今天老男孩IT教育Python教學導師吳sir帶你用Django + Uwsgi + Nginx 實現生產環境部署
1、uwsgi 介紹
2、uwsgi安裝使用
3、nginx安裝配置
4、django with nginx
如何在生產上部署Django?
Django的部署可以有很多方式,採用nginx+uwsgi的方式是其中比較常見的一種方式。
uwsgi介紹
1、uWSGI是一個Web服務器,它實現了WSGI協議、uwsgi、http等協議。Nginx中HttpUwsgiModule的作用是與uWSGI服務器進行交換。
2、要注意 WSGI / uwsgi / uWSGI 這三個概念的區分。
WSGI是一種Web服務器網關接口。它是一個Web服務器(如nginx,uWSGI等服務器)與web應用(如用Flask框架寫的程序)通信的一種規範。
3、uwsgi是一種線路協議而不是通信協議,在此常用於在uWSGI服務器與其他網絡服務器的數據通信。
而uWSGI是實現了uwsgi和WSGI兩種協議的Web服務器。
4、uwsgi協議是一個uWSGI服務器自有的協議,它用於定義傳輸信息的類型(type of information),每一個uwsgi packet前4byte爲傳輸信息類型描述,它與WSGI相比是兩樣東西。
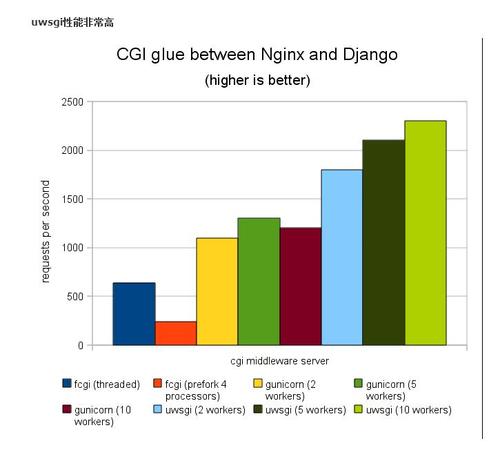
uWSGI的主要特點如下
1、超快的性能
2、低內存佔用(實測爲apache2的mod_wsgi的一半左右)
3、多app管理(終於不用冥思苦想下個app用哪個端口比較好了-.-)
4、詳盡的日誌功能(可以用來分析app性能和瓶頸)
5、高度可定製(內存大小限制,服務一定次數後重啓等)
總而言之uwgi是個部署用的好東東,正如uWSGI作者所吹噓的:
If you are searching for a simple wsgi-only server, uWSGI is not for you, but if you are building a real (production-ready) app that need to be rock-solid, fast and easy to distribute/optimize for various load-average, you will pathetically and morbidly fall in love (we hope) with uWSGI.
Uwsgi 安裝使用
1 2 3 4 | # Install the latest stable release:pip install uwsgi# ... or if you want to install the latest LTS (long term support) release,pip install https://projects.unbit.it/downloads/uwsgi-lts.tar.gz |
基本測試
Create a file called test.py:
1 2 3 4 5 | # test.pydef application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"] # python3 #return ["Hello World"] # python2 |
運行
1 | uwsgi --http :8000 --wsgi-file test.py |
用uwsgi 啓動django
1 | uwsgi --http :8000 --module mysite.wsgi |
可以把參數寫到配置文件裏
啓動
1 | /usr/local/bin/uwsgi crazye-uwsgi.ini |
Nginx安裝使用
1 2 | sudo apt-get install nginxsudo /etc/init.d/nginx start # start nginx |
爲你的項目生成Nginx配置文件
You will need the uwsgi_params file, which is available in the nginx directory of the uWSGI distribution, or from https://github.com/nginx/nginx/blob/master/conf/uwsgi_params
Copy it into your project directory. In a moment we will tell nginx to refer to it.
Now create a file called mysite_nginx.conf, and put this in it:
1、# mysite_nginx.conf
2、
3、# the upstream component nginx needs to connect to
4、upstream django {
5、 # server unix:///path/to/your/mysite/mysite.sock; # for a file socket
6、 server 127.0.0.1:8001; # for a web port socket (we'll use this first)
7、}
8、
9、# configuration of the server
10、server {
11、 # the port your site will be served on
12、 listen 8000;
13、 # the domain name it will serve for
14、 server_name .example.com; # substitute your machine's IP address or FQDN
15、 charset utf-8;
16、
17、 # max upload size
18、 client_max_body_size 75M; # adjust to taste
19、
20、 # Django media
21、 location /media {
22、 alias /path/to/your/mysite/media; # your Django project's media files -
amend as required
23、 }
24、
25、 location /static {
26 alias /path/to/your/mysite/static; # your Django project's static files - amend as required
27、 }
28、
29、 # Finally, send all non-media requests to the Django server.
30、 location / {
31、 uwsgi_pass django;
32、 include /path/to/your/mysite/uwsgi_params; # the uwsgi_params file you installed
33 }
34 }
This conf file tells nginx to serve up media and static files from the filesystem, as well as handle requests that require Django’s intervention. For a large deployment it is considered good practice to let one server handle static/media files, and another handle Django applications, but for now, this will do just fine.
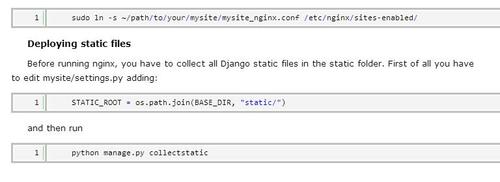
Symlink to this file from /etc/nginx/sites-enabled so nginx can see it:
此時啓動Nginx 和Uwsgi,你的django項目就可以實現高併發啦!
更多精彩請關注:老男孩IT教育python學院