鏈接:https://www.zhihu.com/question/22689579/answer/22318058
來源:知乎
HTML 與 CSS
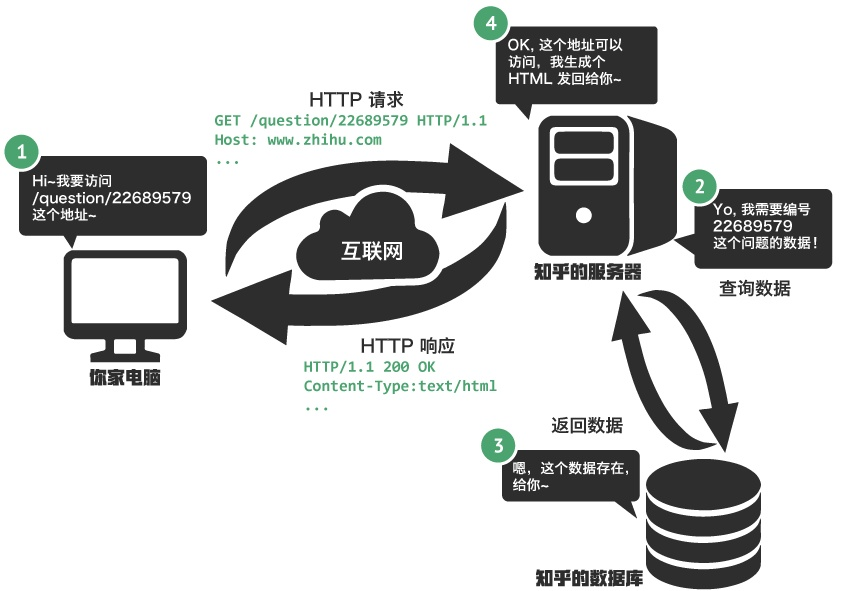
你家電腦拿到一個 html (就是上圖 HTTP 響應的 body 裏的內容)之後,就會對它進行解析渲染。
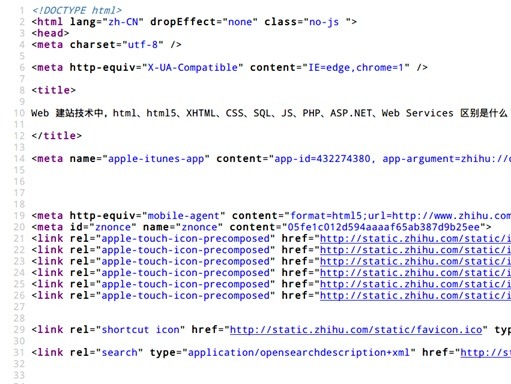
服務器返回給你的html文件裏面,寫的是一些代碼,大概是這樣的:
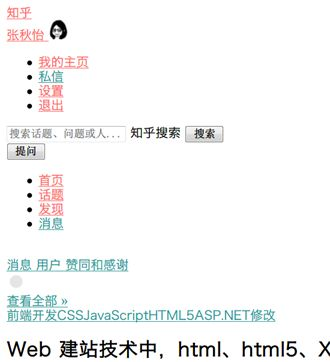
瀏覽器拿到這些代碼之後,分析一下給你渲染好頁面顯示出來,如果不用css,效果是這樣的,按照瀏覽器默認的樣式顯示出列表、圖片、超鏈接、輸入框、按鈕等等:
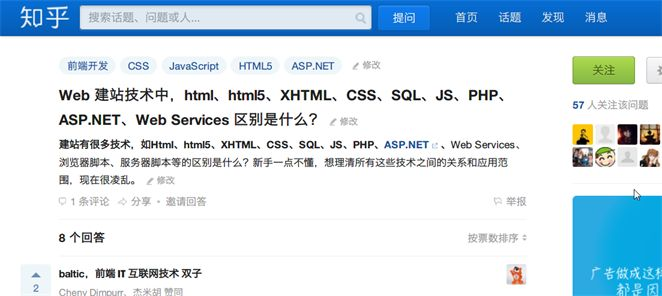
所以很多時候我們需要自定義樣式,現行通用的規定樣式的語言是CSS,我們可以用它寫一些定義樣式的代碼,然後在 html 文件裏用一個<link>標籤把這些規定樣式的 CSS 代碼與表達內容語義的 HTML 代碼關聯起來,然後你就能看到一個符合人類正常審美的頁面了:
CSS 代碼的格式基本是
屬性:值
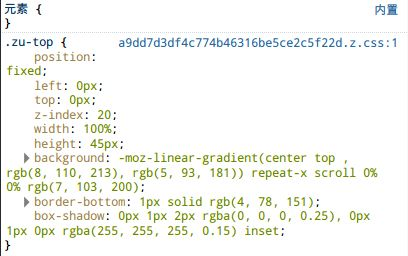
比如知乎頂上那個藍色的導航條,它的 CSS 大約是這樣的
第一個屬性對應的代碼翻譯成人話,就是它的位置(position)應該是不動(fixed)的,瀏覽器會兢兢業業地去實現這段代碼要求實現的效果,所以你在頁面上翻來翻去頂上那個導航條都會死死地黏在窗口頂部不跟着滾動。再拿裏面的其他幾個屬性做栗子解釋一下就是:left 和 top 爲零指明這個導航條要緊貼着窗口的左上角。width 和 height 指定這個導航條的寬和高。background 指明這個導航條的背景是一種漸變的藍色。瀏覽器就會根據這些 CSS 代碼,“畫”出對應的樣式。
HTML 5
有些瀏覽器支持一些標籤,有一些又不支持,以及其他混亂的情況,爲了防止大家雞同鴨講,我們需要對 HTML 代碼裏能有什麼標籤,標籤怎麼寫,標籤可以有什麼屬性這些東西有一定的共識,建立一個通行的標準,HTML5 就是其中一個比較新的標準。這個標準新加了很多可以用的標籤和屬性,然後各大瀏覽器也吭哧吭哧按這個標準去實現了很多這些新加的標籤和屬性,本來前端程序員要寫一堆代碼去實現的效果,現在瀏覽器都給你實現好了,只要寫兩三行,調用一下瀏覽器給你實現的部分就能搞定。
JavaScript 與瀏覽器腳本
有了表示內容和語義的 HTML,規定樣式的 CSS,得到的是一個靜態的頁面,沒什麼動畫。於是我們有了 Javascript(JS) 來給頁面添加一些動態的效果,比如知乎問題的標籤,鼠標移上去會彈出一個小窗口,這個就是 JS 實現的效果。
瀏覽器都會幫你實現一些 JS 可以用的工具(函數,對象什麼的),你只要寫一些 JS 的代碼,保存在 xxx.js 裏,在 html 文件中用 <script> 關聯進來就可以用了,像上圖這個效果應該就包括了 鼠標懸停到標籤上時創建一個新的 <div> 小窗口 用 JS 向知乎服務器發送一個請求,得到這個小窗口應該顯示的數據,放在這個小窗口裏(這就是所謂的AJAX,不用刷新就能與服務器進行交互,更新頁面的一小部分~)瀏覽器拿到這樣的代碼,就會解析並實現出相應的效果,樓主問的瀏覽器腳本,指的就是這樣子的代碼。其實用來寫瀏覽器腳本的,也不是非得JavaScript 不可,當年還爲到底用什麼語言寫這種代碼有過一段戰火紛飛的時期,但現在塵埃落定,各大瀏覽器都默認了:請用 JS 寫這些動態效果的代碼給我解析。