PHP製作的擲色子點數抽獎實例,通過擲色子點數來達到抽獎的效果,爲抽獎活動增添一些趣味性。
我們將在html頁面中寫下如下的html結構代碼,.wrap用來放置色子和提示信息,#prize則是用來放置獎品的。
<div class="demo">
<div class="wrap">
<div id="msg"></div>
<div id="dice"><span class="dice dice_1" id="dice1"></span>
<span class="dice dice_6" id="dice2"></span></div>
</div>
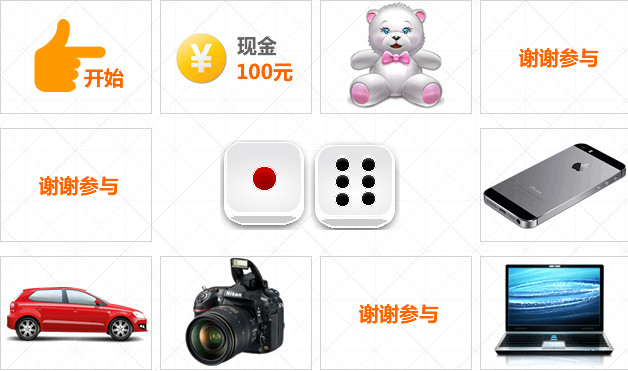
<ul id="prize">
<li id="d_0"><img src="images/0.gif" alt="開始"></li>
<li id="d_1"><img src="images/1.gif" alt="現金100元"></li>
<li id="d_2"><img src="images/2.gif" alt="泰迪熊寶寶"></li>
<li id="d_3"><img src="images/7.gif" alt="謝謝參與"></li>
<li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li>
<li id="d_5"><img src="images/4.gif" alt="筆記本電腦"></li>
<li id="d_6"><img src="images/7.gif" alt="謝謝參與"></li>
<li id="d_7"><img src="images/5.gif" alt="單反相機"></li>
<li id="d_8"><img src="images/6.gif" alt="轎車"></li>
<li id="d_9"><img src="images/7.gif" alt="謝謝參與"></li>
</ul>
</div>-
我們使用jQuery來完成前端動作,包括擲色子動畫,獎品逐步運動動畫,其中有防重複點擊知識、ajax交互知識,動畫提示知識。整個操作流程可簡單概括爲:點擊色子->向dice.php發送ajax請求->完成擲色子動畫->提示點數->逐步運動動畫到最終獎品位置停止->完成抽獎。
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<div id='dice_mask'></div>");//加遮罩
var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//擲色子1動畫
diceroll(dice2,num2);//擲色子2動畫
var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'點').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步運動動畫
});
});
});-
dice.php文件代碼:根據配置好的獎品概率,得到總點數,根據總點數進行兩粒色子的點數分配,最後返回給前端頁面兩粒色子的點數
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<div id='dice_mask'></div>");//加遮罩
var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//擲色子1動畫
diceroll(dice2,num2);//擲色子2動畫
var num = parseInt(num1)+parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num+'點').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步運動動畫
});
});
});
dice.php
根據配置好的獎品概率,得到總點數,根據總點數進行兩粒色子的點數分配,最後返回給前端頁面兩粒色子的點數
//設置中獎概率
$prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$sum = getRand($arr); //根據概率獲取獎項id,得到總點數
//分配色子點數
$arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
$arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//隨機取數組
$arr_a = $arr_rs[$i];
shuffle($arr_a);//打亂順序
echo json_encode($arr_a);-
本文轉自:https://www.sucaihuo.com/php/157.html 轉載請註明出處!