該教程適用win10操作系統
運行環境
Nodejs version 10.1.0
Gulp CLI version 2.2.0
Gulp Local version 3.9.1
1. 全局及本地安裝gulp
npm install -g gulp
cd semantic-ui-vue
npm install --save-dev [email protected]2. 安裝semantic-ui
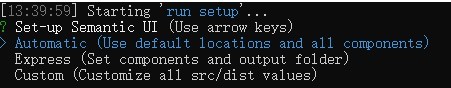
npm install --save semantic-ui- Automatic:自動配置,一切都用默認的設置。
- Express:快速設置,只需要設置組件還有輸出的目錄。
- Custom:自定義,完全自己去定義 src/dist 目錄。
3. 編譯文件
經過上面的步驟之後在項目目錄下會存在semantic文件夾, 我們需要進到該文件夾下執行編譯
cd ./semantic
gulp build編譯完成後在semantic/dist文件夾下會生成semantic.min.css和semantic.min.js的文件