小程序開發框架提供豐富的API,可以方便地調用微信提供的功能,比如獲取用戶信息,本地存儲,微信支付等功能。目前,小程序的API分成下面幾個大類:網絡、媒體、數據、位置、設備、界面、開放接口。
小程序API的具體參考文檔:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=1476197491659
看千遍,不如自己做一遍。做一遍後,就能更加深刻地認識小程序的某個API,然後舉一反三,通過查詢騰訊的API文檔,就能掌握其他API了。好了,下面開始幹活。
1、wx.request
wx.request發起的是https請求。一個微信小程序,同時只能有5個網絡請求連接。wx.request的參數如下:
參數 | 類型 | 是否必填 | 說明 |
url | String | 是 | 開發者服務器接口地址 |
data | Object、String | 否 | 請求的參數 |
header | Object | 否 | 設置請求的 header , header 中不能設置 Referer |
method | String | 否 | 默認爲 GET,有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
success | Function | 否 | 收到開發者服務成功返回的回調函數,res = {data: '開發者服務器返回的內容'} |
fail | Function | 否 | 接口調用失敗的回調函數 |
complete | Function | 否 | 接口調用結束的回調函數(調用成功、失敗都會執行) |
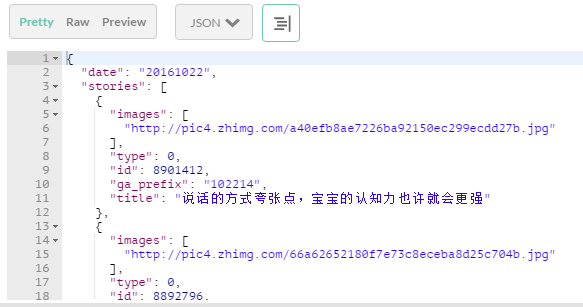
我們請求這個restful API:http://news-at.zhihu.com/api/4/news/latest,
然後把數據顯示出來。
⑴ 我先用postMan測試下這個restful API,看下顯示的數據是什麼?
⑵ 在app.js中添加一個getHttpRequest()函數。
getHttpData: function(){
return “測試wx.request”
},
⑶ index.js的onLoad()函數修改成:
onLoad: function () {
var that = this
var httpData = app.getHttpData()
that.setData({username:httpData})
}
⑷ 編譯後,能看到如下界面:
⑸ 我們把getHttpData的代碼進行升級,如下所示:
getHttpData: function(callback){
wx.request({
url: 'http://www.yangfuhai.com/api',
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
callback(res.data)
}
})
}
⑹ index.js的onLoad()函數修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
console.log(data.date)
that.setData({username:data.date})
})
}
⑺ 編譯後,能看到如下界面:
⑻
把that.setData({username:data.date})修改成:
that.setData({username:data.stories[0].title})
編譯後,看到如下界面:
在前面的例子中,data.stories返回的是個數組列表,我們通過data.stories[0].title得到了數組的第1個對象的title。現在讓我們回顧下小程序的渲染功能,用wx:for把data.stories循環地列出來。
⑴ index.wxml裏添加如下代碼:
<view wx:for="`items`">
`index`: `item`.`title`
</view>
⑵ index.js的onLoad()函數修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
that.setData({items:data.stories})
})
}
編譯後,看到如下界面:
最後,插播一個廣告,如果朋友覺得我講得不錯,歡迎加羣討論學習,共同提高: 小程序學習交流 171547625。我在羣裏可在線解答朋友在小程序開發過程中碰到的一些問題,還會在羣裏存放一些重要的代碼、資料哦。