗</b>
2 <u>下劃線</u>
3 <i>傾斜</i>
4 <del>刪除線</del>
5 <em>強調</em>
<strong>強調</strong>
這些標籤,是有着濃厚的樣式的作用,干涉了css的作用,所以HTML拋棄了他們。
水平線:<hr/>
換行:<br/>是不另起一個段落,進行換行。
網頁中99.9999%需要換行的時候,是因爲另起了一個段落,所以要用p,不要用<br />br是英語break打斷的意思。
標準的div+css頁面,用的標籤種類很少:
div p h1 span a img ul ol dl input。
六、CSS
現在的互聯網前端三層:
HTML 超文本標記語言 從語義的角度描述頁面結構。
CSS 層疊式樣式表 從審美的角度負責頁面樣式。
JS JavaScript 從交互的角度描述頁面行爲。
現在開始學習的CSS了,就是樣式。
6.1 CSS整體感知
css是cascading style sheet 層疊式樣式表的簡寫。
我們寫css的地方是style標籤,就是“樣式”的意思,寫在head裏面。css也可以寫在單獨的文件裏面,現在我們先寫在style標籤裏面:
<styletype=”text/css”>
</style>
type表示“類型” , text就是“純文本”。css也是純文本的。sublime這裏如果想自動生成,那麼要輸入:
<st 然後按tab鍵。
css對換行不敏感,對空格也不敏感。但是一定要有標準的語法。冒號,分號都不能省略。
語法:
1 選擇器{ 2 k:v; 3 k:v; 4 k:v; 5 k:v; 6 } 7 選擇器{ 8 k:v; 9 k:v; 10 k:v; 11 k:v; 12} |
6.2 一些常見的屬性
1 、字符顏色:color:red;
color屬性的值,可以是英語單詞,比如red、blue、yellow等等;也可以是rgb、十六進制,
sublime中的快捷鍵是c,然後tab
2、字號大小:font-size:40px;
font就是“字體”,size就是“尺寸”。px是“像素”。
單位必須加,不加不行。
sublime中的快捷鍵是fos,然後tab
3、背景顏色:background-color: blue;
background就是“背景”。
sublime中的快捷鍵是bgc,然後tab
4、加粗:font-weight: bold;
font是“字體” weight是“重量”的意思,bold粗。
sublime中的快捷鍵是fwb,然後tab
不加粗:font-weight: normal;
normal就是正常的意思
sublime中的快捷鍵是fwn,然後tab
5、斜體:font-style: italic;
italic就是“斜體”
sublime中的快捷鍵是fsi,然後tab
不斜體:font-style: normal;
sublime中的快捷鍵是fsn,然後tab
6、下劃線:text-decoration: underline;
decoration就是“裝飾”的意思。
sublime中的快捷鍵是tdu,然後tab
沒有下劃線:text-decoration:none;
sublime中的快捷鍵是tdn,然後tab。
七、基礎選擇器
css有兩個知識部分:
1) 選擇器,怎麼選;
2) 屬性,樣式是什麼
7.1標籤選擇器
就是標籤的名字。
注意的是:
1) 所有的標籤,都可以是選擇器。比如ul、li、label、dt、dl、input
2) 無論這個標籤藏的多深,一定能夠被選擇上:
能夠讓很深的p變藍。
3) 選擇的所有,而不是一個。標籤選擇器,選擇的是頁面上所有這種類型的標籤,所以經常描述“共性”,無法描述某一個元素的“個性”的。
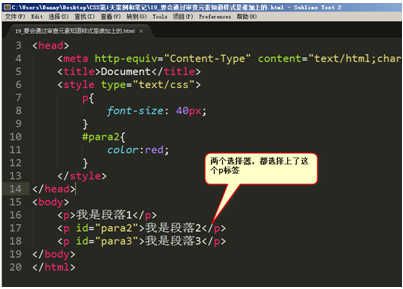
7.2 id選擇器
css:
id選擇器的選擇符是“#”。
任何的HTML標籤都可以有id屬性。表示這個標籤的名字。
這個標籤的名字,可以任取,但是:
1) 只能有字母、數字、下劃線
2) 必須以字母開頭
3) 不能和標籤同名。比如id不能叫做body、imag、a
一個HTML頁面,不能出現相同的id,哪怕他們不是一個類型。比如頁面上有一個id爲pp的p,一個id爲pp的div,是非法的!
一個標籤可以被多個css選擇器選擇,共同作用,這就是“層疊式”的第一層含義。