轉載自:
https://blog.csdn.net/jianhua0902/article/details/43761899
前言
在閱讀此文章之前,建議先閱讀這篇:
插件介紹
Package Control
功能:安裝包管理
簡介:sublime插件控制檯,提供添加、刪除、禁用、查找插件等功能
使用:
安裝方法:
CTRL+` ,出現控制檯
粘貼以下代碼至控制檯
ST2:
1 | import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation') |
ST3:
1 | importurllib.request,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();urllib.request.install_opener(urllib.request.build_opener(urllib.request.ProxyHandler()));open(os.path.join(ipp,pf),'wb').write(urllib.request.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) |
其他方法:
如果以上方法不能安裝,請使用下面的方法
選擇菜單:Preferences > Browse Packages
打開sublime插件安裝包文件夾
下載文件並複製到打開的文件夾
重啓sublime
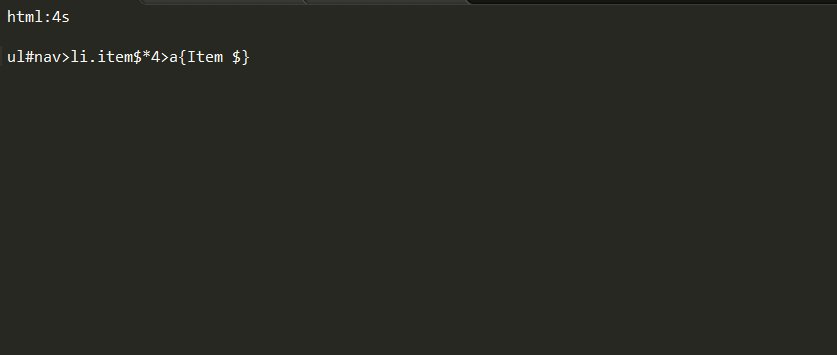
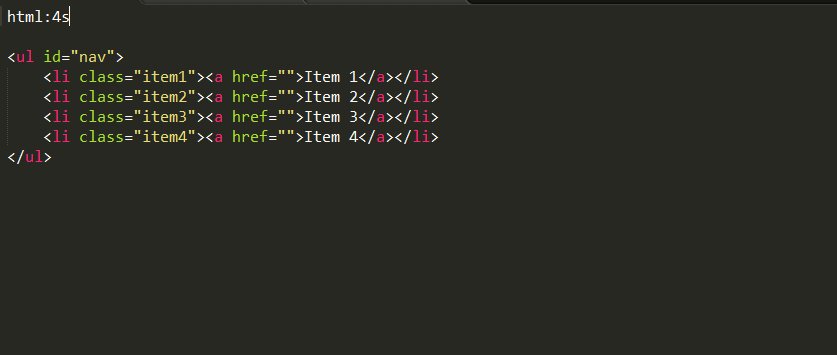
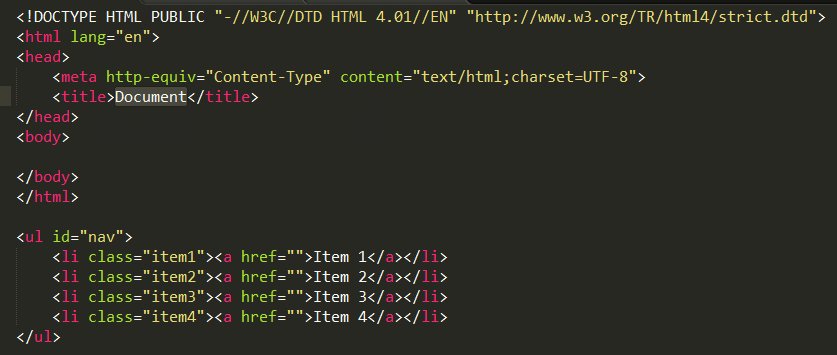
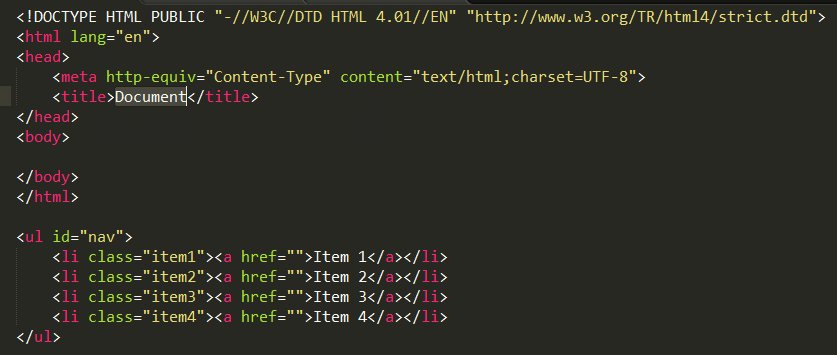
Emmet
功能:編碼快捷鍵,前端必備
簡介:Emmet作爲zen coding的升級版,對於前端來說,可是必備插件,如果你對它還不太熟悉,可以在其官網()上看下具體的演示視頻。
使用:教程-、
JSFormat
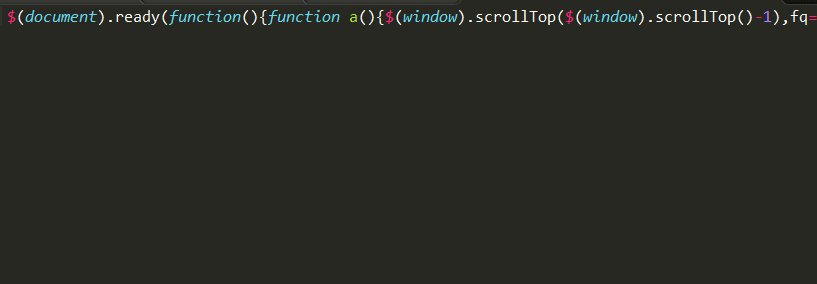
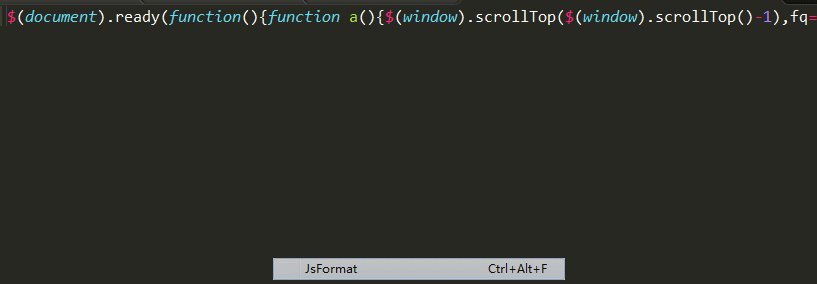
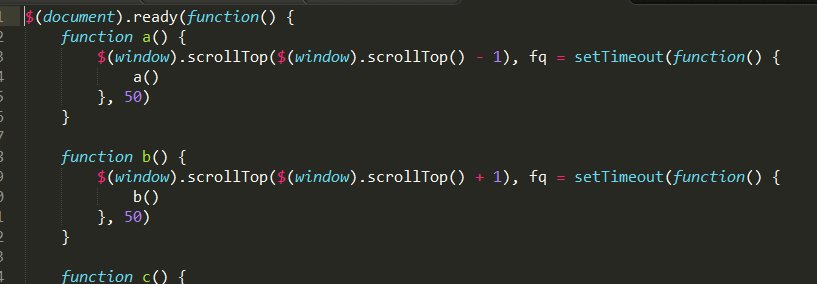
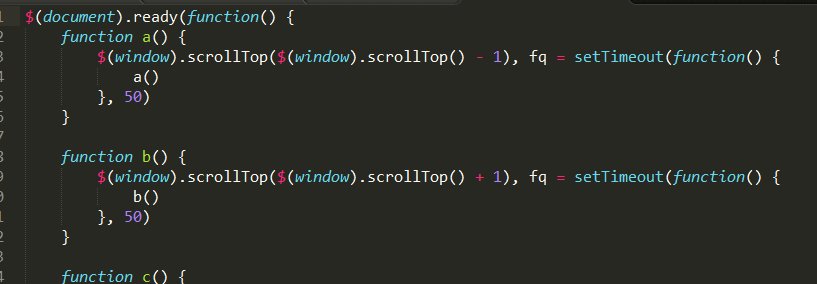
功能:Javascript的代碼格式化插件
簡介:很多網站的JS代碼都進行了壓縮,一行式的甚至混淆壓縮,這讓我們看起來很吃力。而這個插件能幫我們把原始代碼進行格式的整理,包括換行和縮進等等,是代碼一目瞭然,更快讀懂~
使用:在已壓縮的JS文件中,右鍵選擇jsFormat或者使用默認快捷鍵(Ctrl+Alt+F)
LESS
功能:LESS高亮插件
簡介:用LESS的同學都知道,sublime沒有支持less的語法高亮,所以這個插件可以幫上我們
使用:打開.less文件或者設置爲less格式
Less2CSS
功能:編譯Less
簡介:監測到文件改動時,編譯保存爲.css文件
使用:打開.less文件,編寫代碼保存即可看到同時生成.css的文件,如果沒有則需要安裝node。不推薦用這種方法編譯,要麼用koala,要麼就用grunt編譯。
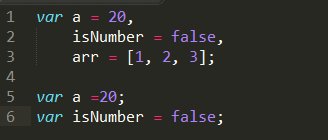
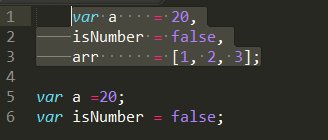
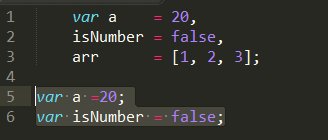
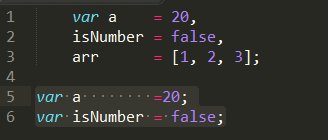
Alignment
功能:”=”號對齊
簡介:變量定義太多,長短不一,可一鍵對齊
使用:默認快捷鍵Ctrl+Alt+A和QQ截屏衝突,可設置其他快捷鍵如:Ctrl+Shift+Alt+A;先選擇要對齊的文本
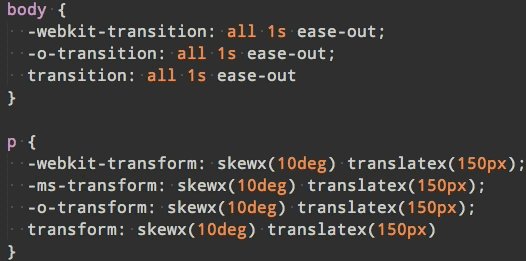
sublime-autoprefixer
功能:CSS添加私有前綴
簡介:CSS還未標準化,所以要給各大瀏覽器一個前綴以解決兼容問題
使用:Ctrl+Shift+P,選擇autoprefixer即可。需要安裝node.js。
其他設置如快捷鍵請參考:
Clipboard History
功能:粘貼板歷史記錄
簡介:方便使用複製/剪切的內容
使用:
Ctrl+alt+v:顯示歷史記錄
Ctrl+alt+d:清空歷史記錄
Ctrl+shift+v:粘貼上一條記錄(最舊)
Ctrl+shift+alt+v:粘貼下一條記錄(最新)
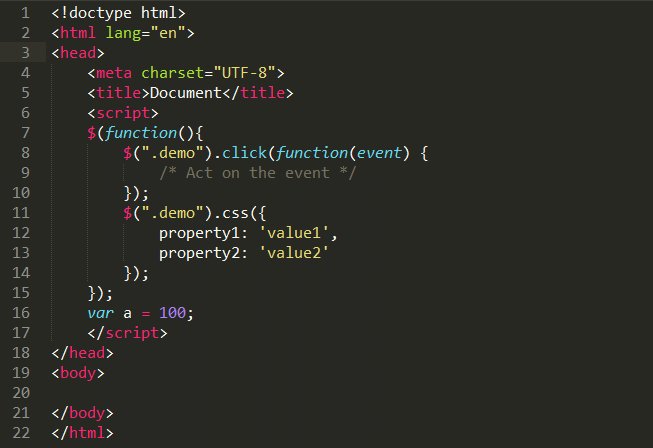
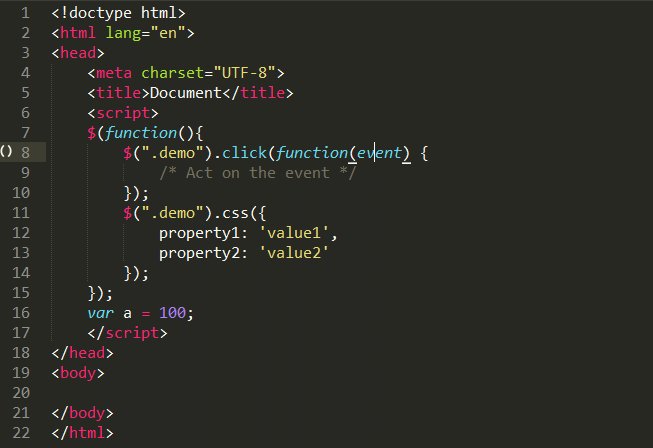
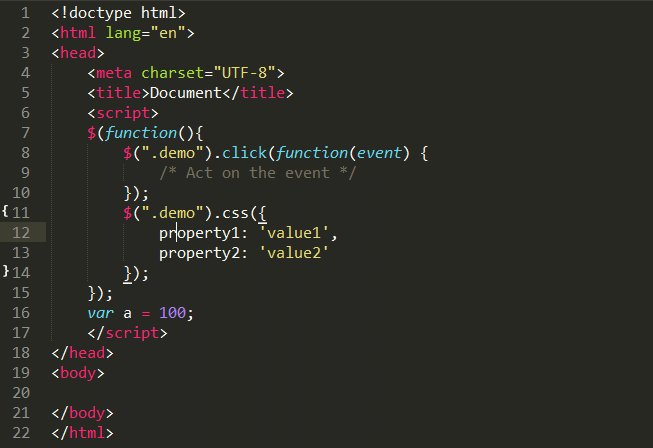
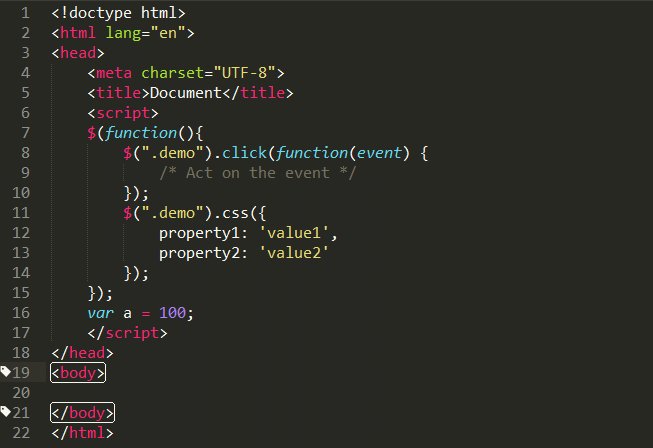
Bracket Highlighter
功能:代碼匹配
簡介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮標記,便於查看起始和結束標記
使用:點擊對應代碼即可
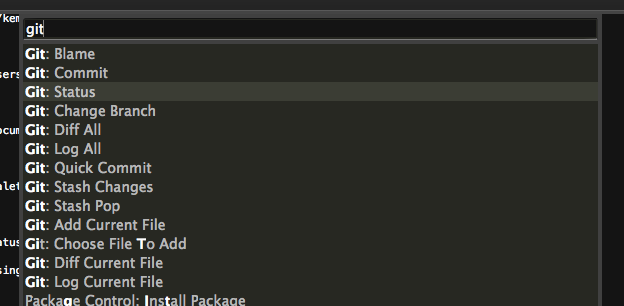
Git
功能:git管理
簡介:插件基本上實現了git的所有功能
使用:
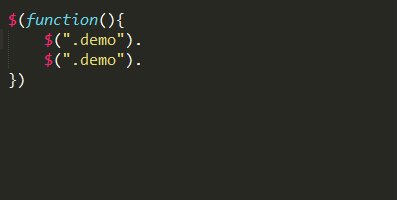
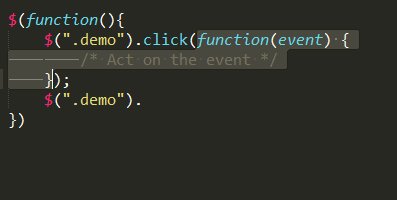
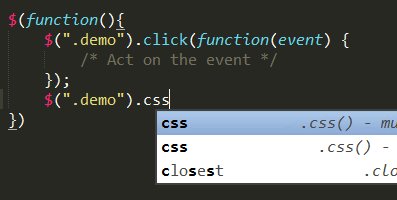
jQuery
功能:jQ函數提示
簡介:快捷輸入jQ函數,是偷懶的好方法
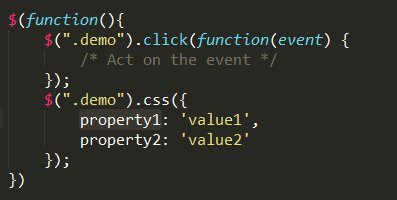
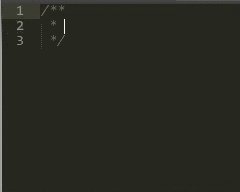
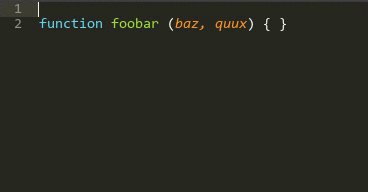
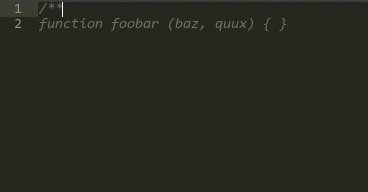
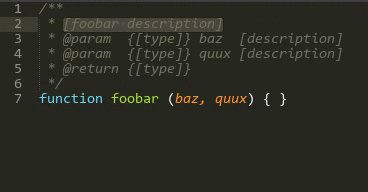
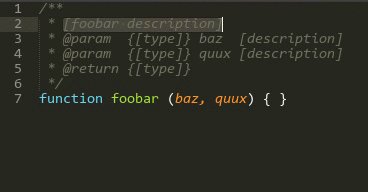
DocBlockr
功能:生成優美註釋
簡介:標準的註釋,包括函數名、參數、返回值等,並以多行顯示,手動寫比較麻煩
使用:輸入/*、/**然後回車,還有很多用法,請參照
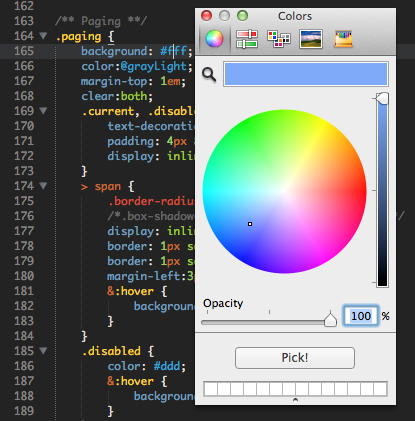
ColorPicker
功能:調色板
簡介:需要輸入顏色時,可直接選取顏色
使用:快捷鍵Windows: ctrl+shift+c
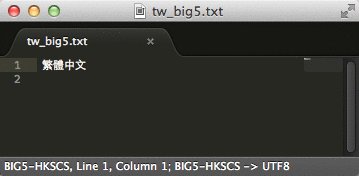
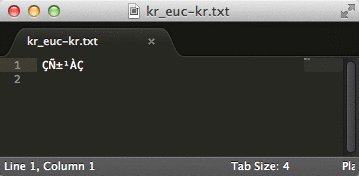
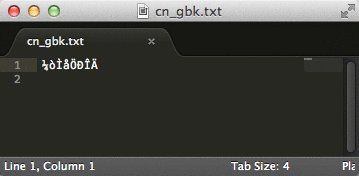
ConvertToUTF8
功能:文件轉碼成utf-8
簡介:通過本插件,您可以編輯並保存目前編碼不被 Sublime Text 支持的文件,特別是中日韓用戶使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同時支持 Sublime Text 2 和 3。
使用:安裝插件後自動轉換爲utf-8格式
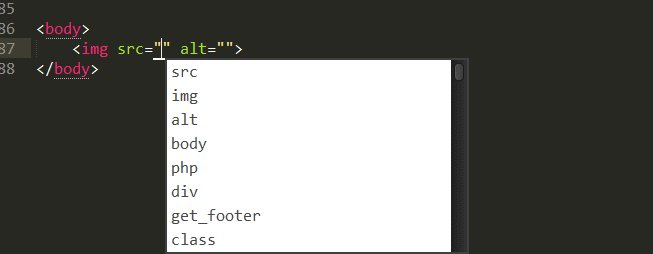
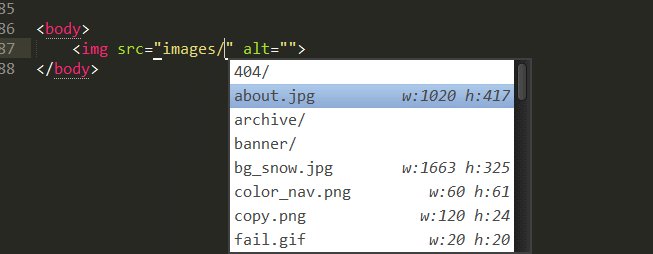
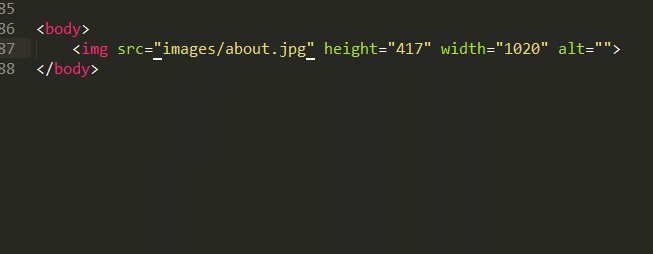
AutoFileName
功能:快捷輸入文件名
簡介:自動完成文件名的輸入,如圖片選取
使用:輸入”/”即可看到相對於本項目文件夾的其他文件
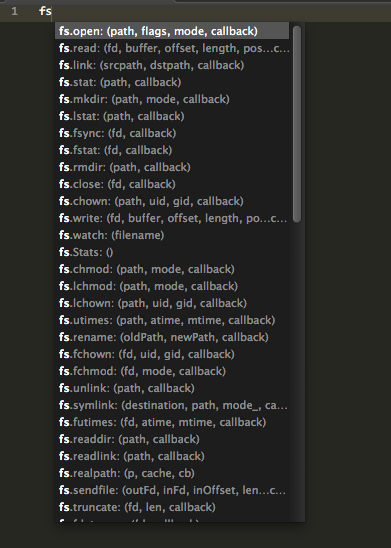
Nodejs
功能:node代碼提示
教程:
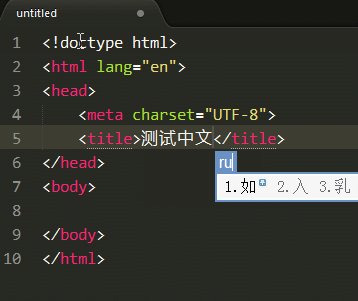
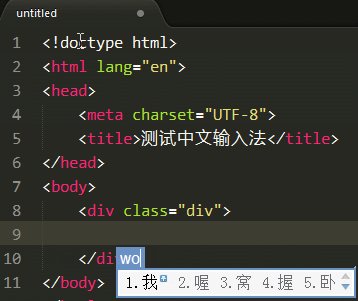
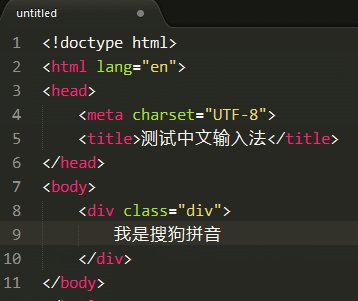
IMESupport
功能:sublime中文輸入法
簡介:還在糾結 Sublime Text 中文輸入法不能跟隨光標嗎?試試「IMESupport 」這個插件吧!目前只支持 Windows,在搜索等界面不能很好的跟隨光標。
使用:Ctrl + Shift + P →輸入pci →輸入IMESupport →回車
Trailing spaces
功能:檢測並一鍵去除代碼中多餘的空格
簡介:還在糾結代碼中有多餘的空格而顯得代碼不規範?或是有×××座情節?次插件幫你實現發現多餘空格、一鍵刪除空格、保存時自動刪除多餘空格,讓你的代碼規範清爽起來
使用:安裝插件並重啓,即可自動提示多餘空格。一鍵刪除多餘空格:CTRL+SHITF+T(需配置),更多配置請點擊標題。快捷鍵配置:在Preferences / Key Bindings – User加上代碼(數組內)
1 | {"keys":["ctrl+shift+t"],"command":"delete_trailing_spaces"} |
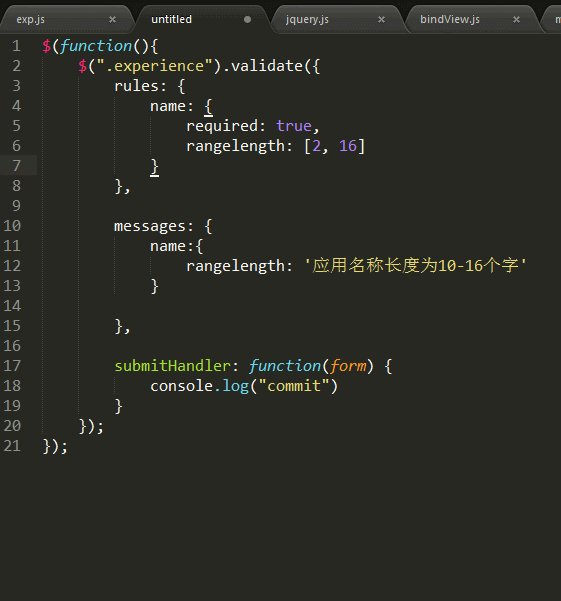
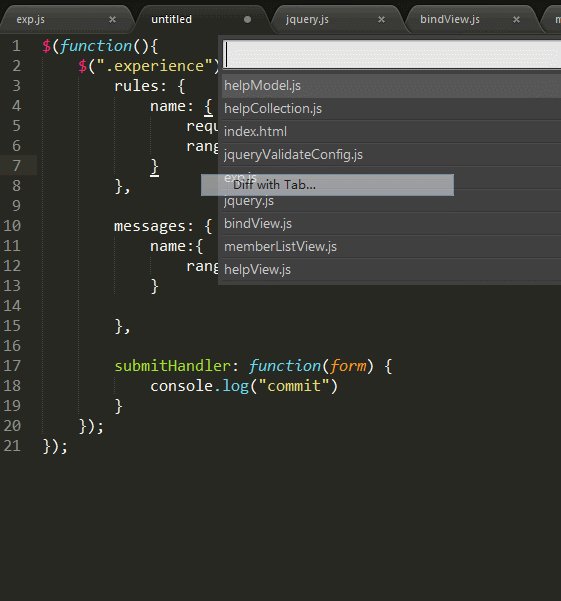
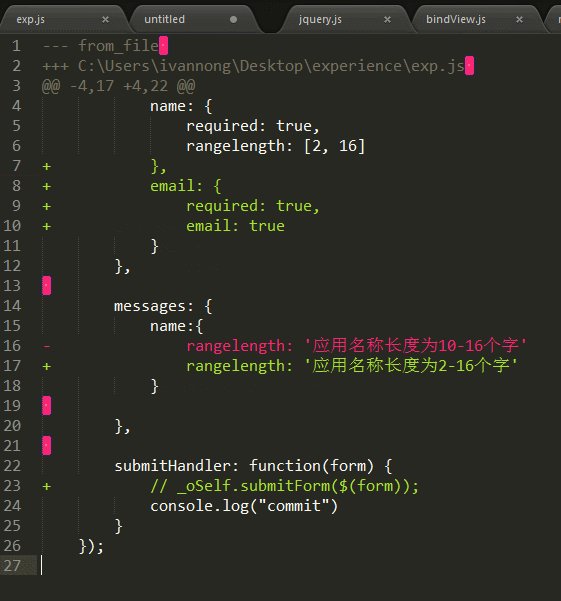
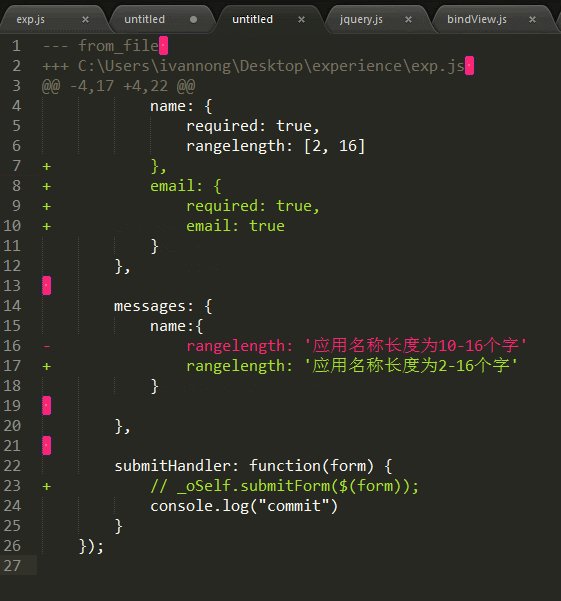
FileDiffs
功能:強大的比較代碼不同工具
簡介:比較當前文件與選中的代碼、剪切板中代碼、另一文件、未保存文件之間的差別。可配置爲顯示差別在外部比較工具,精確到行。
使用:右鍵標籤頁,出現FileDiffs Menu或者Diff with Tab…選擇對應文件比較即可
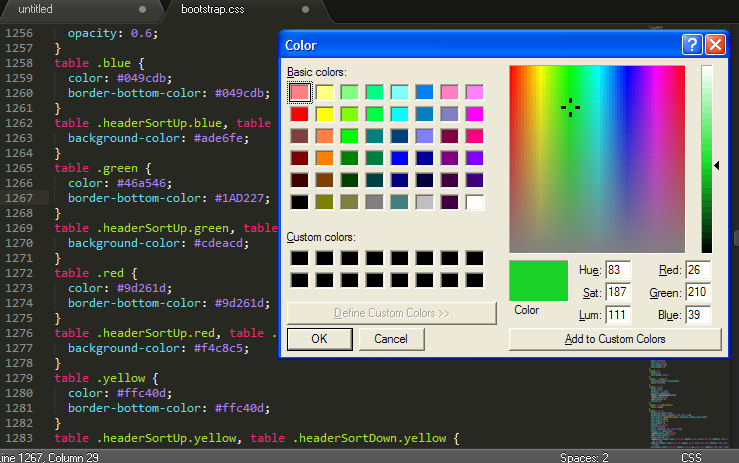
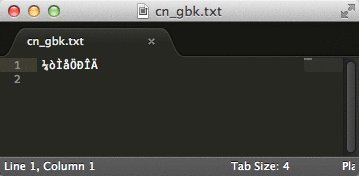
GBK Encoding Support
功能:中文識別
簡介:Sublime Text 2可識別UTF-8格式的中文,不識別GBK和ANSI,因此打開很多含中文的文檔都會出現亂碼。可以通過安裝插件GBK Support,來識別GBK和ANSI。
使用:
Open a GBK File
Save file with GBK encoding
Change file encoding from utf8 to GBK or GBK to utf8
後續
還有、、等插件,先就介紹這麼多,弄配圖加翻譯測試挺辛苦的,如果覺得不錯,可以選擇分享或者點擊底部中間的小工具收藏此文章。後續會有更新~