說到平臺開發,企業可能都會遇到過這樣的情況,耗時多、人力成本高,進而導致開發效率低。那麼如何快速開發數據平臺呢?相信通過我今天的分享,將會對你在進行數據平臺開發時,提供強有力的幫助。大家也可以搜索騰訊課堂、網易雲課堂-《grafana運維監控與數據分析》
接下來我將以一種最簡單的方式,來分享一下怎樣快速開發,通過我講到的解決方式來操作,可以說,對於初創型公司來說,相信可以節約很多時間和人力成本。
我們都知道,數據平臺就是用來分析公司業務數據的,一般是以瀏覽器的形式進行數據瀏覽,並且它還有個特點,就是能夠根據時間動態數據變化,這樣方便運營或市場等人員進行決策。
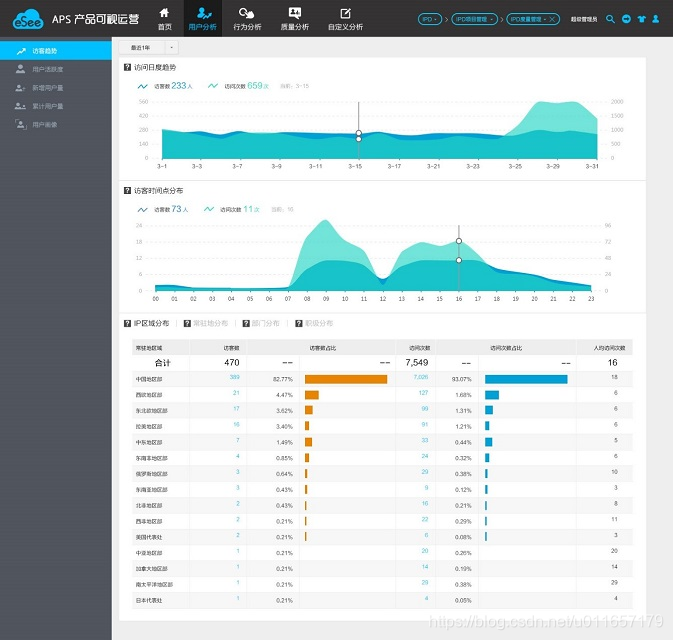
一般的數據平臺裏邊,包含各種業務類型的指標,例如DAU(日活)、PV(訪問量)等,可以說,這些都是公司管理者們很關注的數據,從而體現數據平臺的價值。(圖1)
那這個數據平臺,如何進行開發呢,傳統方案裏一般涉及三類人員,架構也是一樣。
前端,負責頁面設計。後端,負責前端以及底層數據對接、接口開發等。數據,負責提供數據存儲。
傳統方案裏,人員配置、機器配置較多,一般初創型公司投入較大,並且工期較長。面對這樣的情況,那麼我們如何做,才能快速進行開發,建立數據平臺呢?
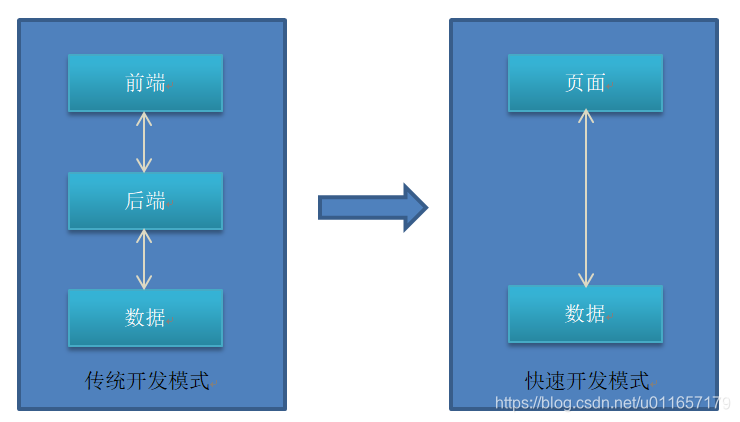
這裏我給出的答案是:去掉前、後端開發。讓頁面直接對接底層數據,去除前、後端開發邏輯,這樣既節省了人員成本,又縮短了開發工期。來看下兩種架構的對比,可以看出,傳統開發模式裏,一般經歷三個階段:前端、後端、數據,而前兩個階段開發週期較長,在快速開發模式中,我們可以去掉這兩個階段,從而達到快速開發數據平臺的目的。(圖2)
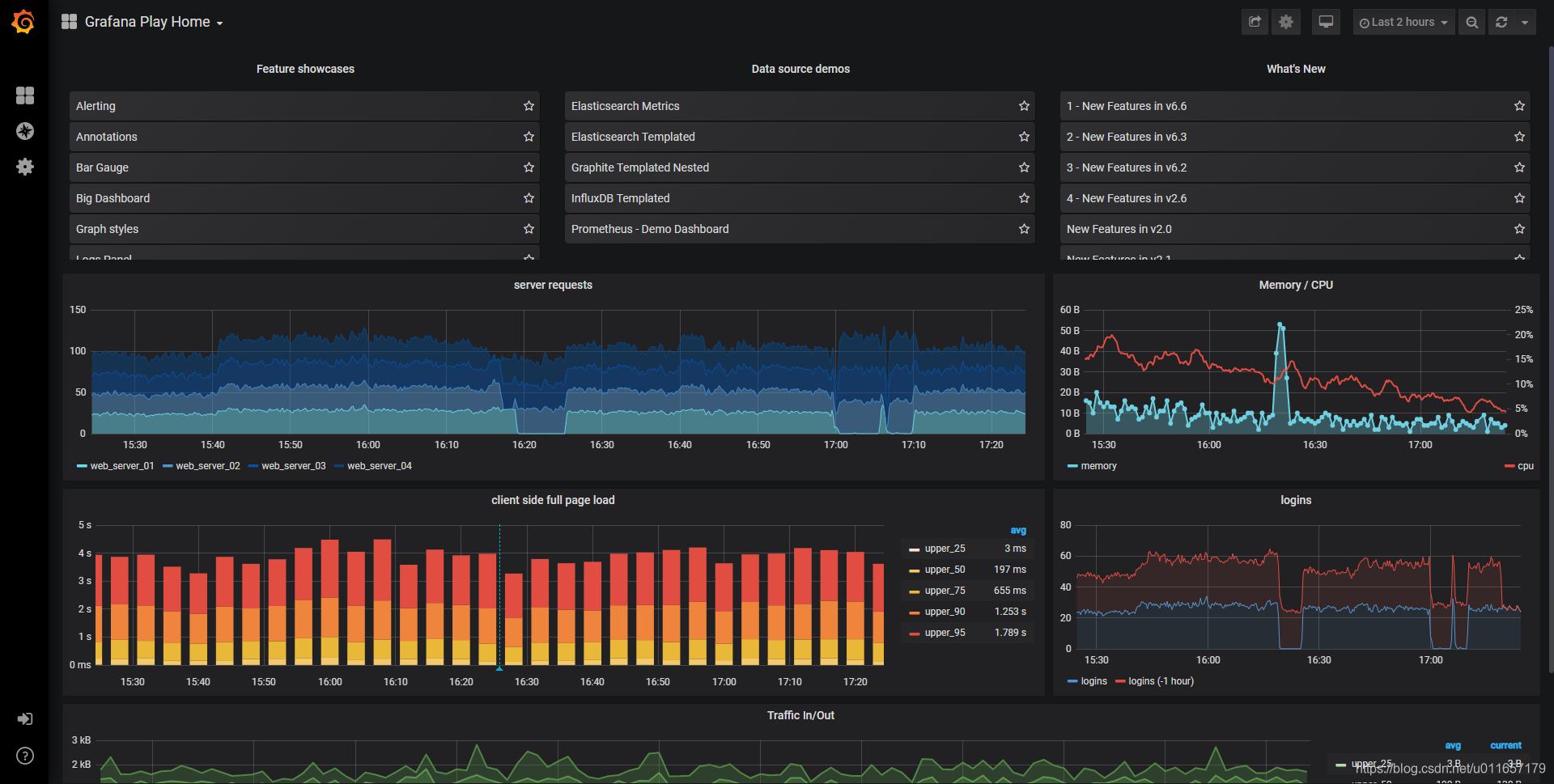
講到這裏,你可能會問了,那如何做才能夠去掉前、後端邏輯呢?接下來,我就給大家介紹一個開源工具:Grafana,爲了能讓大家更進一步瞭解它,我們可以看下官網Live Demo,網址我放在這裏。(圖3)
可以看到,Grafana其實只是專門用來做系統監控的,每個圖形,都是以插件的形式單獨安裝的(後邊我會講一下),那麼我們可以對某些插件進行二次開發,這樣就可以實現很多花式的展示了。(圖3)
比如,目前Grafana不支持的中國地圖,我已經開發好了,後期我會在GitHub上分享給大家。說到開發插件,確實有點難度,因爲已經涉及到代碼了,不過不用擔心,絕大部分都可以去GitHub上搜索試試看。
接下來我會重點講一下,看看我們怎樣利用Grafana這個工具 進行數據平臺的展示。我一步一步來說。
首先就是安裝,我們需要從官網下載安裝程序,內置會用SQLite數據庫,這裏可以理解成 用來存儲我們的頁面數據。安裝軟件過程中,它會自動幫我們安裝SQLite數據庫。這些都不用咱們特別關注,這裏我就不贅述了。
安裝好之後,就到了添加數據源環節,選擇我們需要的數據源進行配置,官方已經支持大部分數據源,比如MySQL、Elasticsearch等。某些數據庫官方還暫不支持,比如MongoDB數據源,我們可以從GitHub上獲取,有大神已經給開源了。配置好了之後,我們就可以直接在插件上 利用這個數據源,進行數據展示了。
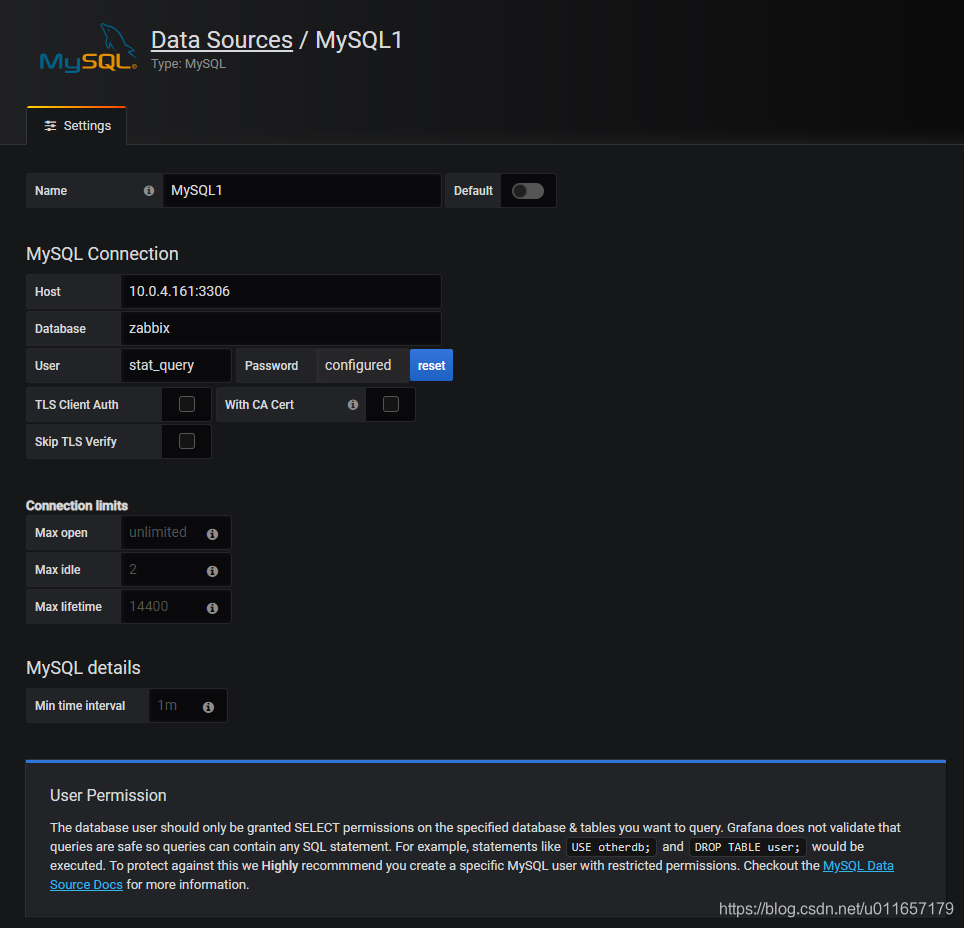
接下來我拿MySQL數據庫舉例,我們可以點擊Configuration -> Data Sources,添加數據源。(圖4)
總體來看,配置很簡單,填寫數據庫地址、用戶名、密碼等就可以了,這些信息公司DBA會進行提供。(圖4)
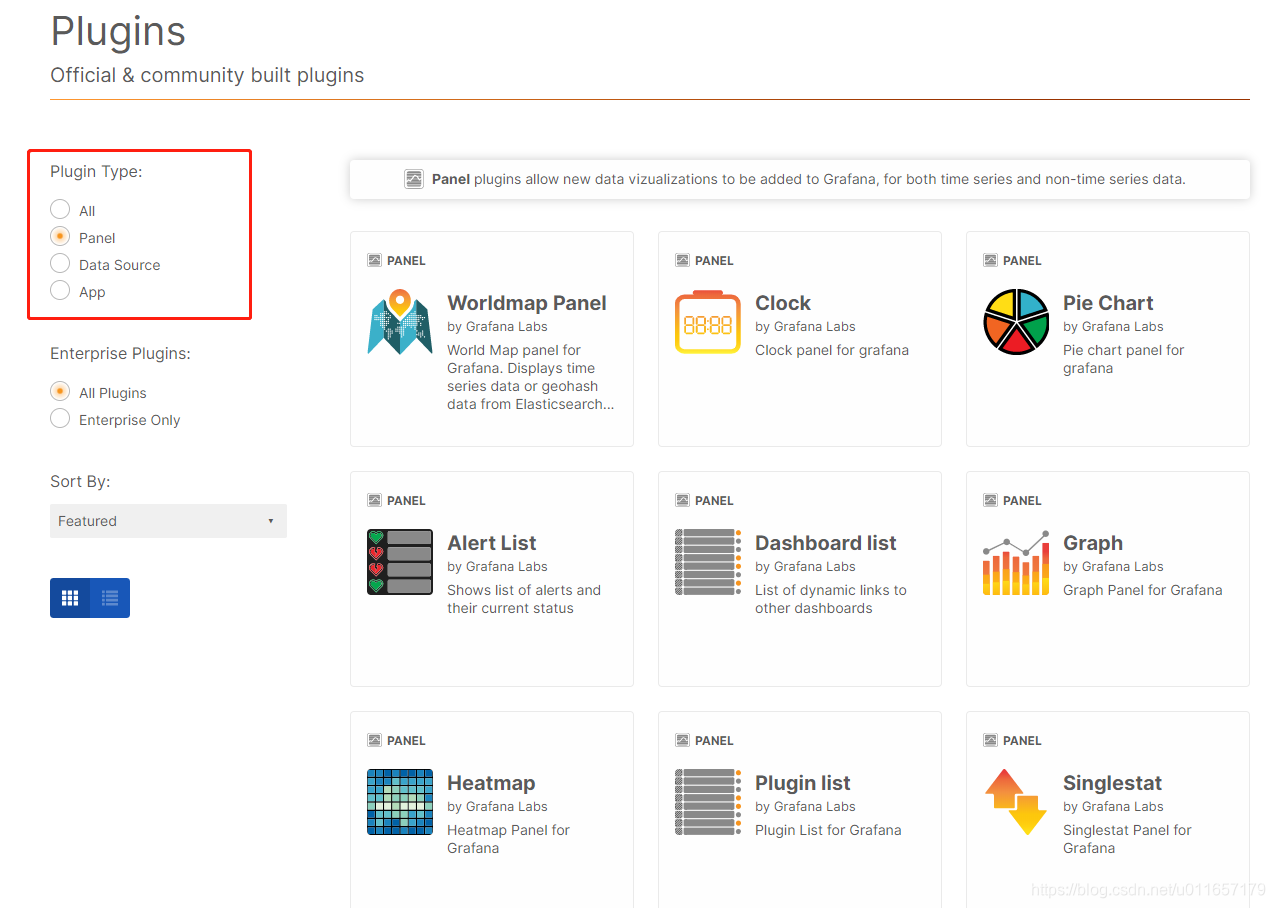
接下來我講一下插件,目前Grafana已經支持很多插件了,不過使用每一個插件,我們都需要進行安裝,先來看下官方插件。(圖5)
如果你去瀏覽官網,可以看到很多,比如說第一個Worldmap Panel,這個插件是用來對世界地圖進行展示的。其中紅框部分可以進行插件,或數據源的選擇等。我們之前也說了,如果你要使用是需要進行安裝的,安裝也很簡單,一個命令就能搞定了,點擊這個插件,會展示安裝方法,這裏就不贅述了。(圖5)
接下來,看看我們系統裏安裝了哪些插件。可以看到,點擊Configuration-->Plugins,這包含了數據源、圖形插件等。同時也包括我們二次開發打通數據源的ECharts插件等。(圖6)
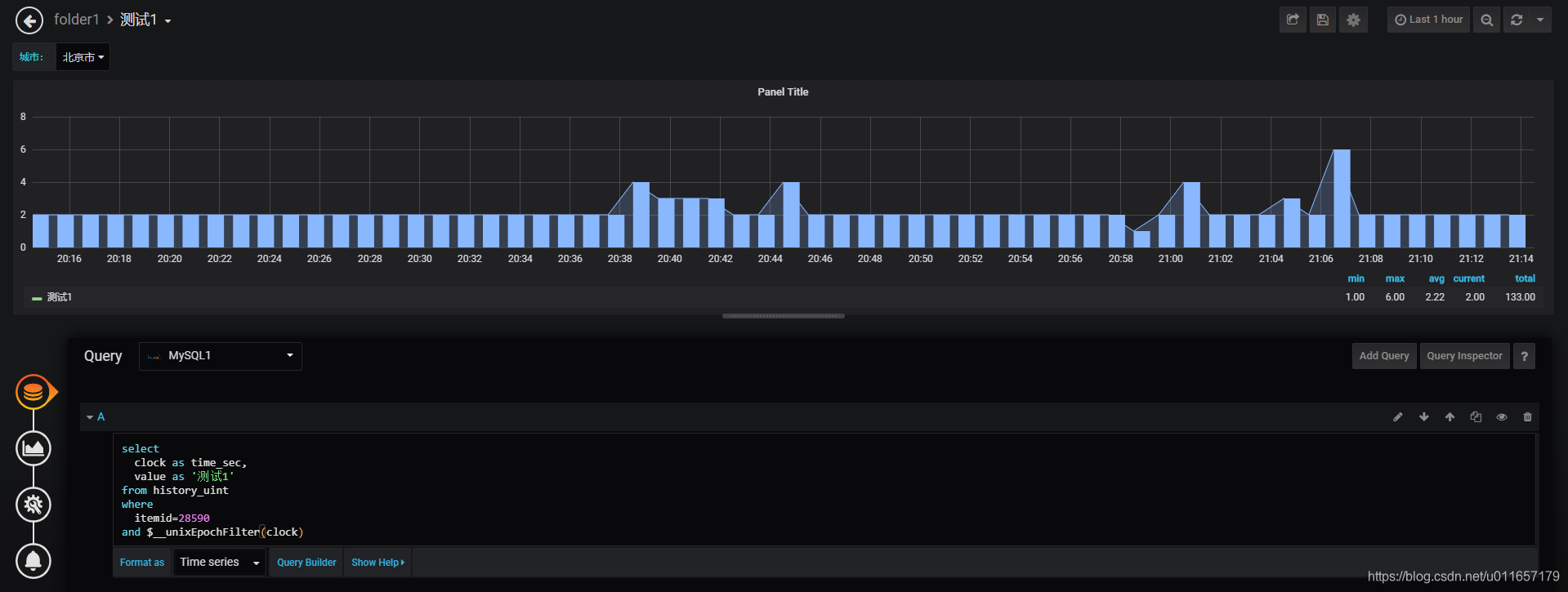
我們現在就拿Graph插件,結合剛纔建立好的MySQL數據源,來體會一下Grafana的方便快捷,直接寫SQL就行。不過,SQL與標準SQL有些不同,這是Grafana爲了處理時間問題而設計的,你只要簡單看看“幫助”就會寫了。(圖7)
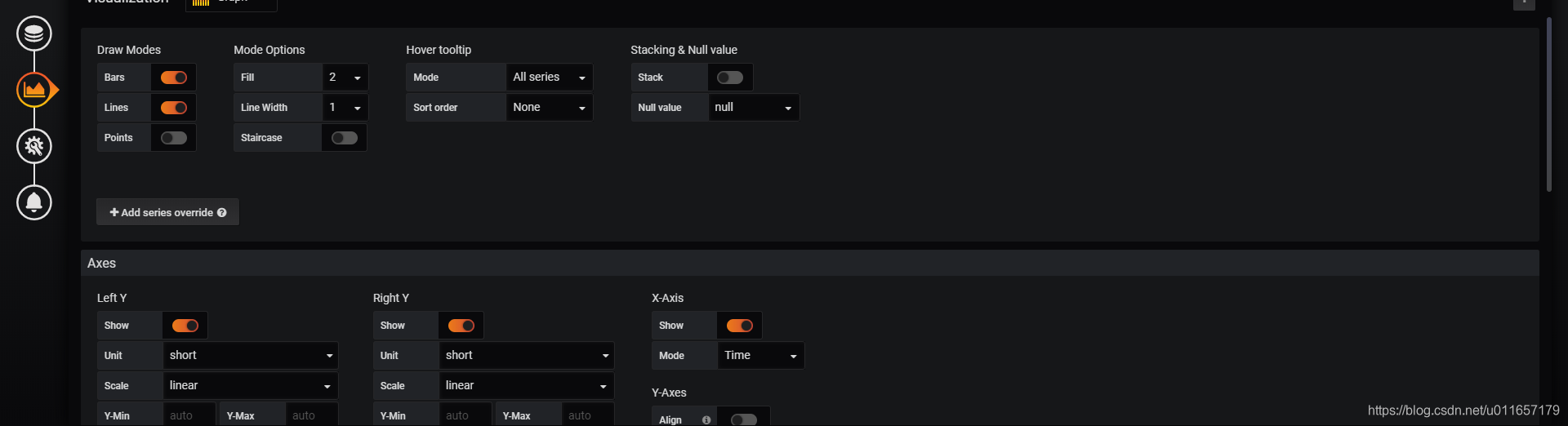
可以看出,利用這個Graph插件,我們就可以很方便地實現曲線、點、條形圖的展示了。相關配置點點鼠標就可以,比如條形切換曲線等操作,並且右上角可以進行時間篩選,頁面也會定時刷新等。這真正做到了,去掉前、後端處理邏輯,讓插件直接對接數據源,寫SQL就可以實現快速展示,只要你會點SQL語言就好,運營人員都可以設計頁面了。想想如果整個頁面都是這麼開發,數據平臺是不是就很快能呈現了!(圖7)
那麼這裏存在這樣一個問題,Grafana是所有圖形都支持麼?答案是否定的!爲了解決這個問題,我二次開發了多種插件,其中一款炫酷的插件ECharts,它的主要功能是將百度ECharts圖形整合到Grafana平臺上,並且支持數據源動態查詢數據,例如MySQL。
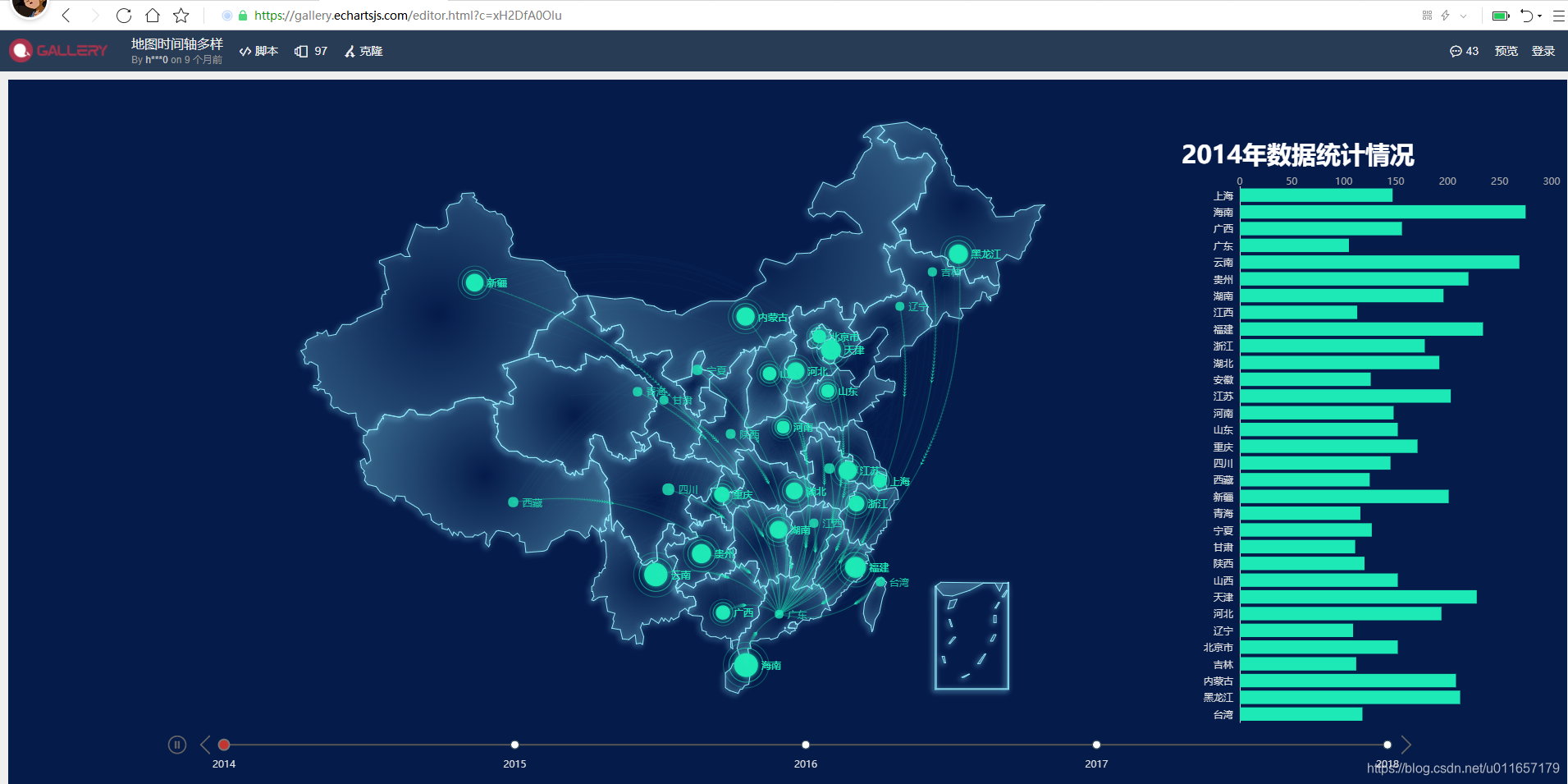
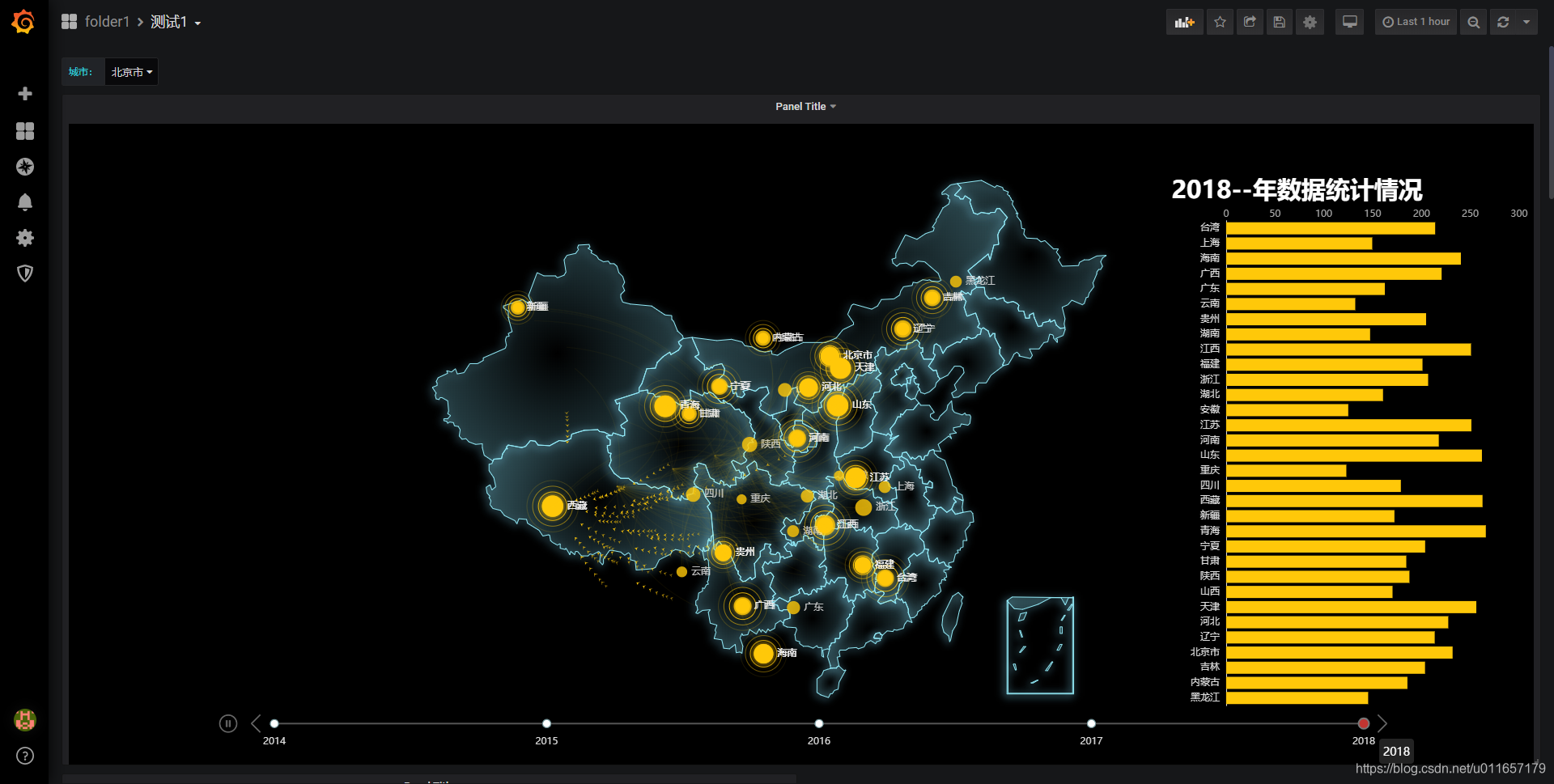
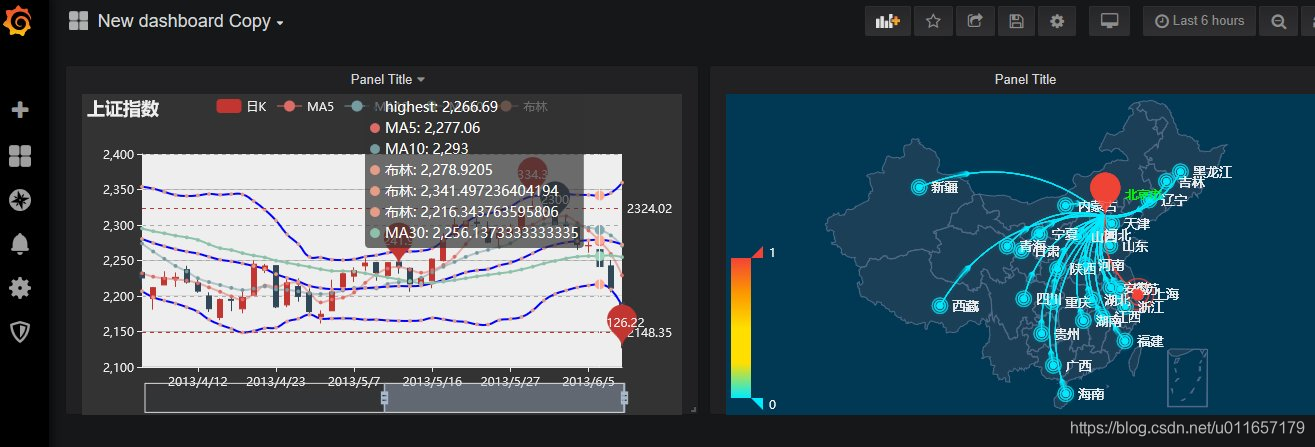
現在我們隨便找個百度ECharts例子進行實現,看看能不能整合到Grafana平臺上,可以看到,這是將5年趨勢變化數據展示在中國地圖上呈現出來的,一起來看下百度ECharts地址以及效果。(圖8)
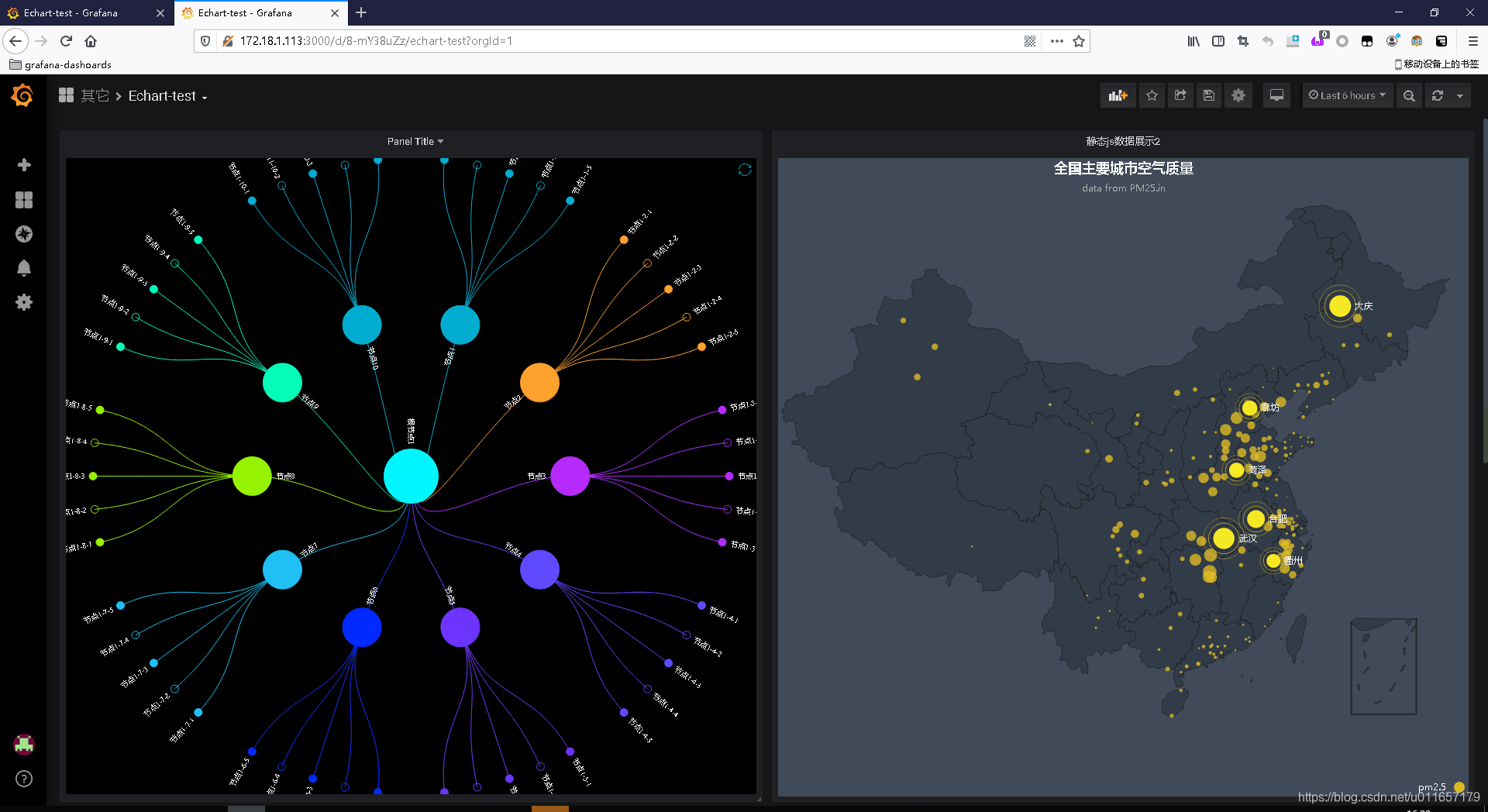
接下來我將百度ECharts代碼 複製到Grafana下,看下效果,不過這個只是實現了靜態數據的展示,想要實現從數據庫中獲取數據,還需要對代碼進行進一步變換,實現SQL。(圖9)
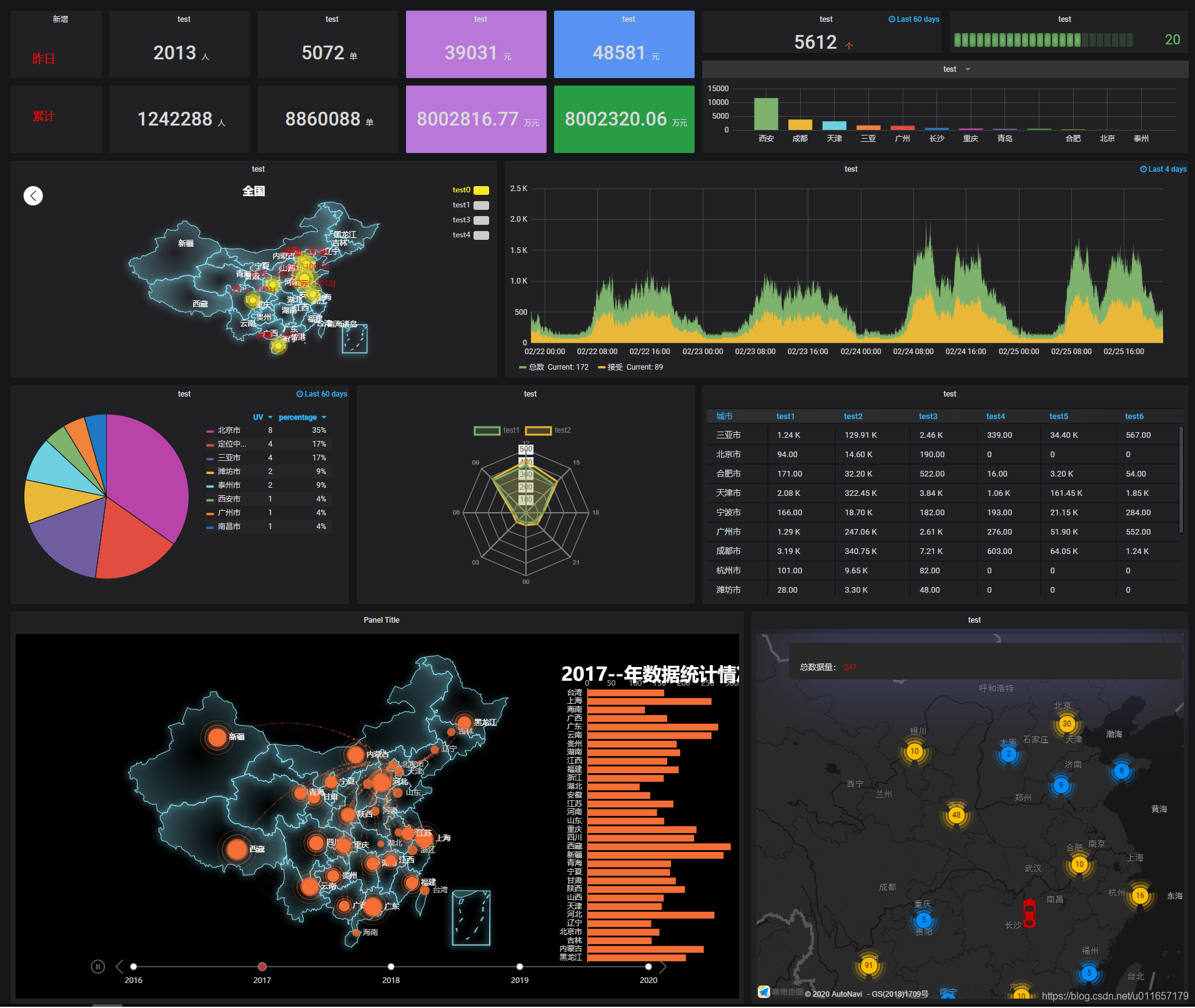
OK,到這裏,我相信你已經大致明白了,通過Grafana結合各種插件,是可以快速實現數據平臺開發的!後邊就是對各種插件的一種組合,來演示下我實現的效果吧(點擊地圖任意省份,可以擴展到城市)。(圖10)
其他效果展示:
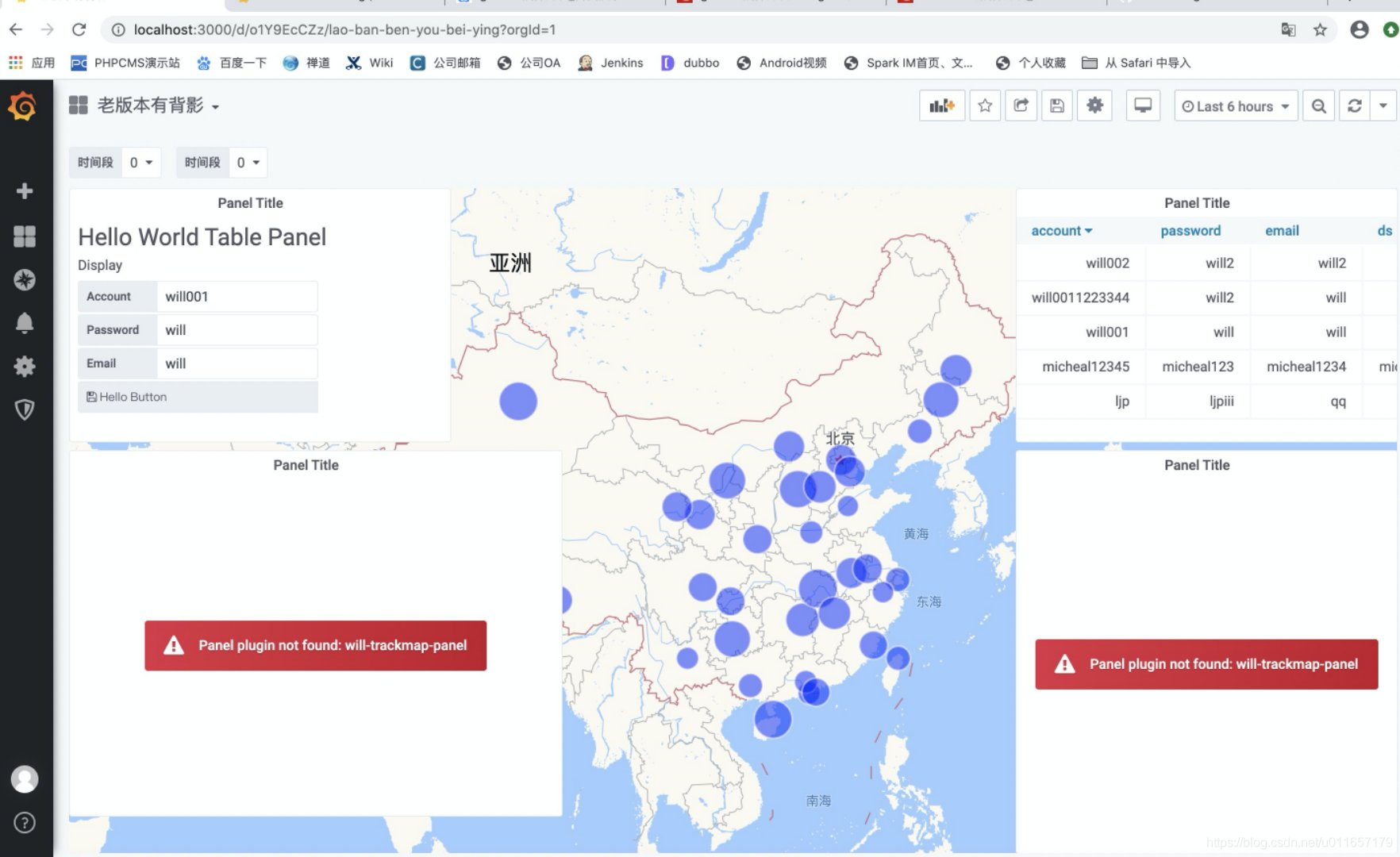
實現背景替換:
最厲害的,可以這樣,背景是實時數據,看下圖:
今天的分享到這裏就結束了,最後我來給你總結一下。我首先講了數據分析平臺對於企業的核心價值。通過數據平臺,我們可以很方便地隨時對數據進行分析,爲企業運營提供方向。
那麼如何快速開發數據分析平臺呢?傳統模式一般需要經過三個階段:前端開發、後端開發、數據運維。這種模式下,工期長、成本高,這對於小型企業投入較大。
爲了解決這個痛點,我們可以去掉前端、後端開發部分,藉助Grafana開源平臺,通過加載插件的方式,讓頁面直接對接數據源,從而構建數據平臺高效的開發模式,要想真正做到,只需要你會寫一點SQL,這樣每個人,就都可以進行數據的呈現了。(圖11)
好,希望我的分享可以幫助到你,關於其他插件的定製開發,也希望你在下方的留言區和我參與討論。