nginx+tomcat+ngx_cache_purge配置
nginx與tomcat是分別在兩臺機器,nginx提供反代與緩存的作用
一,在原來編譯的基礎上再增加模塊
下載ngx_cache_purge最新版
[root@summba-dev5 nginx-1.5.7]# nginx -V 查看nginx之前的編譯參數
[root@summba-dev5 nginx-1.5.7]# ./configure --prefix=/usr/local/nginx --sbin-path=/usr/sbin/nginx --conf-path=/etc/nginx/nginx.conf --pid-path=/var/run/nginx/nginx.pid --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --lock-path=/var/lock/nginx.lock --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_gzip_static_module --with-http_realip_module --http-client-body-temp-path=/var/tmp/nginx/client/ --http-proxy-temp-path=/var/tmp/nginx/proxy/ --http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ --with-http_flv_module --add-module=/cloud/packages/ngx_cache_purge-2.1/
[root@summba-dev5 nginx-1.5.7]# make 執行make 即可,如果沒生效最好需要重nginx,如果還不行,可能需要執行make install再重啓。
二,配置nginx,由於公司並無php,所有沒有配置fastcgi等模塊,tomcat自行配置就ok,本配置文件,nginx與tomcat是處於兩臺電腦。
user nginx;
worker_processes 8;
error_log /var/log/nginx/error.log info;
#pid logs/nginx.pid;
events {
use epoll;
worker_connections 51200;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
log_format yeezhao.com '$remote_addr - $remote_user [$time_local] $upstream_addr $upstream_status $request' '"$status" $body_bytes_sent "$http_referer"' '"$http_user_agent" "$http_x_forwarded_for"';
#access_log /var/log/nginx/yeezhao.com_access.log yeezhao.com;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 120;
tcp_nodelay on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
proxy_hide_header Vary;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 64k;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_buffer_size 16k;
proxy_buffers 4 128k;
proxy_busy_buffers_size 256k;
proxy_temp_file_write_size 256k;
proxy_temp_path /var/tmp/nginx/tmp;
proxy_cache_path /var/tmp/nginx/cache levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
upstream hudong.yeezhao.com {
server 192.168.1.10:38080;
#server 192.168.1.10;
#server 192.168.1.126:8870;
#jvm_route $cookie_JSESSIONID|sessionid reverse;
}
server
{
listen 80;
server_name hudong.yeezhao.com;
index index.html index.htm index.php index.jsp;
access_log /var/log/nginx/access_hudong.log yeezhao.com;
location /
{
proxy_next_upstream http_503 http_500 error timeout invalid_header;
proxy_redirect off;
proxy_pass http://hudong.yeezhao.com;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cache cache_one;
add_header Nginx-Cache "$upstream_cache_status";
proxy_cache_valid 200 304 12h;
proxy_cache_valid 301 302 1m;
proxy_cache_valid any 1m;
proxy_cache_key $host$uri$is_args$args;
}
location ~.*\.(php|jsp|cgi)?$
{
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://hudong.yeezhao.com;
}
#用於清除緩存,假設一個URL爲http://hudong.yeezhao.com/css/load.gif,通過訪問http://hudong.yeezhao.com/purge/css/load.gif就可以清除該URL的緩存。
location ~/purge(/.*)
{
#設置只允許指定的IP或IP段纔可以清除URL緩存。
allow 127.0.0.1;
allow 192.168.1.0/24;
deny all;
proxy_cache_purge cache_one $host$1$is_args$args;
}
}
}
三,測試purge清除的情況
1,單獨訪問圖片
2,清除緩存
如果沒有緩存,則會報404錯誤
四,查看命中的緩存
1、在http header上增加命中顯示
nginx提供了$upstream_cache_status這個變量來顯示緩存的狀態,我們可以在配置中添加一個http頭來顯示這一狀態,達到類似squid的效果。
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_buffer_size 128k;
proxy_buffers 4 128k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_cache cache;
proxy_cache_valid 200 304 1h;
proxy_cache_valid 404 1m;
proxy_cache_key $uri$is_args$args;
add_header Nginx-Cache "$upstream_cache_status"; #添加這行可以查看緩存是否被命中
proxy_pass http://backend;
}
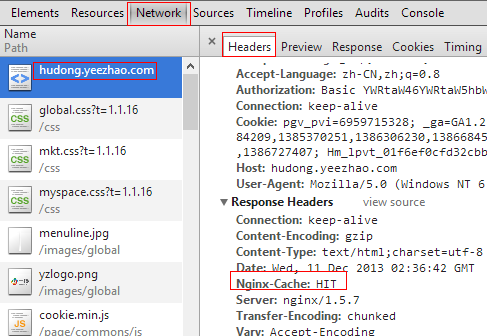
而通過curl或瀏覽器查看到的header如下:
HTTP/1.1 200 OK
Date: Mon, 22 Apr 2013 02:10:02 GMT
Server: nginx
Content-Type: p_w_picpath/jpeg
Content-Length: 23560
Last-Modified: Thu, 18 Apr 2013 11:05:43 GMT
Nginx-Cache: HIT
Accept-Ranges: bytes
Vary: User-Agent
$upstream_cache_status包含以下幾種狀態:
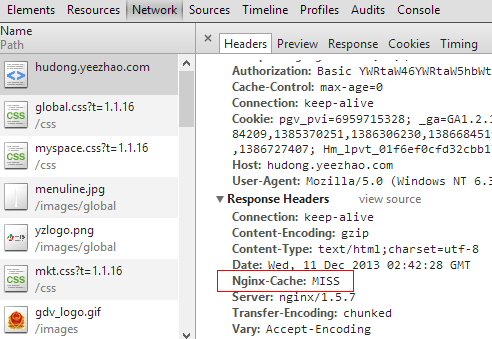
·MISS 未命中,請求被傳送到後端
·HIT 緩存命中
·EXPIRED 緩存已經過期請求被傳送到後端
·UPDATING 正在更新緩存,將使用舊的應答
·STALE 後端將得到過期的應答
2、nginx cache命中率統計
即然nginx爲我們提供了$upstream_cache_status函數,自然可以將命中狀態寫入到日誌中。具體可以如下定義日誌格式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'
'"$upstream_cache_status"';
命中率統計方法:用HIT的數量除以日誌總量得出緩存命中率:
awk '{if($NF=="\"HIT\"") hit++} END {printf "%.2f%",hit/NR}' access.log
瞭解了原理以後,也可以通過crontab腳本將每天的命中率統計到一個日誌中,以備查看。
# crontab -l1 0 * * * /opt/shell/nginx_cache_hit >>/usr/local/nginx/logs/hit
訪腳本的內容爲:
#!/bin/bashLOG_FILE='/usr/local/nginx/logs/access.log.1'LAST_DAY=$(date +%F -d "-1 day") awk '{if($NF=="\"HIT\"") hit++} END {printf "'$LAST_DAY': %d %d %.2f%\n", hit,NR,h
谷歌瀏覽器查看
先看proxy_cache_path 配置
proxy_cache_path /var/tmp/nginx/cache levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
1,nginx反向代理緩存的目錄爲/var/tmp/nginx/cache
2,緩存文件的key和其它信息放在一個10M的共享內存中,命名爲one
3,緩存文件最大佔用1G磁盤空間
4,level=1:2
比如有一個URL是http://www.libertyvps.com/1.png,那麼這個圖片如果被緩存那他的路徑就是/var/tmp/nginx/cache/9/ad/e0bd86606797639426a92306b1b98ad9
計算方法:
1) nginx先把請求地址/1.png用md5進行哈希,得到e0bd86606797639426a92306b1b98ad9
2) level=1:2就是把最後一位數9拿出來建一個目錄,然後再把9前面的2位再建一個目錄,最後把剛纔得到的這個緩存文件放到9/ad目錄中。
同樣的方法推理,如果level=1:1,那麼緩存文件的路徑就是/var/tmp/nginx/cache/9/d/e0bd86606797639426a92306b1b98ad9
上面的例子只是最簡單的URL,如果帶參數呢?
比如http://www.libertyvps.com/1.png?v=1,那麼緩存路徑還是一樣嗎?
先對比下這個兩個配置
proxy_cache_key $uri;
proxy_cache_key $uri$is_args$args;
第一個配置只根據不帶參的$uri進行哈希,所以這時候加了參數和沒加參數是一樣的結果;
第二個配置就是把域名之後所有的內容(也就是$request_uri)都進行哈希。
說明:
1) MD5哈希過之後的路徑是十六進制的,對於nignx來說查詢速度更快;
2) level=1:2會比level=1:1建立更多的目錄,適合緩存海量文件,因爲單個目錄下的文件太多會降低IO性能;
3) 緩存會先被寫入寫入臨時文件,所以建議proxy_cache_path和proxy_temp_path放在同一個文件系統當中;
4) 雖然nginx有通過HTTP協議刪除緩存的第三方插件,但是我考慮之後覺得還是不用的好。nginx的緩存本來就不是很成熟,外加一個第三方插件就更不讓人放心了。
知道了緩存路徑的計算方法,我們就可以進行緩存清理了。此php適合懂php的,我不懂,所以執行沒成功也不知道問題在哪?等我python學好後,用python寫個……
#!/usr/bin/env php
<?php
$cache_dir = '/usr/local/nginx/cache/';
$request_uri = $argv[1];
$url_hash = md5($request_uri);
$dir1 = substr($url_hash,-1,1) . '/';
$dir2 = substr($url_hash,-3,2) . '/';
$cached_file = $cache_dir . $dir1 . $dir2 . $url_hash;
if (is_file($cached_file)) {
if (unlink($cache_dir . $dir1 . $dir2 . $url_hash)) {
echo $request_uri . " 緩存清除成功\n";
} else {
echo $request_uri . " 緩存清除失敗\n";
}
} else {
echo $request_uri . " 未被緩存\n";
}
六,最簡單的辦法就是每次部署完tomcat後,將/var/tmp/nginx/cache下的目錄刪除,這樣也能達到更新緩存的作用
[root@summba-dev5 ~]# rm -rf /var/tmp/nginx/cache/*
用curl或谷歌瀏覽器查看,再次刷新將提示miss
此文有些是摘自linuxtone,附上鍊接http://bbs.linuxtone.org/forum.php?mod=viewthread&tid=24357