JSP實現寵物店設計
一、Myeclipse部署
打開MyEclipse,window--references,文本框中輸入jre或tomcat進行相關操作
(1)配置jre
(2)整合Tomcat
(3)部署項目
百度經驗:myeclipse部署工程項目到tomcat中(包含下載相關軟件)
二、Myeclipse新建項目
(1)新建項目
(2)新建JSP頁面
三、Myeclipse開發寵物網店
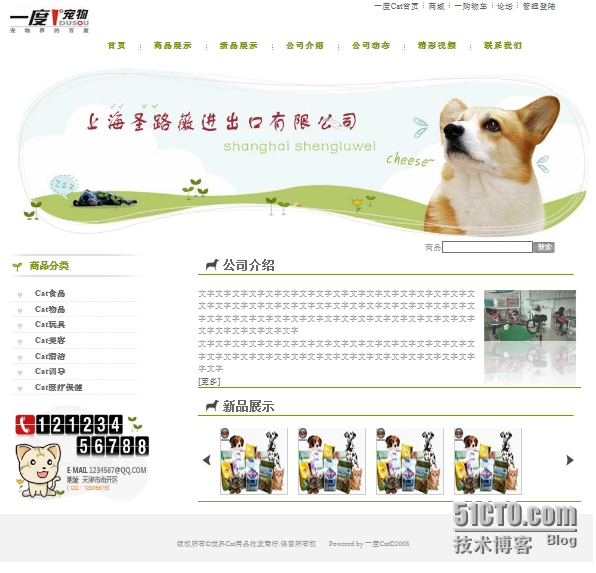
(一)網站首頁設計
首先分析首頁代碼(建議用Firefox瀏覽器查看代碼,進行代碼調試,當然現在IE頁具有該功能)
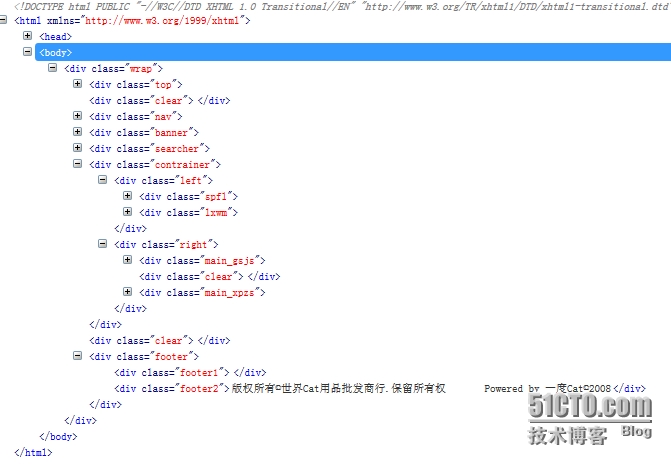
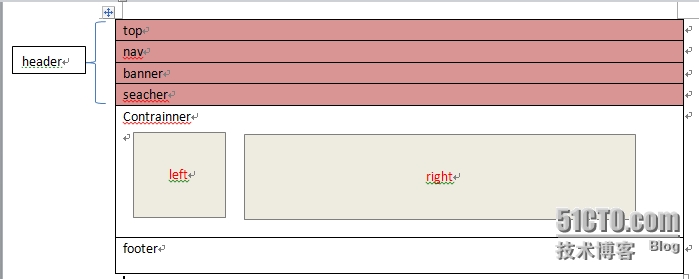
靜態首頁分析後如下圖所示,clear層可以先不考慮
我們將top、nav、banner、searcher幾個層內容,在不同頁面都不變的放到header頁面,將下contrainer層內容放到content頁面,footer層內容放入footer頁,
則首頁代碼如下:
<%@page contentType="text/html;charset=utf-8"%>
<html>
<head>
<title>無標題文檔</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="wrap">
<div class="header">
<%@include file="header.jsp"%> 包含top至searcher層代碼
</div>
<div class="contrainer">
<div class="left">
<%@include file="left.jsp"%> 包含left層代碼
</div>
<div class="right">
<%@include file="right.jsp"%> 包含right層代碼
</div>
</div>
<div class="footer">
<%@include file="footer.jsp"%> 包含footer層代碼
</div>
</div>
</body>
</html>
接下來應用Firefox瀏覽器,粘貼相應部分的代碼
Firefox瀏覽器上安裝debug,按F12,查看源代碼,選擇相應部分使用innerHTML方式粘貼相應內容,也可以用Dreamweaver等軟件幫助實現
另一種方式:應用Myeclipse代碼摺疊功能,方便實現
header.jsp頁代碼
<%@page contentType="text/html;charset=utf-8"%>
<div class="top">
<div class="logo">
<img src="p_w_picpaths/logo.jpg" />
</div>
<div class="top_right">
<ul><li><a href="#">一度Cat首頁</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="#">商城</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="#">一購物車</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li>
<li><a href="#">論壇</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li>
<li><a href="#">管理登陸</a></li>
<li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="nav"><ul><li style="padding-left:170px;"><a href="index.jsp">首頁</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li>
<li><a href="index.jsp?type=product">商品展示</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="#">新品展示</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=intro">公司介紹</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=news">公司動態</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li>
<a href="index.jsp?type=video">精彩視頻</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=teles">
聯繫我們</a></li>
</ul></div>
<div class="banner"><img src="p_w_picpaths/banner.jpg" /></div>
<div class="searcher"><form><span>商品</span><input type="text" /><input type="submit" class="btn" value=""/>
</form></div>
right.jsp頁代碼
<%@page contentType="text/html;charset=utf-8"%>
<div class="main_gsjs">
<h2>公司介紹</h2>
<img src="p_w_picpaths/img_03.jpg">
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字字文字</p>
<p><a href="#">[更多]</a></p>
</div>
<div class="clear"></div>
<div class="main_xpzs">
<h2>新品展示</h2>
<div class="left"><img src="p_w_picpaths/zuo.jpg"></div>
<div class="right"><img src="p_w_picpaths/you.jpg"></div>
<div class="center"><ul><li><img src="p_w_picpaths/product.jpg"></li><li><img src="p_w_picpaths/product.jpg" alt=""></li>
<li><img src="p_w_picpaths/product.jpg" alt=""></li>
<li><img src="p_w_picpaths/product.jpg" alt=""></li>
</ul>
</div>
<div class="clear"></div>
</div>
添加其他頁,看下是否能達到以前靜態網站首頁的效果
(二)網站整體設計
(1)要想實現頁面之間的調準,需要在導航鏈接部分傳遞參數
header部分內容:
<div class="nav"><ul><li style="padding-left:170px;"><a href="index.jsp">首頁</a></li>
<li>
<img src="p_w_picpaths/line_03.jpg" /></li>
<li><a href="index.jsp?type=product">商品展示</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="#">新品展示</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=intro">公司介紹</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=news">公司動態</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li>
<a href="index.jsp?type=video">精彩視頻</a></li><li>
<img src="p_w_picpaths/line_03.jpg" /></li><li><a href="index.jsp?type=teles">
聯繫我們</a></li>
</ul></div>
(2)右側頁面設計
首先需要把right.jsp文件另存爲right1.jsp
right.jsp實現根據header.jsp點擊傳遞參數不同右側顯示不同的內容
<%@page contentType="text/html;charset=utf-8"%>
<%
String type=request.getParameter("type");
if (type==null){
%>
<jsp:include page="right1.jsp"></jsp:include>
<% }else if(type.equals("news")) { %>
<jsp:include page="news.html"></jsp:include>
<% }else if(type.equals("product")){ %>
<jsp:include page="products.html"></jsp:include>
<% }else if(type.equals("teles")){ %>
<jsp:include page="teles.html"></jsp:include>
<% }else if(type.equals("video")){ %>
<jsp:include page="videos.html"></jsp:include>
<% }else if(type.equals("intro")){ %>
<jsp:include page="introduction.html"></jsp:include>
<%} %>
根據傳遞參數不同, 動態導入不同頁面。根據要求將原先的news.html,teles.html,products.html,introductin.html,videos.html頁面中right層innerHTML代碼保留,其他部分刪除
(3)right也代碼進一步優化,將news.html,teles.html,products.html,introductin.html,videos.html頁面內容整合到右側頁面中
可以保留原有設計,將right另存爲content.jsp頁,index.jsp頁代碼部分更改
<div class="right">
<%@include file="content.jsp"%> 包含right層代碼
</div>
content.jsp文件代碼部分更改:
<%@page contentType="text/html;charset=utf-8"%>
<%
String type=request.getParameter("type");
if (type==null){
%>
<!-- right1.jsp部分內容 -->
<div class="main_gsjs">
<h2>公司介紹</h2>
<img src="p_w_picpaths/img_03.jpg">
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p>
<p>文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字字文字</p>
<p><a href="#">[更多]</a></p>
</div>
<div class="clear"></div>
<div class="main_xpzs">
<h2>新品展示</h2>
<div class="left"><img src="p_w_picpaths/zuo.jpg"></div>
<div class="right"><img src="p_w_picpaths/you.jpg"></div>
<div class="center"><ul><li><img src="p_w_picpaths/product.jpg"></li><li><img src="p_w_picpaths/product.jpg" alt=""></li>
<li><img src="p_w_picpaths/product.jpg" alt=""></li>
<li><img src="p_w_picpaths/product.jpg" alt=""></li>
</ul>
</div>
<div class="clear"></div>
</div>
else if 部分更改如上
相關知識:
(1)Elipse/Myeclipse快捷鍵 :alt+/ 代碼提示,Ctrl+/ 註釋或取消
註釋,Ctrl+Shift+O 快速導入類包,F3 跳轉到類或變量的聲明
資料: MyEclipse快捷鍵大全