用途:解析表單,支持get post請求參數,文件上傳等。
基本使用步驟:
- 下載fomidable模塊
2.引入formidable模塊 const formidable = require('formidable'); - 創建解析對象 const form = new formidable.IncomingForm();
- 設置文件上傳路徑 form.uploadDir = path.join(dirname, 'img');
- 是否保留上傳文件的後綴名 form.keepExtensions = true;
- 解析表單 form.parse(req, (err, fields, files) => {})
req 請求參數
err請求出錯信息
fields普通請求參數
files上傳文件請求參數
JS文件
upload模板art文件
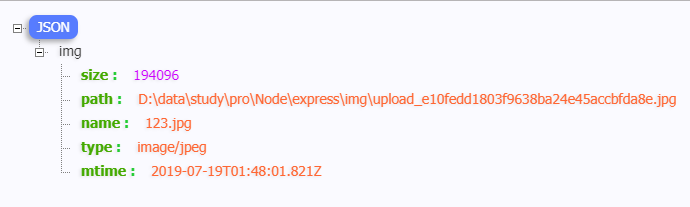
效果圖
表單提交我直接res.send(files) 顯示的是讀取的圖片文件