經歷過nginx+uwsgi+centos7部署Django項目,失敗而告終,原因不詳!
經歷過window+apache24部署Django項目,失敗,原因不詳!
今天,終於在window+IIS的環境上搭建成功了,過程記錄下來,真是不容易啊!
IIS6 + python3.6.8 + Django3.0.2
Python安裝目錄:C:\Python36
Django項目目錄: D:\SourceManage
開啓windows的IIS服務
依次進入 控制面板--管理工具,點擊IIS管理器
搭建python環境過程略過,配置環境變量過程略過
安裝wfastcgi模塊
pip install wfastcgi -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host=mirrors.aliyun.com
說明(後面一堆是指定安裝源)
5. 命令行輸入wfastcgi-enable,如果出錯,就行執行wfastcgi-disable,再執行wfastcgi-enable
其中的 c:\python36\python.exe|c:\python36\lib\site-packages\wfastcgi.py 要拷貝下來,後面要用到
6. 進入IIS創建網站
右鍵--添加網站,
1 網站名稱: 隨意填寫
2 爲Django項目的根路徑
3 填寫要訪問的端口號
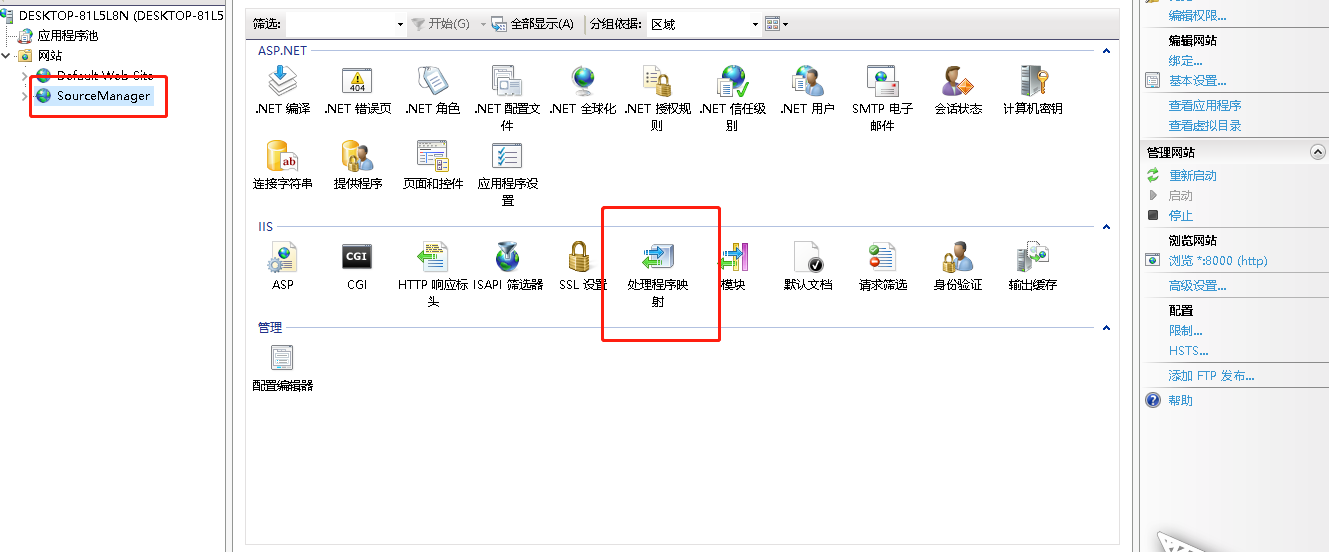
7. 點擊剛創建的網站,雙擊右側 “處理程序映射”
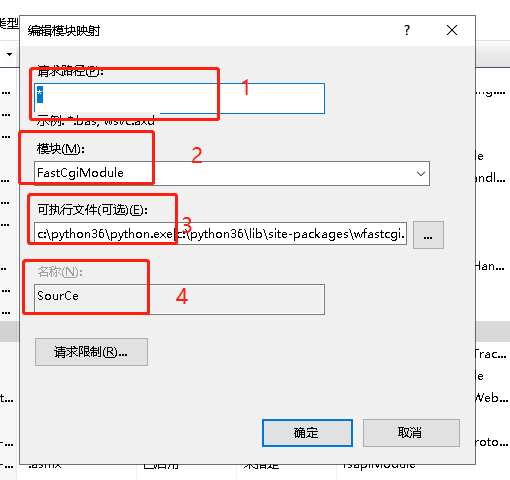
添加模塊映射
1 固定寫 *
2 固定選 FastCgiModule
3 填寫步驟5得到的 c:\python36\python.exe|c:\python36\lib\site-packages\wfastcgi.py
4 名稱隨意寫
8. 先不要點擊確定,點擊請求限制
去掉對勾,點擊確定
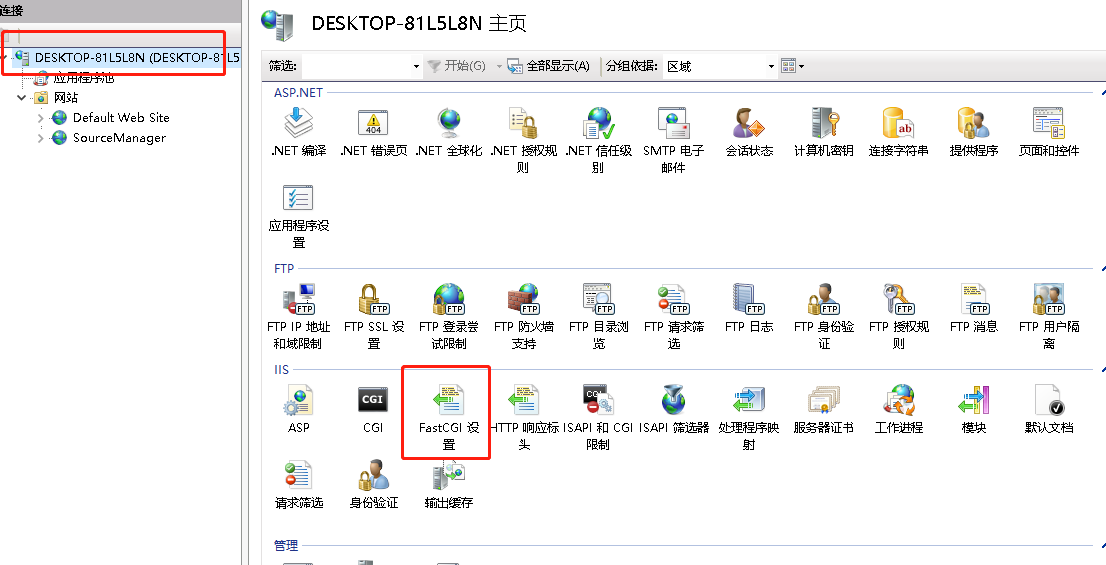
9. FastCgi設置
選中如圖,雙擊FastCgi設置
10.選中每一條,右鍵--編輯
點擊如圖進行設置
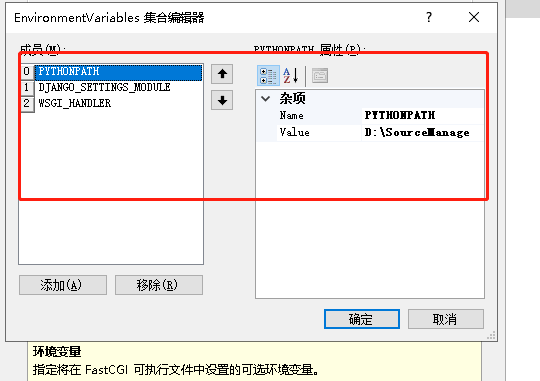
點擊下方添加,添加3個變量,內容如下
#Django項目根目錄
PYTHONPATH D:\SourceManage
#Django項目名稱.settings
DJANGO_SETTINGS_MODULE SourceManage.settings
WSGI_HANDLER django.core.wsgi.get_wsgi_application()
11.下面是重要環節,處理下靜態資源問題,
Django目錄結構 ,我的靜態資源是放在根目錄下的templates中的static裏面的
修改Django項目中的settings文件中
STATIC_URL 就這樣寫
STATIC_ROOT中紅框部分是 相對項目根目錄,你的靜態文件的目錄
在manage.py所在的目錄執行執行python manage.py collectstatic,
12.在templates/static文件夾中,也就是你的靜態文件所在目錄,添加web.config,內容如下
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
13. 添加虛擬目錄
網站上右鍵--添加虛擬目錄
1 固定寫static
2 靜態目錄路徑
點擊確定後,重新啓動網站,訪問就可以了