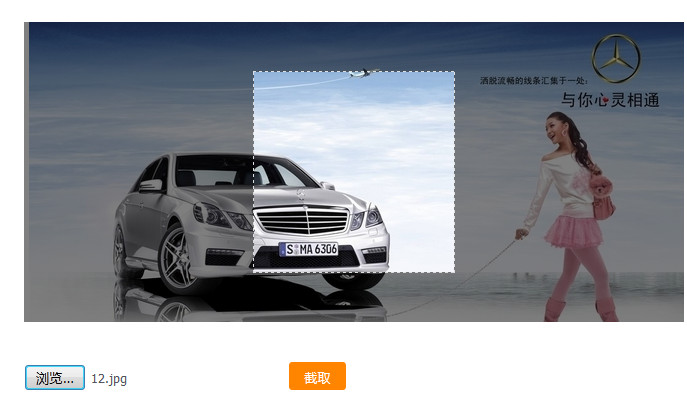
PHP+jQuery.photoClip.js支持手勢的圖片裁剪上傳實例,在手機上雙指捏合爲縮放,雙指旋轉可根據旋轉方向每次旋轉90度,在電腦上鼠標滾輪爲縮放,雙擊則順時針旋轉90度。
![PHP+jQuery.photoClip.js支持手勢的圖片裁剪上傳實例]()
下面讓我們來看看核心代碼:
post的是base64,後端處理base64轉存圖片。
$("#clipArea").photoClip({
width: 200,
height: 200,
file: "#file",
view: "#view",
ok: "#clipBtn",
loadStart: function() {
$(".photo-clip-rotateLayer").html("<img src='images/loading.gif'/>");
console.log("照片讀取中");
},
loadComplete: function() {
console.log("照片讀取完成");
},
clipFinish: function(dataURL) {
$.ajax({
url: "upload.php",
data: {str: dataURL},
type: 'post',
dataType: 'html',
})
}
});-
upload.php圖片上傳
$base64 = htmlspecialchars($_POST['str']);
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64, $result)) {
$type = $result[2];
$new_file = "./uploads/" . time() . ".{$type}";
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64)))) {
echo '新文件保存成功:', $new_file;
}
}本文轉自:https://www.sucaihuo.com/php/684.html 轉載請註明出處!