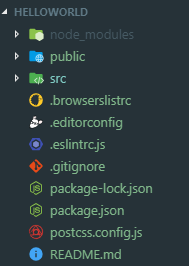
創建後的項目目錄爲
public文件夾放index.html和圖片
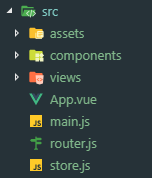
src 源代碼區
assets目錄放靜態文件,如圖片,js等
components目錄放公共組件
views目錄放頁面
App.vue是主組件,頁面的入口,所有的頁面都在app.vue下進行切換的
main.js是程序入口文件,它用於初始化vue實例,使用需要的插件,加載各種公共組件
.browserslistrc 瀏覽器配置
1% // 需要瀏覽器市場份額大於1%
last 2 versions // 要是最近的兩個版本
.editorconfig 編輯器的配置(此配置權重大於編輯器的配置)
設置編輯器縮進,每行結尾是否可以插入新行等
.eslintrc.js 檢測代碼格式,是否規範
.gitgnore 忽略一些文件夾,這些文件夾不會傳到git上面
package-lock.json 這個package-lock.json 是在 npm install時候生成一份文件,用以記錄當前狀態下實際安裝的各個npm package的具體來源和版本號。其實用一句話來概括很簡單,就是鎖定安裝時的包的版本號,並且需要上傳到git,以保證其他人在npm install時大家的依賴能保證一致。
package.json npm包配置文件,裏面定義了項目的npm腳本,以及依賴包等
postcss.config.js 配置css文件,自動增加一些前綴
README.md 項目介紹