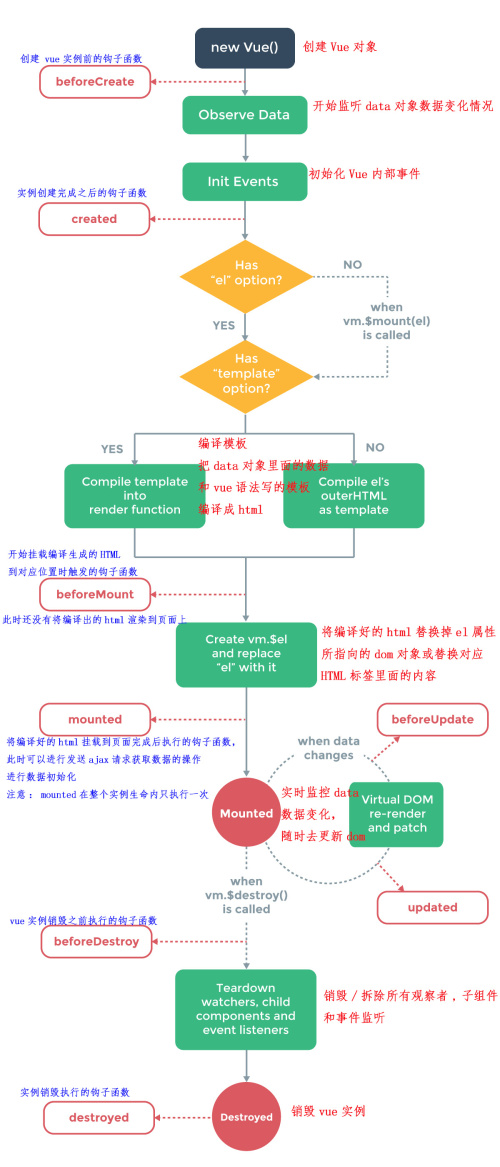
一、vue的生命週期:實例從創建到銷燬的過程
beforecreate、created
beforeMount、mounted
beforeUpdate、updated
beforeDestroy、destroyed
三、各個鉤子的觸發階段
1、beforecreate: 在實例化之後(new vue),數據觀測(data observer)和 event/watcher之前調用
2、created:實例已經創建完成之後被調用,在這一步,實例已完成如下配置,數據觀測(data observer)、屬性和方法的運算,watch/event事件回調,掛載階段未開始,$el屬性目前不可見。
3、beforeMount: 在掛載開始之前被調用,相關的render函數首次被調用。
4、mounted: el被創建的vm.$el替換,並掛載到實例上去之後調用
5、beforeUpdat: 數據更新時調用,發生在虛擬機Dom重新渲染和打補丁之前,在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
6、updated: 在數據更改導致的虛擬Dom重新渲染避免在此期間更改狀態,該鉤子在服務器端渲染期間不被調用。
7、beforeDestroy:實例銷燬之前調用,在這一步,實例仍然可用
8、destroyed:vue實例銷燬後調用,vue實例指示的所有東西都會解綁,所有事件都會移除,所有的子實例也會被銷燬,該鉤子在服務器端渲染期間不被調用。