ImageIt作爲Grafana的社區插件,它可以將查詢的數據疊加展示在圖片上,我們可以利用這一點,創建一個能動態感知的網絡拓撲。
具體步驟如下:
1、繪製拓撲圖,如下圖所示:
上傳拓撲圖到Grafna的web圖片目錄/usr/share/grafana/public/img/下。
2、安裝ImageIt插件
# grafana-cli plugins install pierosavi-imageit-panel
# systemctl restart grafana-server
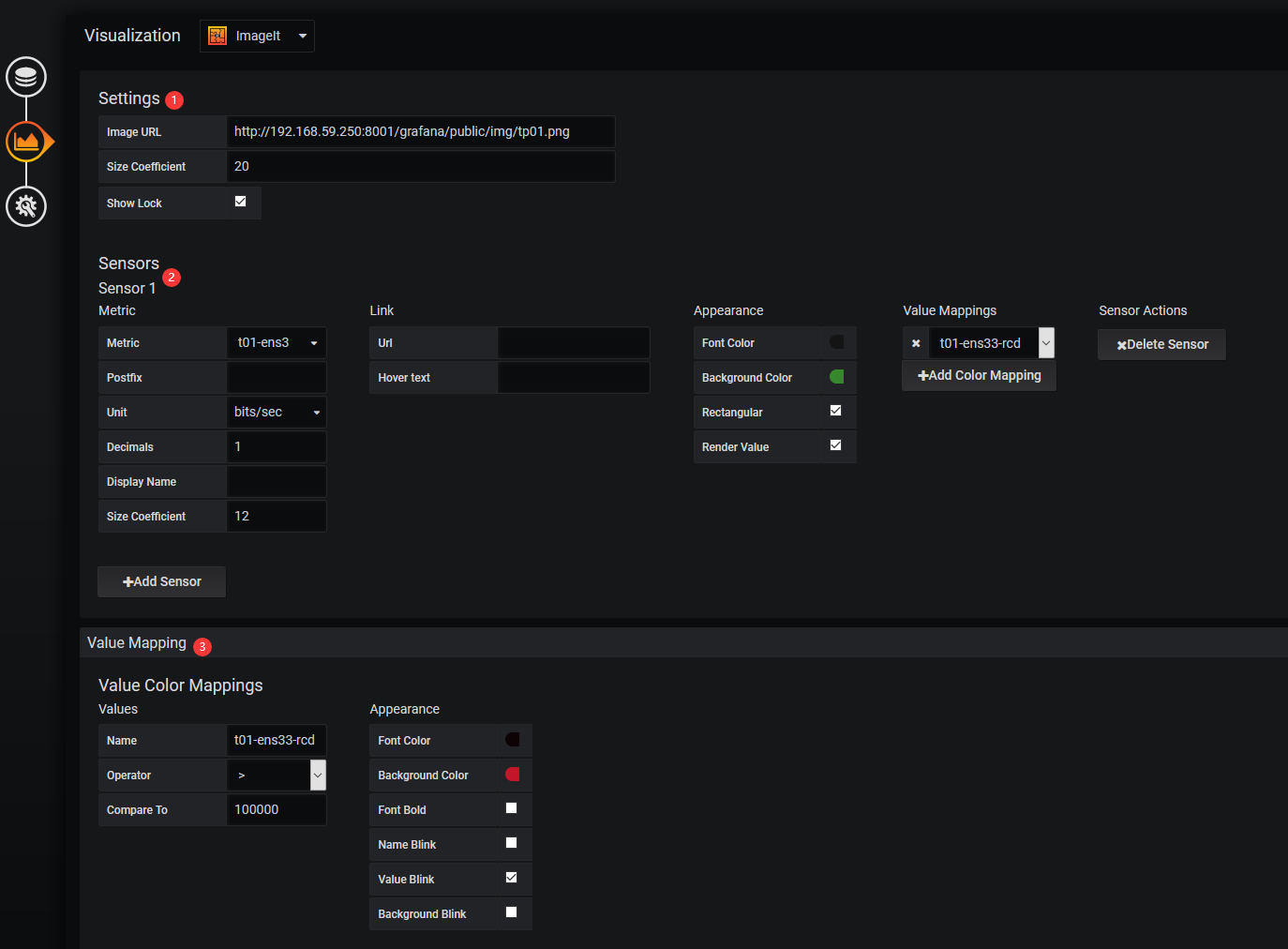
3、在Grafana中創建Dashboard,並選用ImageIt插件,如下圖所示。
ImageIt插件配置面板介紹:
① Settings(設置),Image URL用於指定能訪問拓撲圖的URL地址;Size Coefficient表示圖片大小,可忽略;Show Lock表示爲拓撲圖增加鎖,圖上增加的Metrics不能被移動。
② Sensors(傳感器),Metrics用於選擇查詢metrics的名字;Link表示爲該metrics增加url以及鼠標懸停顯示文字;Apperance用於設置metrics值顯示效果,具體可勾選各功能進行嘗試。
Value Mapping作用主要是設置閾值,當超出閾值時顯示不同顏色。
最終展示效果如下(本示例用於演示,只添加了部分metrics),即圖上所添加的每個metrics都可以閃爍,並且超出閾值的還可以改變顏色。
總結:使用ImageIt插件勉強能創建動態感知的網絡拓撲,但配置比較繁瑣,且metrics值展示樣式只有2種,但有總比沒有好,期待ImageIt的作者能持續優化哈。