本文首發於 vivo互聯網技術 微信公衆號
鏈接: https://mp.weixin.qq.com/s/VRSl5_yn5BZcqtRxWkXU-Q
作者:孔垂亮
一、什麼是前端
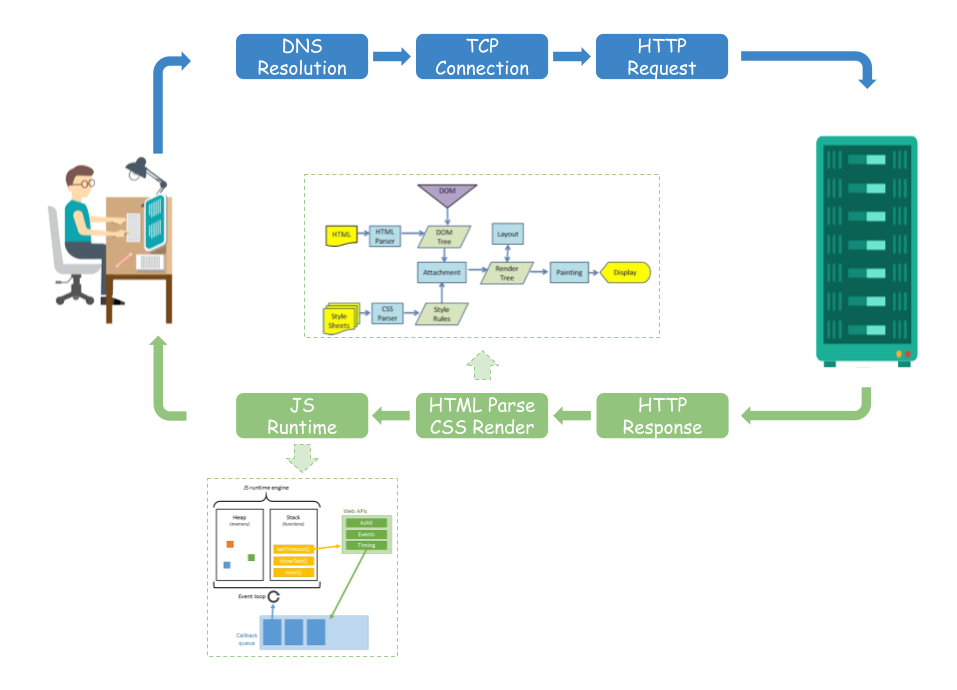
回答這個問題之前,我想起了一道非常經典的前端面試題:“從輸入URL到頁面呈現在你面前到底發生了什麼?”這個題目可以回答的很簡單,但仔細思考,也可以回答的很深,這個過程涉及的東西很多。先看一張圖:
簡單說就是
-
DNS (Domain Name System) 解析
-
TCP (Transmission Control Protocol) 鏈接
-
HTTP (HyperText Transfer Protocol) 請求
-
HTTP 響應
-
HTML解析 & CSS渲染
- JS 解析執行
爲什麼提這個呢,因爲這是一整個web服務生命週期的全過程,而在最早的時候是根本沒有前端或者後端的概念的。當時就是用 Dreamweaver 寫 html 靜態頁面,然後部署到一臺電腦的 IIS (Internet Information Services) 上。當請求這個頁面時,返回這個 html 文件。
再後面一點,服務端變得複雜了一些,html 頁面開始使用各種模板來寫,譬如 Java 系列的 FreeMarker,還有 ASP 、 PHP 等等。此時,前後端開發是一體的,最多也就是模板的編寫算是最初的前端範疇,但那個時候,這個活兒往往都是現在的後端開發去幹的。
下面是一個比較典型的 PHP 的模板:
<html>
<head><title>Car {{ $car->id }}</title></head>
<body>
<h1>Car {{ $car->id }}</h1>
<ul>
<li>Make: {{ $car->make }}</li>
<li>Model: {{ $car->model }}</li>
<li>Produced on: {{ $car->produced_on }}</li>
</ul>
</body>
</html>隨着 2005年 Ajax (Asynchronous JavaScript and XML) 的誕生,徹底得改變了這一切。JS 腳本可以獨立向服務器請求數據,拿到數據後,進行處理並更新網頁,這個過程中,後端只負責提供數據,其他事情都由前端來做。就是從這個時期開始,前端逐漸變得複雜,也是從在這個時期開始,設計師和後端開發已經開始放棄前端了,開發的崗位角色悄悄地發生了變化:
聊到現在,什麼是前端的問題應該呼之欲出了:
-
前端:針對瀏覽器的開發,代碼在瀏覽器中運行
- 後端:針對服務器的開發,代碼在服務器中運行
可以說 Ajax 的出現是前端崗位出現的轉折點,但並不是前端的起點,前端的起點,我們稍後聊 JavaScript 的歷史會聊到。
既然前端是針對瀏覽器的開發,那一個頁面呈現出來,在瀏覽器裏做了什麼呢?
瀏覽器收到服務器響應的 HTTP 報文後,邊解析邊渲染。首先瀏覽器解析 html 文件構建 DOM 樹,然後解析 CSS 文件構建渲染樹,等到渲染樹構建完成後,瀏覽器開始佈局渲染樹並將其繪製到屏幕上。除了表現之外,我們還需要與頁面交互,所以離不開 JS,而 JS 的解析和運行是由瀏覽器中的 JS 引擎來完成,最有名的就是2008年由 Google 發佈的 V8。
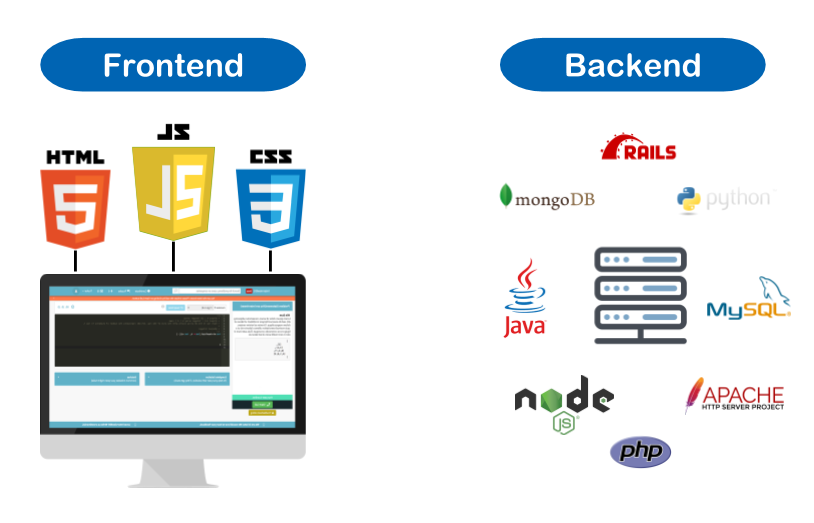
所以,跑在瀏覽器的代碼無外乎這三種:HTML + CSS + JS。
HTML(HyperText Markup Language) 全稱是超文本標記語言,它不是一門編程語言,而是一種用來告知瀏覽器如何組織頁面的標記語言。它由一系列的元素(elements)組成,這些元素可以用來包圍不同部分的內容,使其以某種方式呈現或者工作。
我們在瀏覽器中任意打開一個頁面的源碼,都會看到類似如下的內容:
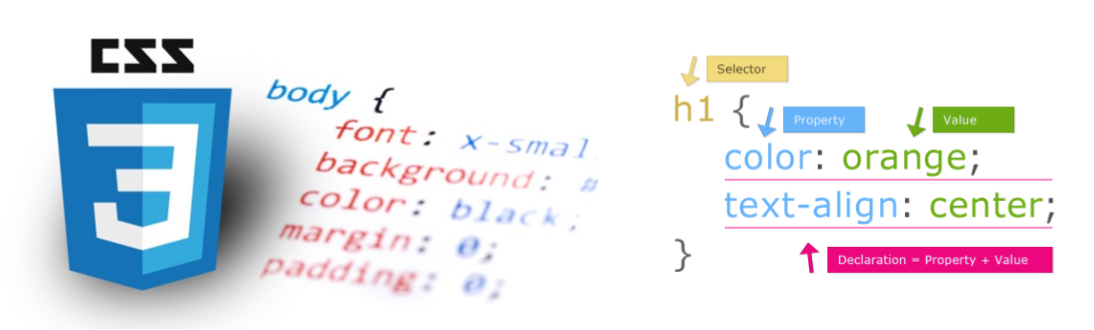
CSS(Cascading Style Sheets) 全稱是層疊樣式表,它是用來樣式化和排版網頁的 —— 例如更改網頁內容的字體、顏色、大小和間距,將內容分割成多列或者加入動畫以及別的裝飾型效果。它通過選擇器選中上面提到的 HTML 元素,然後爲選中的元素添加顏色,間距等樣式。如下所示:
每一個有追求有品味的頁面,都在借 CSS 給瀏覽者說一句話:"我怎麼這麼好看!"
JS(JavaScript) 是一種具有函數優先的輕量級、解釋型編程語言。它因互聯網而生,緊跟着瀏覽器的出現而問世。它是一門計算機語言,隨着前端的迅猛發展,它已經不像剛開始出現時那樣,只是爲了做了一些頁面的校驗,已經成了構建企業級應用的重要語言之一,目前在全球範圍的使用情況排名第三。
如果用一個人來作比喻網頁的話,HTML 就是一個人的骨骼, CSS 就是一個人的血肉,而 JS 則是一個人的靈魂!
前端開發工程師 是近十年隨着前端發展才真正開始受到重視的一個新興職業。剛纔我們提到前端的三個組成部分:HTML + CSS + JS,這三個部分看起來聽起來都感覺很簡單,也正因爲如此,前端開發領域有很多自學成“才”的同行,我甚至在校招面試時聽到候選人說是因爲覺得後端太難,其它崗位面試通不過才選擇前端的。
確實,前端開發的入門門檻低,與後端語言先慢後快的學習曲線相比,前端開發的學習曲線是先快後慢,後面的學習曲線越來越陡峭,每前進一步都很難,導致大多數前端開發都停留在初級階段。
二、JavaScript 語言的歷史
JS 作爲網頁的靈魂,它是前端開發中最重要的一部分,所以接下來我們來看看 JavaScript 作爲一門計算機語言是怎麼誕生的,又經歷了怎麼樣的發展。
1990年12月,歐洲核子研究中心(CERN)的科學家 Tim Berners-Lee 發明了萬維網(World Wide Web),2019年的3月12日,歐洲核子研究中心還舉辦了系列活動,慶祝萬維網發明三十週年。當時的網頁還只能在操作系統的終端裏瀏覽,也就是說只能使用命令行操作,網頁內容都是在字符窗口中顯示,這當然非常不方便。
1994年5月中科院高能物理研究所計算中心的許榕生研究員去 CERN 參加了由380人蔘加的第一屆國際 WWW 大會。會後,他帶領一批年輕人很快在高能所計算中心的一臺 PC 機上用 Linux 創建了中國第一個 WWW 服務器,並推出第一個網站 www.ihep.ac.cn (這個域名現在還在使用) 和英文網頁(IHEP/China Home Page),該網站成爲當時亞洲少數幾個網站之一。
1992年底,美國國家超級電腦應用中心(NCSA)開始開發一個獨立的瀏覽器,叫做 Mosaic。這是人類歷史上第一個瀏覽器,從此網頁可以在圖形界面的窗口瀏覽。Mosaic 是後來大家耳熟能詳的網景瀏覽器(Netscape Navigator)的前身。
那時候還沒有 Ajax,所以用戶每次操作,都會重新加載整個頁面。於是 Netscape 公司很快就發現一個問題,如果用戶還沒有輸入內容,就點了“發送”摁鈕,服務器發現後把整個頁面重新返回給客戶端,僅僅只是在頁面中添加了一個錯誤提示。
那個時代網速很慢上網很貴,到服務器才發現這一點很明顯太晚了,最好能在用戶發出數據之前,就告訴用戶“請填寫內容”。這就需要在網頁中嵌入小程序,讓瀏覽器檢查每一欄是否都填寫了。
1995年4月,Netscape 公司僱傭了程序員 Brendan Eich 開發這種網頁腳本語言,Brendan Eich 只用了10天,就設計完成了這種語言的第一版,最初名字叫做 Mocha,1995年9月改爲 LiveScript。12月,Netscape 公司與 Sun 公司(Java 語言的發明者和所有者)達成協議,後者允許將這種語言叫做 JavaScript。
這樣一來,Netscape 公司可以藉助 Java 語言的聲勢,而 Sun 公司則將自己的影響力擴展到了瀏覽器。實際上 JavaScript 與 Java 沒啥太大關係!
1996年8月,微軟模仿 JavaScript 開發了一種相近的語言,取名爲JScript(JavaScript 是 Netscape 的註冊商標,微軟不能用),首先內置於IE 3.0。Netscape 公司面臨喪失瀏覽器腳本語言的主導權的局面。
於是,Netscape 公司在1996年11月決定將 JavaScript 提交給國際標準化組織 ECMA (European Computer Manufacturers Association), 希望 JavaScript 能夠成爲國際標準,以此抵抗微軟。
1997年7月,ECMA 組織發佈262號標準文件(ECMA-262)的第一版,規定了瀏覽器腳本語言的標準,並將這種語言稱爲 ECMAScript。
之所以不叫 JavaScript,一方面是由於商標的關係,Java 是 Sun 公司的商標,根據一份授權協議,只有 Netscape 公司可以合法地使用 JavaScript 這個名字,且 JavaScript 已經被 Netscape 公司註冊爲商標,另一方面也是想體現這門語言的制定者是 ECMA,不是 Netscape,這樣有利於保證這門語言的開放性和中立性。
因此,ECMAScript 和 JavaScript 的關係是,前者是後者的規格,後者是前者的一種實現。在日常場合,這兩個詞是可以互換的。
接下來的兩年,連續發佈了 ECMAScript 2.0(1998 年 6 月)和 ECMAScript 3.0(1999 年 12 月)。3.0 版是一個巨大的成功,在業界得到廣泛支持,成爲通行標準,奠定了 JavaScript 語言的基本語法,以後的版本完全繼承。直到今天,初學者一開始學習 JavaScript,其實就是在學 3.0 版的語法。
2000年,ECMAScript 4.0 開始醞釀。這個版本最後沒有通過,但是它的大部分內容被 ES6 繼承了。因此,ES6 制定的起點其實是 2000 年。爲什麼 ES4 沒有通過呢?因爲這個版本太激進了,對 ES3 做了徹底升級(也就是現在的ES6),引來了以 Yahoo、Microsoft、Google 爲首的大公司的強烈反對,ECMA 開會決定,中止 ECMAScript 4.0 的開發。
只有 JavaScript 的創造者 Brendan Eich 所在的 Mozilla 公司 堅持ES4的草案,有時候要創點新真得不容易!
2015年6月,ECMAScript 6 正式發佈,並且更名爲“ECMAScript 2015”。雖然從ES3之後,陸續發了 ES5 以及 ES5.1,但都是涉及現有功能改善的一小部分。
對於前端開發來說,接受並熟悉 ES6 是比較困難的,畢竟當年 Google 就接受不了,何況 ES6 是集過去15年的精華於一身。
三、Web開發技術演進
聊完 JavaScript 的歷史,我們可以看到,它並不隨前端的發展呈正相關,因爲它在很長一段時間,並沒有什麼變化。所以接下來聊聊前端技術演進的歷史,看看這些年前端都發生了什麼。
1.Web 2.0
前面提到的 2005 年誕生的 Ajax,促進了前後端的分離。
其實是在這一年穀歌發佈了測試版本的谷歌地圖,並在這個項目大量運用讓網頁透過 Javascript 以 XML 格式來回傳數據、達到異步更新網頁內容的技術。
這在當時是一個跨時代的壯舉,讓用戶終於有機會看到不需要刷新整個頁面就可以更新狀態的地圖,我們也看到了異步操作是如何給網站用戶帶來良好體驗的。
不誇張的說,這一年算得上是 Web 開發技術發展的元年。Web也從 1.0 的時代,步入 2.0 的時代。
2.MVC (model-view-controller)
前端可以通過 Ajax 獲取數據,因此也就有了處理數據的需求,於是就促使了前端 MVC 的誕生。
我第一個前端項目就是使用 MVC 模式做的,使用的是 ExtJs,它曾經是一個很好的企業級 Web 富客戶端應用開發平臺,它做出來的頁面效果特別酷炫。如下圖所示:
而我在做這個項目時就應用了 MVC 的模式。
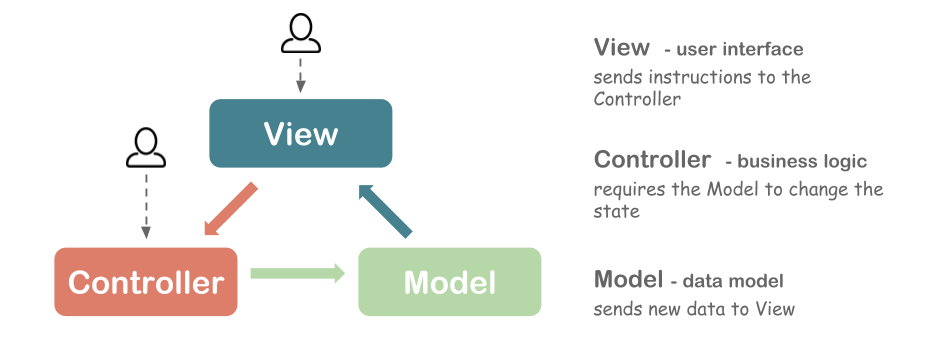
-
視圖(View):用戶界面
-
控制器(Controller):業務邏輯
- 模型(Model):數據模型
View 作爲用戶界面,發送指令給 Controller,Controller 要求 Model 改變狀態,同時 Model 把更新過的數據發送給 View 反饋給用戶。
MVC 模型最核心的一點就是 所有通信都是單向的。
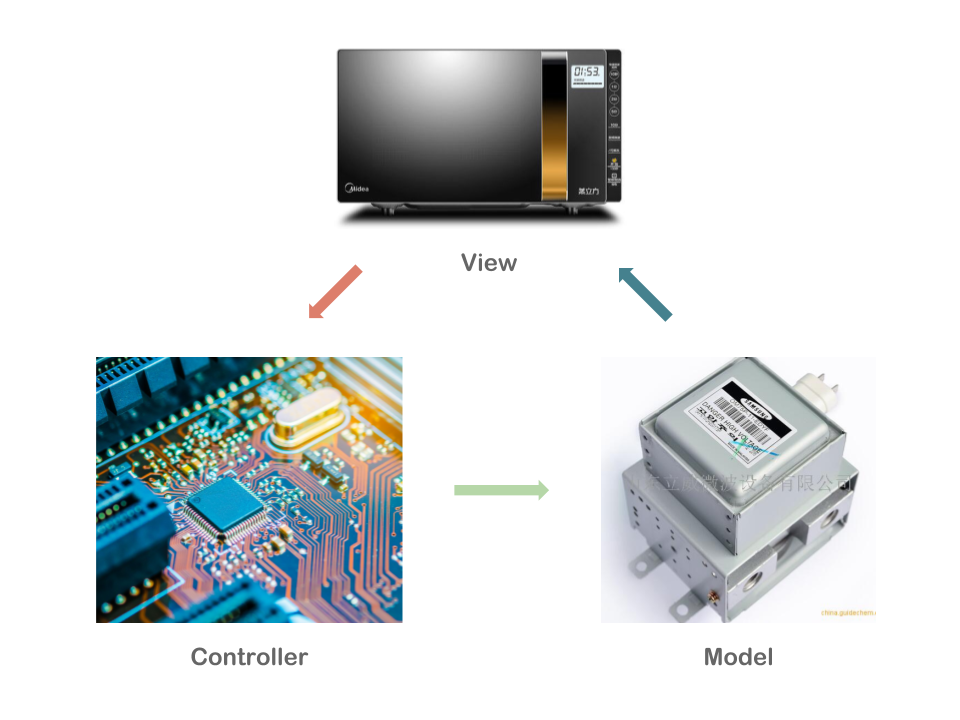
其實生活當中,MVC 的設計思想很多地方都有所體現,以家用微波爐爲例,可以將它也理解成三層結構。微波爐的外觀以及上面的操作摁鈕就是"視圖層"(view),而其內部的微波產生裝置磁控管則是"數據層"(Model),這裏的"數據"可以理解成"核心功能"。把操作摁鈕的指令轉化爲對磁控管的操作則是由“控制器層”的電路板來實現的。
如果現在要給微波爐更換一個新潮的外殼,或者更換一個更大功率的磁控管,完全可以在不更改其他層的情況下實現。每一層都是獨立的,這就是 MVC 模式的最大優勢。
在這個階段的後期,前端逐漸開始有了一點工程化的影子,並且開始受 CommonJS 的影響,有了模塊化編程的概念,誕生了相應的 CMD 和 AMD 的規範。開始有了構建工具 Grunt/Gulp,開始有了編碼的規範 JsLint。
3.MVVM (Model-View-ViewModel)
MVVM 同樣是一種軟件架構模式,它是在 MVC 的基礎上演進過來的,去掉了 MVC 中的 Controller,增加了數據的雙向綁定。
最有代表性的框架就是 Google 公司推出的 Angular, 它的風格屬於 HTML 語言的增強,核心概念就是數據雙向綁定。
Vue也可以算是 MVVM 模型,雖然它沒有完全遵守 MVVM 的設計,但受到了 MVVM 的啓發,在最開始的時候也是雙向數據綁定,並且一直使用 vm 表示 View-Model。就以 Vue爲例,簡單看下 MVVM 的思想。
4.SPA (single-page application)
SPA 是單頁應用的意思,它是區分傳統模式而言的。我們一開始就探討過從輸入URL到頁面呈現在我們面前的過程,也熟悉了 HTML 、 CSS 和 JS。現在換個角度來看這個過程:
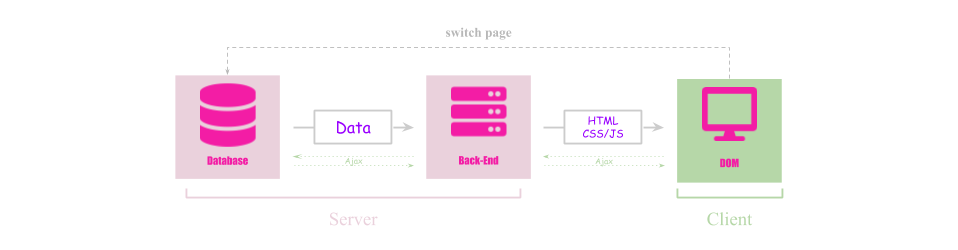
當客戶端發起頁面請求後,後端收到請求,然後取出數據庫中的數據,組裝好 HTML,然後返回 HTML 、 CSS 和 JS。有了 Ajax 後,我們在當前頁面可以重新獲取數據,並更新頁面內容。但當我們切換頁面,也就是有頁面跳轉時,整個過程會從頭再來一次。
精益求精的前端開發者們這個時候就在考慮,既然 Ajax 可以在當前頁面獲取數據並隨時更新當前頁面,那是不是可以做到切換頁面時也只通過 Ajax 獲取數據更新頁面,而不全部重新加載呢?
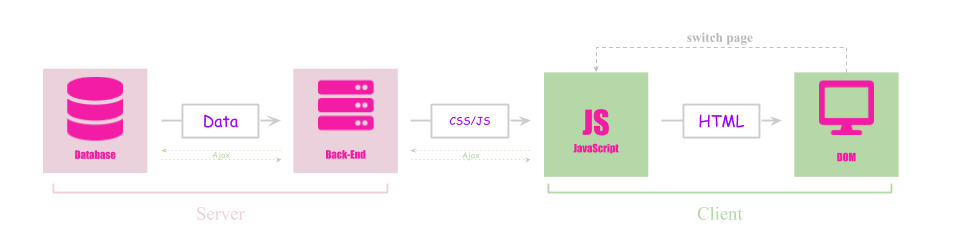
答案當然是可以!如下圖所示,用戶第一次發起頁面請求時,後端收到請求,然後取出數據庫中的數據,返回 CSS 和 JS文件。
JS 文件包括了頁面切換邏輯的處理,這是單頁應用實現的關鍵,它利用 Hash 或者 History 的技術,實現了當切換頁面時,首先通過 Ajax 獲取到新頁面需要的數據,然後由 JS 根據要切換到的網址,使用獲取到的數據來拼接出要展示頁面的 HTML。
整個切換頁面的動作全部由前端來完成了。這就是單頁應用,所有的資源只在第一次頁面請求時被加載,後面都只會發起 Ajax 請求獲取數據而已。
**5.* (server side render)
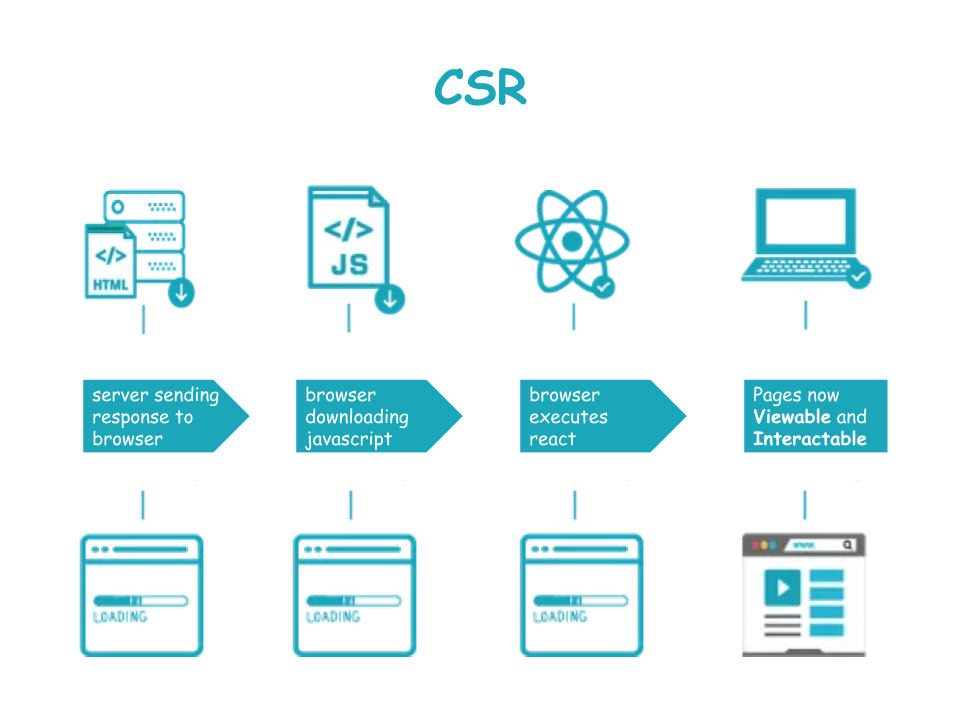
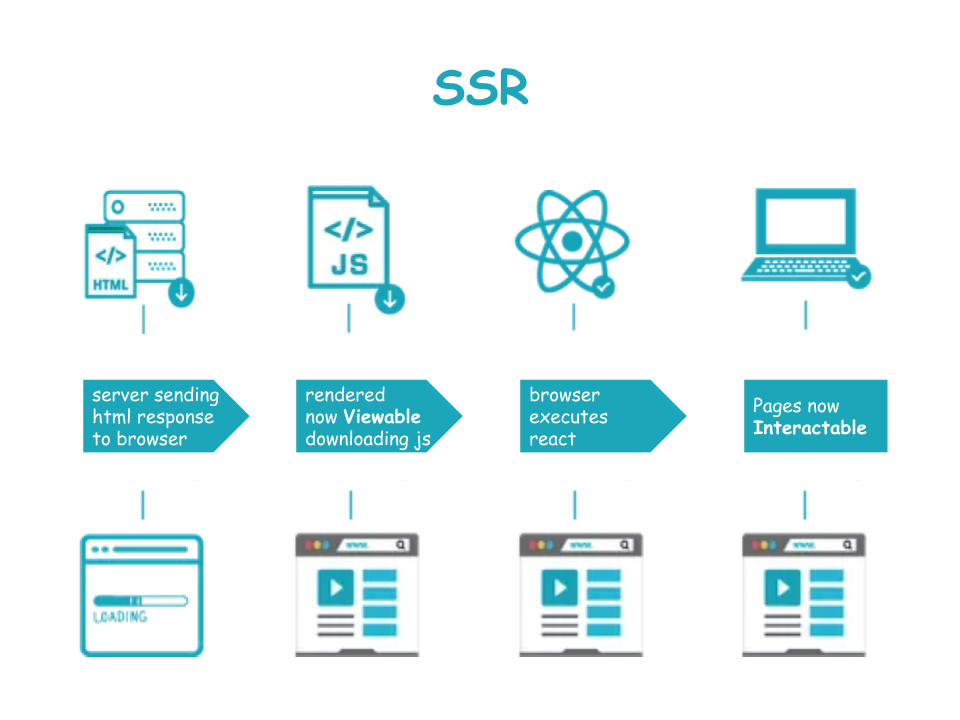
SPA 讓 web 變成了應用的形態,它是客戶端渲染(client side render)。客戶端渲染有它的弊端,譬如沒法做 SEO(Search Engine Optimization),由於所有的 JS 和 CSS會在首次訪問時被全部加載,並且 HTML 是在前端組裝的,就勢必導致首屏加載以及渲染的時間會增加,影響用戶體驗。
於是,現在又爭先恐後的回到服務端渲染,想想真得挺可笑的,十年前爲了搭上 Ajax 的班車紛紛做SPA,做客戶端渲染,現在反而又想着法兒的要重新做服務端渲染。
其實本質是一樣的,所以這裏其實是有歷史包袱的,在項目開始之前,先想想清楚到底有沒有必要做成 SPA 比較重要,而不是一味的趨之若鶩。
當然現在的服務端渲染和之前的服務端渲染在形式上還是有區別的:
之前的服務端渲染基本是圍繞頁面爲中心的開發模式,只需要處理 模板-\> html字符串的轉換,性能要優於現在的服務端渲染。
現在的服務端渲染基本是圍繞組件爲中心的開發模式,開發效率和可維護性當然更高,組件也可以統一通過模塊構建工具如webpack一併處理。
有一些 web 應用如果就應該使用 SPA 模式,但又想要 SEO 怎麼解決呢?
當搜索引擎的網絡爬蟲過來的時候,其實是可以通過頭信息判斷的,於是有一種創新的解決方案,可以在中間層寫個服務,對請求進行攔截。
譬如 Rendora 就是解決這個問題的,之前寫好的項目一句不用改,只需新起 Rendora 服務,對於爬蟲的請求額外增加服務端渲染,返回生成好的 html 就好了,對於非爬蟲,之前該怎麼玩兒就怎麼玩兒。
6.Node & 全棧
2009年,Node 項目誕生,它是服務器上的 JavaScript 運行環境。Node的出現令前端開發擁有了控制服務器的能力:Node = JavaScript + 操作系統 API
下一節聊聊 Node,敬請期待。