cyberplayer,
官方demo
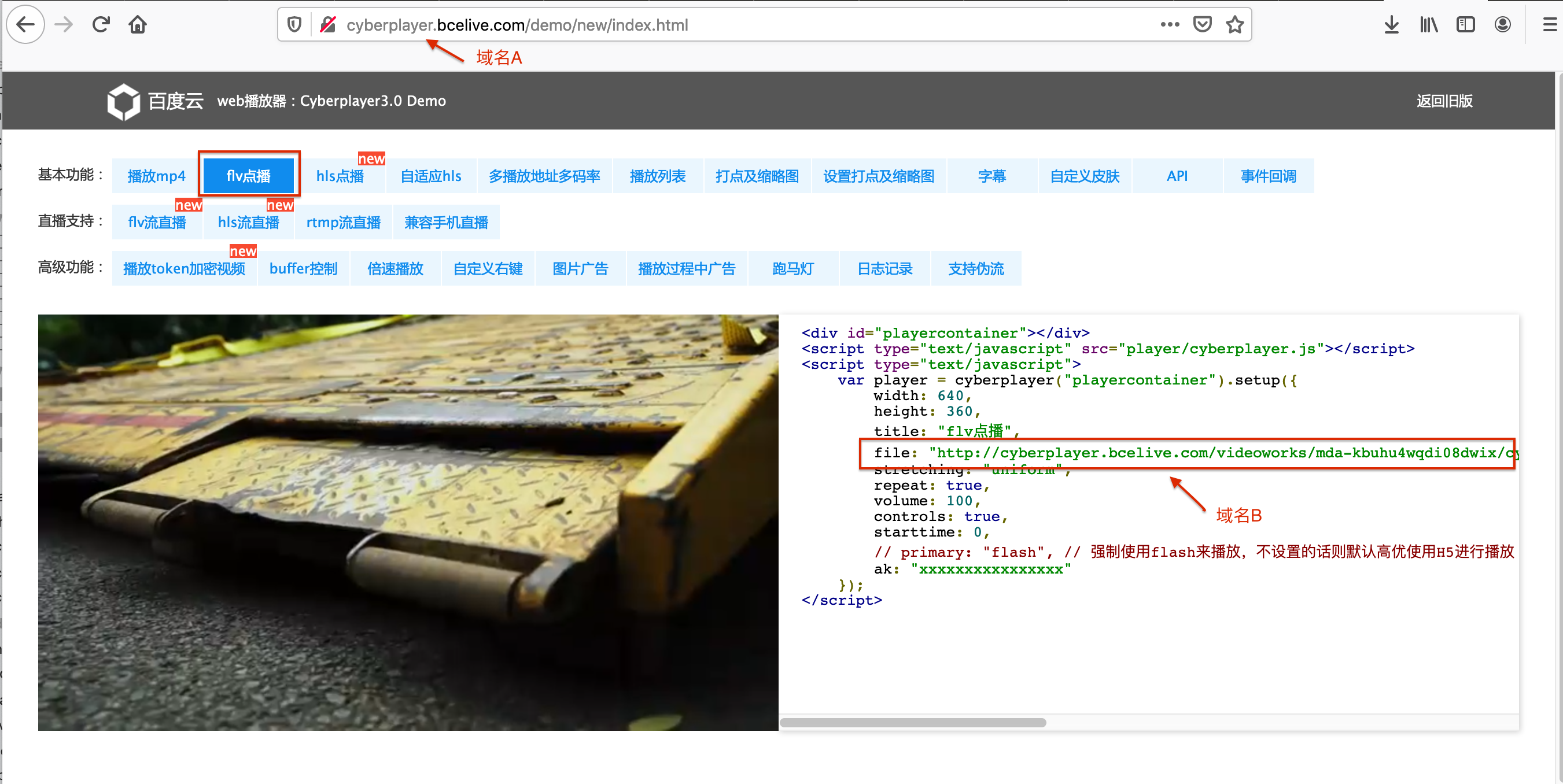
百度雲web播放器:
Cyberplayer3.0 Demo
http://cyberplayer.bcelive.com/demo/new/index.html
一、問題
按照上面的demo,如果:域名A, 訪問域名B的flv文件時,
出現:加載失敗,不能播放當前文件。
查看,控制檯:
已攔截跨源請求:同源策略禁止讀取位於 http://域名B.../.flv 的遠程資源。(原因:CORS 頭缺少 'Access-Control-Allow-Origin')。
二、解決方法
需要在域名B的文件所在的服務器nginx服務器中配置。
oneinstack的lnmp爲例,
在 /usr/local/nginx/conf/vhost/域名B.conf 中添加:
location ~* \.(flv)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}再重啓nginx.
service nginx restart;
三、 解釋
- Access-Control-Allow-Origin
服務器默認是不被允許跨域的。給Nginx服務器配置Access-Control-Allow-Origin *後,表示服務器可以接受所有的請求源(Origin),即接受所有跨域的請求。
- Access-Control-Allow-Headers 是爲了防止出現以下錯誤:
Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
這個錯誤表示當前請求Content-Type的值不被支持。其實是我們發起了"application/json"的類型請求導致的。這裏涉及到一個概念:預檢請求(preflight request),請看下面"預檢請求"的介紹。
- Access-Control-Allow-Methods 是爲了防止出現以下錯誤:
Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
加入QQ PHP技術問答羣 (羣號:292626152),有關cyberplayer的問題,可相互交流。