一、爲什麼用webp格式
webp格式可以將圖片儘量小得壓縮,這個在移動應用中使用很廣,且技術較成熟。
二、編譯動態庫包
編譯的動態庫包的源碼參照GitHub地址請添加鏈接描述
我的環境
Android Studio3.0.1
gradle 3.3
jdk 1.8.0_101
ndk-build android-ndk-r10e-windows-x86_64
導入Android Studio,
注意Application.mk中的配置,APP_ABI配置是指需要生成哪些環境下的so包,我的環境起初添加了armeabi好像是有問題的,armeabi現在用的越來越少,我給去掉了。
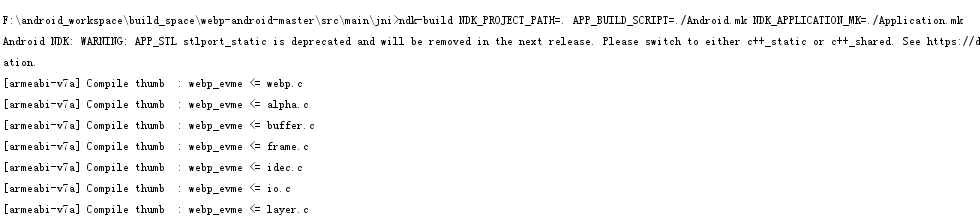
Terminal中cd到jni路徑執行命令如下:
ndk-build NDK_PROJECT_PATH=. APP_BUILD_SCRIPT=./Android.mk NDK_APPLICATION_MK=./Application.mk
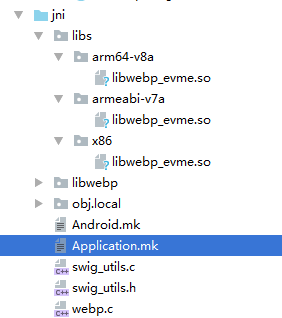
運行完成後會在jni目錄下自動生成libs文件夾,生成動態庫包如圖:
此時動態庫包就打好了,然後就是如何調用so包了,
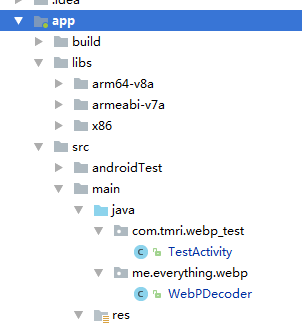
在app目錄下加入so包,
在我們自己需要引用的工程中build.gradle中加入配置 android.sourceSets
sourceSets {
main {
jniLibs.srcDirs = ['libs']//設置目標的so存放路徑
}
}然後加入WebPDecoder.java,這裏注意這個文件的路徑一定要按照編譯時的路徑me.everything.webp.WebPDecoder。
當然如果需要也可以更改,不過要連編譯時webp.c中的路徑一併更改
三、使用動態庫包展示webp
最後就是調用了,bytes是webp格式的bytes數組形式
ImageView iv = findViewById( R.id.imageView );
Bitmap webpBitmap = WebPDecoder.getInstance().decodeWebP(bytes);
iv.setImageBitmap(webpBitmap);